OpenLayers –替代Google Maps
你们中的大多数人可能在某个时候都使用或查看了Google Maps API或Bing Maps API,因为您希望在联系页面上放置精美的地图并带有指针。 说实话; 它会在页面上添加一个交互式元素,这可能会给它带来更多惊喜。 不幸的是,Google不允许您在需要身份验证的网站区域中使用他们的地图。
OpenLayers提供了一种在任何环境中以所需方式可视化数据的方法。 您不受提供的地图材料的束缚,可以从多种地图背景中进行选择。 OpenStreetMap是最好的示例之一,由您和我这样的志愿者维护。 如果遇到任何缺陷,则可以更新地图本身。 界面很简单,他们会立即实施您的更改。
入门
OpenLayers的基础很简单–在页面中包含JavaScript,放置一个带ID的div并将其传递给OpenLayers。 以下示例使用jQuery加载OpenLayers,但不需要jQuery。
jQuery(window).on('load', function() {
var map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection('EPSG:900913')
});
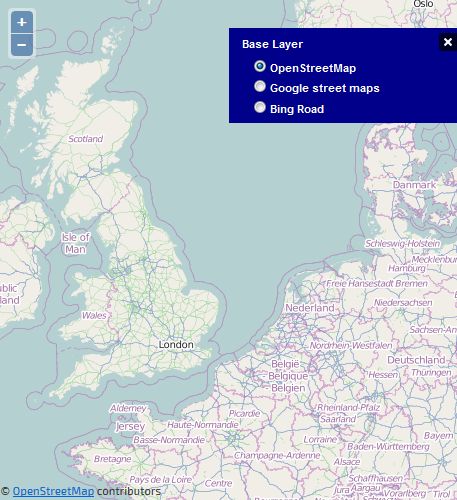
var osm = new OpenLayers.Layer.OSM();
var gmap = new OpenLayers.Layer.Google('Google street maps');
var bing = new OpenLayers.Layer.Bing({
key: 'register your api key at bingmapsportal.com',
type: 'Road',
metadataParams: { mapVersion: 'v1' }
});
map.addLayers([osm, gmap, bing]);
map.setCenter(new OpenLayers.LonLat(2.2, 54.0)
.transform(new OpenLayers.Projection('EPSG:4326'), map.getProjectionObject()), 5);
map.addControl(new OpenLayers.Control.LayerSwitcher());
});现在,我们有了一张包含OpenStreet地图,Google Street地图和Bing Street地图的地图。
我觉得有一件事需要解释。 在第一行,您将看到有关投影的一些信息。 你可能会问什么? 投影是看世界的一种方式。 过去一段时间以来,人们一直认为地球是平坦的,而投射是使地球再次平坦的一种方式。 我们都从我们的GPS(也称为EPSG:4326)知道WGS84坐标系,但是大多数国家/地区都有一个或多个用于地理数据的投影。
在这些应用程序中非常流行的是球形墨卡托投影(EPSG:900913),Google和Bing也使用该投影。 这就是为什么我们告诉OpenLayers使用那个。 这就是OpenLayers的优势所在。 您可以在每个图层或数据上设置不同的投影,OpenLayers将处理它们之间的转换。
该示例的其余部分说明了一切–创建所有地图图层,将它们添加到视图中,在某个地方居中(再次注意变换),并显示一个图层切换器。
让我们在地图上放置一些东西
现在,让我们将自己的东西添加到地图上。 对于OpenLayers,这意味着添加矢量层。 向量层将包含由几何构成的要素。 让我们从一个简单的开始,将您的位置添加到地图上。 这是完成的过程。
var overlay = new OpenLayers.Layer.Vector('Your location');
var map = new OpenLayers.Map('map');
map.addLayers([new OpenLayers.Layer.OSM('OSM'), overlay]);
map.setCenter(
new OpenLayers.LonLat(2.2, 54.0).transform(
new OpenLayers.Projection('EPSG:4326'),
map.getProjectionObject()
), 11);
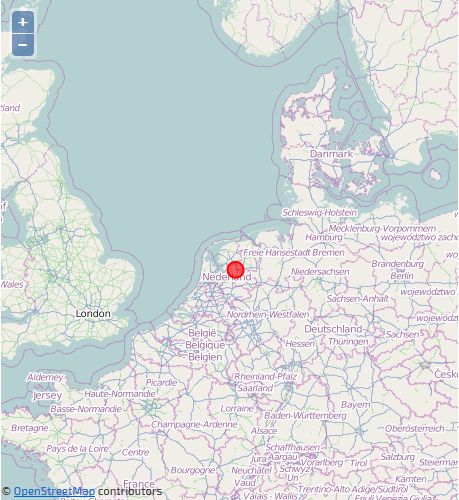
navigator.geolocation.getCurrentPosition(function(position) {
var yourLocation = new OpenLayers.Geometry.Point(position.coords.longitude, position.coords.latitude)
.transform(new OpenLayers.Projection('EPSG:4326'), map.getProjectionObject());
map.getLayersByName('Your location')[0].addFeatures([new OpenLayers.Feature.Vector(yourLocation)]);
map.setCenter(new OpenLayers.LonLat(yourLocation.getCentroid().x, yourLocation.getCentroid().y));
});第一行添加矢量层。 根据您的位置创建一个点,并将其作为要素添加到矢量层。 然后,地图将以您为中心。
添加自己的风格
您对地图上的橙色点是否满意? 可能不是。 幸运的是,使用自己的样式图来自定义地图非常简单。 每个图层可以具有不同的样式。 在图层上,普通要素(“默认”)或“选定”要素的样式可以不同。 这是仅具有“默认”样式的简单样式图的示例。
var styleMap = new OpenLayers.StyleMap({
pointRadius: 20,
strokeColor: '#ff0000',
fillColor: '#ff0000',
fillOpacity: 0.6
});
var overlay = new OpenLayers.Layer.Vector('Your position', {styleMap: styleMap});这会使我们的位置显示为有点透明的红点。 但是,我们可以做得更好。 如果要素具有属性,则可以告诉样式使用这样的命名属性。
var styleMap = new OpenLayers.StyleMap({
pointRadius: '$(pointRadius)',
strokeColor: '#ff0000',
fillColor: '$(pointColor)',
fillOpacity: 0.6
});如果您还有其他要求,则可以走得更远。 使用对函数的引用定义上下文,这些函数将通过当前呈现的特征传递给函数。 从那里控制渲染。 下面是一个示例。
var context = {
getColor: function(feature) {
return '#00ff00';
},
getPointRadius: function(feature) {
return 15;
}
}
var template = {
strokeColor: '${getColor}',
pointRadius: '${getPointRadius}',
}
var styleMap = new OpenLayers.StyleMap(new OpenLayers.Style(template, {context: context}));动态地图数据
现在,如果您一直在关注,那么您有什么需要展示的,对吗? 让我们谈谈如何查询自己的后端以显示数据。 在下面,您将看到一个动态矢量层的示例。
var myLayer = new OpenLayers.Layer.Vector('My vector data', {
strategies: [new OpenLayers.Strategy.BBOX()],
protocol: new OpenLayers.Protocol.HTTP({
url: 'http://my.server.net/geoData',
params: {
src: map.projection,
maxfeatures: 1500,
},
format: new OpenLayers.Format.GeoJSON(),
}),
styleMap: new OpenLayers.StyleMap(style),
});当视图边界框更改时,边界框(BBOX)策略将读取新功能。 我选择使用GeoJSON作为URL的返回格式。 OpenLayer支持多种格式-KML,XML,GPX,XLS,CSV,JSON,GeoJSON,GeoRSS等。
您将在那里收到带有边界参数bbox=left,bottom,right,top的请求。 这些是当前视口的外部边界。 将自己的图层投影传递给验证是明智的。 我还添加了maxFeatures来告诉后端要返回多少。 在这里设置为1500,这是很多。 当前的Web浏览器可能开始出现问题,具体取决于用户计算机/设备的性能。 在DOM中移动> 500个元素并渲染它们可能是很多问题。 OpenLayers有一个称为集群的解决方案。
var myLayer = new OpenLayers.Layer.Vector("My vector data", {
strategies: [new OpenLayers.Strategy.BBOX(),
new OpenLayers.Strategy.AnimatedCluster({
distance: 10,
animationMethod: OpenLayers.Easing.Expo.easeInOut,
animationDuration: 10
})],
protocol: new OpenLayers.Protocol.HTTP({
...
});您可以将其作为策略添加到图层中,以便在点位于一定半径范围内时开始聚类。 在这里的示例中,我使用可以下载的“ 动画群集”策略 。 精美的动画也是如此。
现在,您有了一个解决方案,将询问您要在用户区域显示的内容。 如果功能太接近,它将很好地将它们聚类。 您可以向集群添加其他样式以显示该样式。 完全由您决定!
结论
使用OpenLayers,您可以在提供和可视化数据的方式上获得很大的自由度。 查看OpenLayers网站上的示例和API描述,并了解如何在矢量层上绘制。 如果您确实使用过OpenStreetMap,请不要忘记检查并更新您的邻域。
如果您发现使用OpenLayers的可能性,我们很感兴趣。 也许您已经在某个地方实现了它。 请在评论中让我们知道。
您可以在演示页面上查看本文中的代码。
From: https://www.sitepoint.com/openlayers-alternative-google-maps/