UITabBarController--选项卡栏控制器
UITabBarController–选项卡栏控制器
继承关系
NSObject->UIResponder->UIViewController->UITabBarController
术语
UITabBarController: 选项卡栏控制器
tab: 选项卡
tabBar:选项卡栏
TabBarItem: 选项卡标签元素
简介
UITabBarController类实现了一个专门的视图控制器以单选的方式选择界面。UITabBarController通常作为整个程序的rootViewController,而且不能添加到别的container viewController中。
tabBar中每一个tab都是TabBarItem实例,并且和自定义的ViewController关联。
当用户点击特定的一个tab时,显示其相关联的视图,替换原先的视图。
创建UITabBarController
1、创建一个UITabBarController对象
2、创建tabbarcontroller中每一个tab对应的要显示的对象
3、通过UITabBarController的viewController属性将要显示的所有content
viewcontroller添加到UITabBarController中
4、通过设置UITabBarController对象为window.rootViewController,然后显示window 。
UITabBarItem
UITabBar上面显示的每一个Tab都对应着一个ViewController,我们可以通过设置viewcontroller.tabBarItem属性来改变tabbar上对应的tab显示内容。否则系统将会根据viewController的title自动创建一个,该tabBarItem只显示文字,没有图像。当我们自己创建UITabBarItem的时候,我们可以显示的指定显示的图像和对应的文字描述。
Demo
1、AppDelegate中实现代码
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
//定义window
self.window = UIWindow(frame: UIScreen.mainScreen().bounds)
//显示window
self.window!.makeKeyAndVisible()
let root = RootTabBarController()
// 设置根视图
self.window?.rootViewController = root
return true
}
2、定义RootTabBarController类
class RootTabBarController: UITabBarController, UITabBarControllerDelegate {
override func viewDidLoad() {
super.viewDidLoad()
//创建子视图控制器
creatSubViewControllers()
self.delegate = self
}
func creatSubViewControllers(){
//第一个控制器采用默认tabBarItem
let firstVC = HomeViewController()
firstVC.tabBarItem.title = "消息"
//设置图标
firstVC.tabBarItem.image = UIImage(named: "icon_message")
firstVC.tabBarItem.selectedImage = UIImage(named: "icon_message_selected")
// 气泡标记值
firstVC.tabBarItem.badgeValue = "10"
//配置多个视图控制器
let classArr = [ContactsViewController(), OtherViewController(), UIViewController(),UIViewController(), UIViewController()]
//标题配置数组
let titleArr = ["联系人", "设置", "游戏", "音乐", "更多"]
//图标配置数组
let iconArr = ["icon_contacts", "icon_set", "icon_games_control", "icon_headphones", "icon_more"]
//定义可编辑控制器数组
var customItemArr = [UIViewController]()
//所以控制器数组
var tabBarItemArr:Array = [UIViewController]()
tabBarItemArr.append(firstVC)
let count = classArr.count
for var i = 0; i < count; i++ {
//设置图标的渲染模式为.AlwaysOriginal,不然图标显示为色块
let defaultImage = UIImage(named: iconArr[i])?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
let selectedImage = UIImage(named: iconArr[i]+"_selected")?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
let itemBar = UITabBarItem(title: titleArr[i], image: defaultImage, selectedImage: selectedImage)
let vc = classArr[i]
vc.tabBarItem = itemBar
tabBarItemArr.append(vc)
if i % 2 == 0 { customItemArr.append(vc)}
}
//设置 tabBarController控制器集合
self.viewControllers = tabBarItemArr
self.customizableViewControllers = customItemArr
}3、重要说明
代码中
firstVC.tabBarItem.image = UIImage(named: “icon_message”)
firstVC.tabBarItem.selectedImage = UIImage(named: “icon_message_selected”)
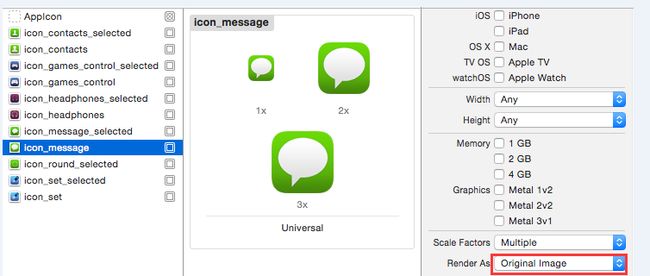
没有设置图标渲染模式,但在Assets.xcassets中设置了渲染模式为Original Image(原图)如“图1”所示,所以图标正常显示。
moreNavigationController
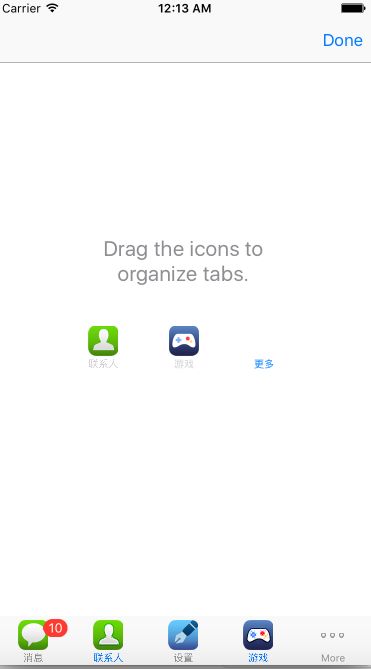
UITabBar上最多可以显示5个Tab,当我们往UITabBarController中添加超过的viewController超过5个时候,最后一个一个就会自动变成 More(图2所示),按照设置的viewControlles的顺序,显示前四个viewController的tabBarItem,后面的tabBarItem将不再显示。

当点击more时候将会弹出一个标准的navigationViewController,里面放有其它未显示的的viewController,并且带有一个edit按钮,通过点击该按钮可以进入类似与ipod程序中设置tabBar的编辑界面。

编辑界面,可操作互换tab 位置
编辑界面中默认所有的viewController都是可以编辑的,我们可以通过设置UITabBarController的customizableViewControllers属性来指定viewControllers的一个子集,即只允许一部分viewController是可以放到tabBar中显示的。
demo中代码
self.customizableViewControllers = customItemArr
但是这块儿要注意一个问题就是每当UITabBarController的viewControllers属性发生变化的时候,customizableViewControllers就会自动设置成跟viewControllers一致,即默认的所有的viewController都是可以编辑的,如果我们要始终限制只是某一部分可编辑的话,记得在每次viewControlles发生改变的时候,重新设置一次customizableViewControllers。
Change Selected Viewcontroller
改变UITabBarController中当前显示的viewController,可以通过一下两种方法:
1、selectedIndex属性
通过该属性可以获得当前选中的viewController,设置该属性,可以显示viewControllers中对应的index的viewController。如果当前选中的是MoreViewController的话,该属性获取出来的值是NSNotFound,而且通过该属性也不能设置选中MoreViewController。设置index超出viewControllers的范围,将会被忽略。
2、selectedViewController属性
通过该属性可以获取到当前显示的viewController,通过设置该属性可以设置当前选中的viewController,同时更新selectedIndex。可以通过给该属性赋值
tabBarController.moreNavigationController可以选中moreViewController。
3、viewControllers属性
设置viewControllers属性也会影响当前选中的viewController,设置该属性时UITabBarController首先会清空所有旧的viewController,然后部署新的viewController,接着尝试重新选中上一次显示的viewController,如果该viewController已经不存在的话,会接着尝试选中index和selectedIndex相同的viewController,如果该index无效的话,则默认选中第一个viewController。
UITabBarControllerDelegate
代理方法,可进行自定义配置,这里有些方法具体功能待理解后再做详细的记录。
//MARK: - UITabBarControllerDelegate
//用户点击标签所属的控制器是否处于活动状态: true表示点击时控制器的tab可以被选中,false:不能选中
func tabBarController(tabBarController: UITabBarController, shouldSelectViewController viewController: UIViewController) -> Bool {
print("shoudSelectViewControlelr")
return true
}
//tabBar被选中调用
func tabBarController(tabBarController: UITabBarController, didSelectViewController viewController: UIViewController) {
print("didSelectedViewController")
}
//tabBarController支持的方向集
func tabBarControllerSupportedInterfaceOrientations(tabBarController: UITabBarController) -> UIInterfaceOrientationMask {
return UIInterfaceOrientationMask.PortraitUpsideDown
}
//设置tabBarController的首选方向(横向,纵向等)
func tabBarControllerPreferredInterfaceOrientationForPresentation(tabBarController: UITabBarController) -> UIInterfaceOrientation {
return UIInterfaceOrientation.PortraitUpsideDown
}
//转场动画控制
func tabBarController(tabBarController: UITabBarController, animationControllerForTransitionFromViewController fromVC: UIViewController, toViewController toVC: UIViewController) -> UIViewControllerAnimatedTransitioning? {
return nil
}
//将要定义视图控制器
func tabBarController(tabBarController: UITabBarController, willBeginCustomizingViewControllers viewControllers: [UIViewController]) {
}
// 将要结束定义视图控制器
func tabBarController(tabBarController: UITabBarController, willEndCustomizingViewControllers viewControllers: [UIViewController], changed: Bool) {
}
//结束定义视图控制器
func tabBarController(tabBarController: UITabBarController, didEndCustomizingViewControllers viewControllers: [UIViewController], changed: Bool) {
}