ol地图上绘制 echarts 图形
方法一:利用overlayer + echars
Overlay的原理是将任意 html 显示在地图上。
缺点:当要素比较多的情况下,如果采用这种方式,那么我们会加入非常多的HTML元素,从而造成效率降低。因为界面上元素的遍历在数量比较多的情况下,会变慢,基于此基础上的渲染,鼠标事件都会变慢。
优点:这种使用传统的方式显示图标可以应用传统的HTML技术,比如添加js事件,css样式等。
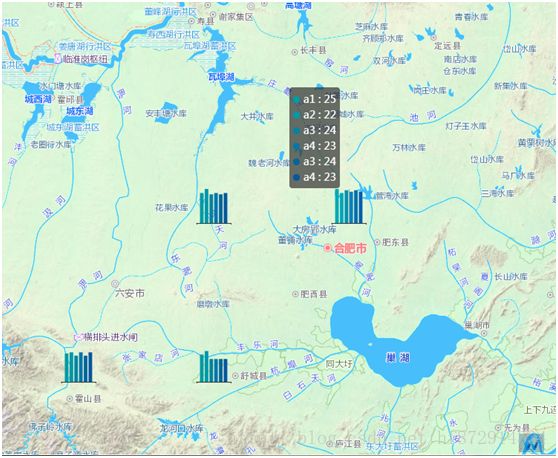
以下以加载安徽省水利厅发布的安徽省地形图arcgis服务图层为例:

<html>
<head>
<meta charset="UTF-8">
<title>title>
<link rel="stylesheet" href="ol/ol.min.css" />
<style>
body,html{
height: 100%;
width: 100%;
margin: 0;
}
#map{
height: 100%;
}
#chartBox{
position: absolute;
top: 0;
}
#chartBox div{
width: 50px;
height: 50px;
}
style>
head>
<body>
<div id="map">div>
<div id="chartBox">div>
<script src="js/jquery-1.11.3.min.js">script>
<script src="js/echarts.min.js">script>
<script src="ol/ol.min.js">script>
<script>
var olMapExtent = [12787956.748681528, 3425897.288040683, 13319234.584466966, 4116992.4515245627];
var olMapCenter = ol.proj.fromLonLat([117.29, 32.0581]);
//#region 高清地形
var DAnHuiMapLayerDX = new ol.layer.Tile({
extent: olMapExtent,
title: "高清地形",
source: new ol.source.XYZ({
url: 'http://10.34.0.12:6080/arcgis/rest/services/AHSL_DX/MapServer/tile/{z}/{y}/{x}'
}),
zIndex: 2,
type: "base",
visible: true
})
function queryArcGisBZ(url,data,callback){
$.ajax({
url: url,
type: 'get',
dataType:"json",
data:data,
success: function(data){
//console.log(data)
var value = $(data).children(0).html();
value = '\r\n' + value;
if(callback)
callback(value)
},
error:function(data){
var value = data.responseText;
if(callback)
callback(value)
}
})
}
//#region 实例化Map对象加载地图
var olMap = new ol.Map({
target: 'map', //地图容器div的ID
//地图容器中加载的图层
layers: [
DAnHuiMapLayerDX
],
//地图视图设置
view: new ol.View({
center: olMapCenter,//[12950000, 4860000], //地图初始中心点
zoom: 7, //地图初始显示级别
minZoom: 6, //最小级别
maxZoom: 17, //最大级别
rotation: 0,//Math.PI / 6 //设置旋转角度
}),
controls: ol.control.defaults({ zoom: false })//加载比例尺控件overviewMapControl,
});
//#region 高清地形标注
var DAnHuiMapLayerDXBZURL = 'http://10.34.0.12:6080/arcgis/rest/services/AHDX_ZH0717/MapServer/WMTS/1.0.0/WMTSCapabilities.xml'
queryArcGisBZ(DAnHuiMapLayerDXBZURL,{},function(text){
var parser = new ol.format.WMTSCapabilities();
var result = parser.read(text);
var options = ol.source.WMTS.optionsFromCapabilities(
result,
{
layer: 'AHDX_ZH0717',
matrixSet: 'default028mm', //wrapX: false,
}
);
var DAnHuiMapLayerDXBZ = new ol.layer.Tile({
// extent: olMapExtent,
title: "高清地形标注",
source: new ol.source.WMTS(options),
type: "base",
zIndex: 3,
visible: true
});
olMap.addLayer(DAnHuiMapLayerDXBZ);
})
function madeOverlay(element){
return {
element: element,
positioning: [12990651.654075332, 3615513.0219710385],
autoPan: true,
stopEvent: false,
autoPanAnimation: {
duration: 250
}
}
}
//显示时段雨量图
var colors = ['#009BA3','#0398AA','#02849F','#0476AA','#03669D','#06589D',
'#0755A4','#023781','#022C60','#00283E'
]
function madeChart(data,dom) {
var option = {
tooltip: {
trigger: 'axis',
},
grid:{
left: 2,
top:2,
right:2,
bottom: 2
},
xAxis : [{type : 'category',data : ['']}],
yAxis: [{name:"", type : 'value',show:false}],
series: [
{
name: 'a1',
type: 'bar',
itemStyle: {normal: {color: colors[0]}},
data: [data.a1]
},
{
name: 'a2',
type: 'bar',
itemStyle: {normal: {color: colors[1]}},
data: [data.a2]
},
{
name: 'a3',
type: 'bar',
itemStyle: {normal: {color: colors[2]}},
data: [data.a3]
},
{
name: 'a4',
type: 'bar',
itemStyle: {normal: {color: colors[3]}},
data: [data.a4]
},
{
name: 'a3',
type: 'bar',
itemStyle: {normal: {color: colors[4]}},
data: [data.a3]
},
{
name: 'a4',
type: 'bar',
itemStyle: {normal: {color: colors[5]}},
data: [data.a4]
}
]
};
// 使用刚指定的配置项和数据显示图表。
var myChart = echarts.init(dom);
myChart.setOption(option);
}
function madeHtml(data){
var id = "mian_" + Math.random().toString(32).substr(2);
$("#chartBox").append($(""));
madeChart(data,$("#"+id)[0]);
var popup = new ol.Overlay(madeOverlay($("#"+id)[0]));
if(data.lng && data.lat){
popup.setPosition(ol.proj.transform([Number(data.lng), Number(data.lat)], 'EPSG:4326', 'EPSG:3857'));
olMap.addOverlay(popup);
}
}
function main(data){
$(".ol-overlaycontainer").html("");//清空之前的 overlayer
data = data || [];
for(var i=0;ivar data = [
{a1:25,a2:22,a3:24,a4:23,lng:117.29,lat:32.0581},
{a1:22,a2:25,a3:21,a4:22,lng:116.79,lat:32.0581},
{a1:24,a2:27,a3:20,a4:20,lng:116.79,lat:31.5581},
{a1:25,a2:26,a3:23,a4:26,lng:116.29,lat:31.5581},
{a1:27,a2:23,a3:27,a4:25,lng:116.29,lat:31.0581},
{a1:21,a2:27,a3:28,a4:21,lng:115.79,lat:31.0581},
{a1:20,a2:24,a3:29,a4:24,lng:117.79,lat:31.0581}
];
main(data);
script>
body>
html>
方法二:使用map.style.chart 插件,设置要素样式为charts,本人未作尝试,感兴趣的可以研究下
插件demo地址:
http://viglino.github.io/ol-ext/examples/map.style.chart.html
插件所有demo地址:
http://viglino.github.io/ol-ext
插件github地址:
https://github.com/Viglino/ol-ext