WebGis之OpenLayers学习之路------OpenLayers快速入门
实现地图显示功能
openlayers可以加载在线地图、瓦片图、自己搭建的服务地图,下面我们依谷歌在线地图为例,进行实现图显示功能,我们新建页面,将ol.js和ol.css进行引入,代码如下所示
My Map
这是一种最简单的地图加载方式
- ol.Map:地图容器类,是OpenLayers的核心部件,用于显示地图,主要是target、layers、view参数设置,这也是加载地图显示必要要素,其中target对应div标签id
- ol.layer.Tile:瓦片图层类,主要用于加载瓦片图层。
- ol.source.XYZ:使用了定义在url模板中的一套XYZ格式的url地址的外篇地图数据
- ol.View:地图视图类,可设置中心点、显示级别
加载常用控件
导航控件
加载导航控件关键代码
//实例化ol.control.ZoomSlider控件加载到地图容器中
var zoomslider = new ol.control.ZoomSlider();
map.addControl(zoomslider);
//实例化ol.control.zoomToExtent控件加载到地图容器中
var zoomToExtent = new ol.control.ZoomToExtent({
extent:[13100000,4290000,13200000,5210000]
});
map.addControl(zoomToExtent);地图控件得加载其实非常简单,就是实例化控件对象,在调用Map类得addControl方法将控件加载到地图容器中,再上述代码中ZoomSlider是缩放控件,ZoomToExtent为缩放范围控件,需要对范围属性(extent)进行设置参数。
导航控件样式不是一成不变的,可以根据我们得喜好进行修改控件样式
从上图中可以看出控件class属性,可对其进行修改
#map .ol-zoom .ol-zoom-out{margin-top: 204px;}
#map .ol-zoomslider{background-color: transparent;top: 2.3em;}
#map .ol-touch .ol-zoom .ol-zoom-out{margin-top: 212px}
#map .ol-touch .ol-zoomslider{top:2.75em;}
#map .ol-zoom-in.ol-has-tooltip:hover[role=tooltip],
#map .ol-zoom-in.ol-has-tooltip:focus[role=tooltip]{top: 3px;}
#map .ol-zoom-out.ol-has-tooltip:hover[role=tooltip],
#map .ol-zoom-out.ol-has-tooltip:focus[role=tooltip]{top: 3px;}
#map .ol-zoom-extent{top:280px;}基本操作控件
基本操作包括缩放、移动(中心点)、旋转角度等,在js中具体得实现如下:
/*单击缩小按钮功能*/
document.getElementById('zoom-out').onclick = function(){
var view = map.getView();//获取地图视图
var zoom = view.getZoom();//获得当前缩放级数
view.setZoom(zoom-1);//地图缩小一级
};
/*单击放大按钮功能*/
document.getElementById('zoom-in').onclick = function(){
var view = map.getView();//获取地图视图
var zoom = view.getZoom();//获得当前缩放级数
view.setZoom(zoom+1);//地图缩小一级
};
/*平移功能*/
document.getElementById('panto').onclick = function(){
var view = map.getView();//获取地图视图
var wh = ol.proj.fromLonLat([105,35]);//平移地图
view.setCenter(wh);
view.setZoom(5);
};
/*复位功能*/
document.getElementById('restore').onclick = function(){
view.setCenter(center);//初始中心点
view.setRotation(rotation);//初始旋转角
view.setZoom(zoom);//初始缩放级数
};
/*内置得缩放控件与旋转控件添加tooltip提示信息*/
$('.ol-zoom-in, .ol-zoom-out').tooltip({
placement:'right'//tooltip在右侧显示
});
$('.ol-rotate-reset, .ol-attribution button[title]').tooltip({
placement:'left'//tooltip在左侧显示
});其实地图很多操作都是简单明了,后面图层控件、鼠标位置控件、比例尺控件、鹰眼控件就不一一说明了,下面简单实现一下动画效果控件,动画在gis开发中也是非常常见的
动画效果控件
首先我们编写获取反弹值和弹性伸缩值得函数
//获取反弹值
function bounce(t){
var s = 7.5625,p=2.75,l;
if (t < (1/p)){
l = s*t*t;
}else{
if (t < (2/p)){
t -= (1.5/p);
l = s * t*t + 0.75;
}else{
if (t < (2.5/p)){
t -= (2.25/p);
l = s * t *t + 0.9375;
}else{
t -= (2.625/p);
l = s * t*t + 0.984375;
}
}
}
return l;
}
//获取弹性伸缩值
function elastic(t){
return Math.pow(2,-10*t) * Math.sin((t - 0.075) * (2 * Math.PI)/0.3) + 1;
}旋转定位
//旋转定位
document.getElementById('spin').onclick = function(){
var center = view.getCenter();
view.animate(
//第一个过程
{
//动画结束时的视图中心,即当前试图中心同目标视图中心连接的中心点
center:[
center[0] + (shenyang[0] - shenyang[0])/2,
center[1] + (shenyang[1] - shenyang[1])/2,
],
rotation:Math.PI,//动画结束时的旋转角度,即180度
easing:ol.easing.easeIn//控制的动画速度,开始缓慢并逐渐加快速度
},
//第二个过程
{
center:shenyang,
rotation:Math.PI,
easing:ol.easing.easeOut
}
);
};弹性伸缩效果定位
//弹性缩放效果定位
document.getElementById('elastic').onclick = function(){
view.animate({
center:beijing,
duration:2000,//动画的持续时间
easing:elastic//控制的动画持续时间函数
});
};反弹效果定位
//反弹效果定位
document.getElementById('bounce').onclick = function(){
view.animate({
center:shanghai,
duration:2000,
easing:bounce
});
};自旋转效果定位
//自旋转效果定位
document.getElementById('rotate').onclick = function(){
var rotation = view.getRotation();
view.animate(
//第一个过程
{
rotation:rotation + Math.PI,
anchor:wuhan,//自旋转的中心点
easing:ol.easing.easeIn
},
//第二个过程
{
rotation:rotation + 2*Math.PI,
anchor:wuhan,
easing:ol.easing.easeOut
}
);
};飞行效果定位
//飞行效果定位
document.getElementById('fly').onclick = function(){
var duration = 2000;
var zoom = view.getZoom();
var parts = 2;
var called = false;
//动画完成的回调函数
function callback(complete){
--parts;
if (called){
return;
}
if (parts === 0||!complete){
called = true;
done(complete);
}
}
view.animate({
center:guangzhou,
duration:duration
},callback);
view.animate({
zoom:zoom - 1,
duration:duration /2
},{
zoom:zoom,
duration:duration/2
},callback);
}测量控件
测量基本上包括长度测量和面积测量,首先看一下测量方法
/*
* 测量距离输出
* */
var formatLength = function(line){
var length;
if (geodesicCheckbox.checked){
var sourceProj = map.getView().getProjection();//地图数据源投影坐标系
length = ol.sphere.getLength(line,{
"projection":sourceProj,
"radius":6378137
});
}else{
length = Math.round(line.getLength() * 100) /100;//直接得到线的距离
}
var output;
if (length > 100){
output = (Math.round(length / 1000 * 100)/100)+''+'km';
}else{
output = (Math.round(length / 100 * 100)/100)+''+'m';
}
return output;
}
/*
* 测量面积输出
* */
var formatArea = function(polygon){
var area;
if (geodesicCheckbox.checked){
var sourceProj = map.getView().getProjection();//地图数据源投影坐标系
//将多边形要素坐标系投影为EPSG:4326
var geom = polygon.clone().transform(sourceProj,'EPSG:4326');
area = polygon.getArea();//直接获取多边形的面积
}else{
area = polygon.getArea();//直接获取多边形的面积
}
var output;
if (area > 1000){
output = (Math.round(area / 1000000 * 100) / 100)+''+'km2';
}
else{
output = (Math.round(area / 100 * 100) / 100)+''+'m2';
}
return output;
}之后看一下加载交互绘制控件函数
/*加载交互式图形绘制控件函数*/
function addInteraction(){
var type = (typeSelect.value == 'area'?'Polygon':'LineString');
draw = new ol.interaction.Draw({
source:source,//测量图层数据源
type:type,//几何图形类型
style:new ol.style.Style({
//几何图形样式
fill:new ol.style.Fill({
color:'rgba(255,255,255,0.2)'
}),
stroke:new ol.style.Stroke({
color:'rgba(0,0,0,0.5)',
lineDash:[10,10],
width:2
}),
image:new ol.style.Circle({
radius:5,
stroke:new ol.style.Stroke({
color:'rgba(0,0,0,0.7)'
}),
fill:new ol.style.Fill({
color:'rgba(255,255,255,0.2)'
})
})
})
});
map.addInteraction(draw);
createMeasureTooltip();//创建测量工具提示框
createHelpTooltip();//创建帮助信息提示框
var listener;
draw.on('drawstart',
function(evt){
sketch = evt.feature;//绘制要素
var tooltipCoord = evt.coordinate;//绘制的坐标
//绑定change事件,根据绘制几何图形类型得到测量的距离或面积,并将其添加到测量工具提示框中显示
listener = sketch.getGeometry().on('change',function(evt){
var geom = evt.target;//绘制的几何图形
var output;
if (geom instanceof ol.geom.Polygon){
//输出面积值
output = formatArea(geom);
tooltipCoord = geom.getInteriorPoint().getCoordinates();//坐标
}else if (geom instanceof ol.geom.LineString){
//输出距离
output = formatLength(geom);
tooltipCoord = geom.getLastCoordinate();//坐标
}
//将测量值添加到测量工具提示框中显示
measureTooltipElement.innerHTML = output;
//设置测量工具提示框的显示位置
measureTooltip.setPosition(tooltipCoord);
});
},this);
//为交互式图形绘制控件对象绑定drawend事件
draw.on('drawend',function(evt){
//设置测量工具提示框的样式
measureTooltipElement.className = 'tooltip tooltip-static';
measureTooltip.setOffset([0,-7]);
sketch = null;//设置空当前绘图要素对象
measureTooltipElement = null;
createMeasureTooltip();
ol.Observable.unByKey(listener);
},this)
}在最后我们在添加一个鼠标移动事件
var pointerMoveHandler = function(evt){
if (evt.dragging){
return;
}
var helpMsg = 'Click to start drawing';
//判断绘制的几何类型,设置相应的帮助信息提示框
if (sketch){
var geom = (sketch.getGeometry());
if (geom instanceof ol.geom.Polygon){
helpMsg = continuePolygonMsg;
}else if (geom instanceof ol.geom.LineString){
helpMsg = continueLineMsg;
}
}
helpTooltipElement.innerHTML = helpMsg;
helpTooltip.setPosition(evt.coordinate);
$(helpTooltipElement).removeClass('hidden');
};
map.on('pointermove',pointerMoveHandler);
$(map.getViewport()).on('mouseout',function(){
$(helpTooltipElement).addClass('hidden');
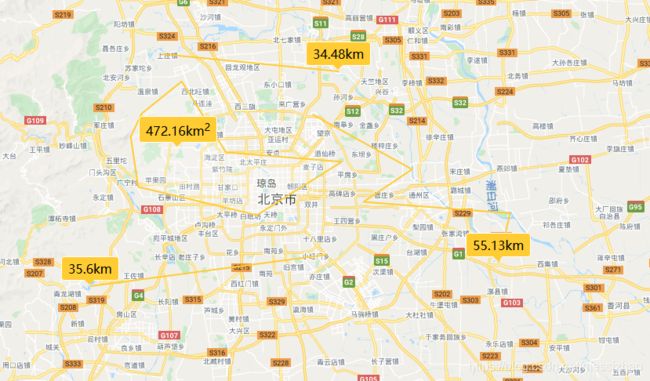
})以上就是测量的核心代码,最后结果如下图