WebGIS入门—进阶
WebGIS入门_GISer_Jing的博客-CSDN博客
在WebGIS入门篇,前端使用了纯HTML、CSS、Javascript、Jquery较为传统方式构建,服务器借助ArcGIS Srver发布相关地理服务且仅涉及到2DGIS,未自行构建后端且未涉及到数据库。
So,WebGIS进阶来了!!!!
本文大概是关于:Vue2+Cesium+Openlayers+Java+MySQL+Tomcat
1.前端
1.1Vue
进阶篇,除涉及传统的三件套,还涉及到主流的前端框架Vue
Vue安装部署和基本语法,相关资料网上有不少,可以自行参考学习
在这我仅提醒选择Vue时一定要注意版本,不同的Vue在后续结合Cesium(主流的GIS三维引擎)都不同,会出现不少问题,本文选择的是Vue2
1.2ElementUI
对应Vue2的样式库,需用NPM安装并导入,其提供不少前端所需样式和元素
1.3Webpack
Vue打包工具,后续结合Cesium\Openlayer等GIS引擎需配置相关参数,否则可能会报错,这部分也是最苦恼和麻烦的
1.4Axios
Axios用于请求后端或者服务器,是一个基于promise 的 HTTP 库(类似于jQuery的Ajax,用于HTTP请求),可以用在浏览器和 node.js中(既可以用于客户端也可以用于node.js编写的服务端)。
2.后端
本项目基于Java Spring-Boot,Spring核心大致有
- Bean(组件,可以为一个类,需将其放入IOC容器中,其他类需要调用依赖该类时,利用相应方式注入即可)
- DI(Dependence Injection,依赖注入)
- AOP(Aspect Oriented Programming,面向切片编程,编程中,对象与对象之间,方法与方法之间,模块与模块之间都是一个个切片)。
- Spring 三层架构 ,Controller(定义相关API,与前端进行响应)、Service(编写自己所需业务功能)、DAO(与数据进行操作)
3.MySQL数据库
需注意通常需利用连接池(Hikari\Druid)和数据库建立连接,还可利用MyBatis简化JDBC的操作
当然最基本的就是SQL语句、索引等数据库基本知识学习
4.服务器
4.1Tomcat服务器
【精选】Web应用服务器——Tomcat_笨笨在努力的博客-CSDN博客
本项目用Tomcat服务器存放3D Tiles数据(数据量近7G,存放在前端或者后端会大大影响打包运行速度)
4.2.Geoserver服务器
开源,用于发布与GIS相关服务,类似于ArcGIS Server
上述大致介绍了相关技术,下面将介绍嵌入GIS引擎、请求3D Tiles数据时碰到的问题
5.Vue2+Cesium
对于Vue2项目,推荐安装1.95.0版本Cesium
npm install [email protected] --save安装最新版本,会报loader找不到(loader,将浏览器无法解析的相关文件和代码解析成浏览器能识别的文件和代码),是在vue.config.js中配置。例如,在Cesium中常常需要加载glb\gltf文件,就需架子啊相应loader,否则就会报错。
module: {
rules: [
{
test: /\.(gltf)$/,
loader: 'url-loader'
},
{
test: /\.(glb)$/,
loader: 'url-loader'
},
{
test: /\.js$/,
use: {
loader: '@open-wc/webpack-import-meta-loader',
},
},
{
test: /\.(js)$/,
loader: 'babel-loader'
},
{
test: /\.(png|jpg|gif|webp|svg)$/,
type:'asset/resource'
},
{
test: /\.ts$/,
loader: 'ts-loader',
options: { appendTsSuffixTo: [/\.vue$/] }
}
],
},对于Vue2+Cesium1.95.0,不会报loader错误但是需要配置webpack配置项,否则运行时不报错但无法展示三维地球,在vue.config.js文件配置,可自行将自己文件和下面文件比对:
// const { defineConfig } = require('@vue/cli-service')
// module.exports = defineConfig({
// transpileDependencies: true
// })
const { defineConfig } = require('@vue/cli-service')
//安装相关插件并引入
const CopyWebpackPlugin = require('copy-webpack-plugin')
const webpack = require('webpack')
//Node.js中路径模块
const path = require('path')
//定义与cesium相关的路径变量,后续会用到
let cesiumSource = './node_modules/cesium/Source/' //按理说应该是未打包的
// 此处必需,因为高版本cesium没有这个Workers报错。必写-1
const cesiumWorkers = '../Build/Cesium/Workers'
module.exports = defineConfig({
transpileDependencies: true,
//静态资源地址,gltf、glb文件存放,或者存放在下面的static文件下,否则打包时会找不到相关文件
publicPath: './',
outputDir: "dist", // 输出文件目录
lintOnSave: false, // eslint 是否在保存时检查 关闭语法检查
// assetsDir: 'static', // 配置js、css静态资源二级目录的位置
configureWebpack: {
module: {
rules: [
{
//配置相关loader
test: /\.(gltf)$/,
loader: 'url-loader'
},
{
test: /\.(glb)$/,
loader: 'url-loader'
},
{
test: /\.js$/,
use: {
loader: '@open-wc/webpack-import-meta-loader',
},
},
{
test: /\.(js)$/,
loader: 'babel-loader'
},
{
test: /\.(png|jpg|gif|webp|svg)$/,
type:'asset/resource'
},
{
test: /\.ts$/,
loader: 'ts-loader',
options: { appendTsSuffixTo: [/\.vue$/] }
}
],
},
output: {
sourcePrefix: ' '
},
amd: {
toUrlUndefined: true
},
resolve: {
alias: {
//别名,在vue文件中有@会自动解析为相应路径
//path.resolve()合并路径得到绝对路径
'@': path.resolve('src'),
'cesium': path.resolve(__dirname, cesiumSource)
},
// 参考别人说的,我不太懂webpack,所以都不知道咋解决https zlib问题 必写-2
fallback: { "https": false, "zlib": false, "http": false, "url": false },
},
plugins: [
// 对于webpack版本此处有不同配置,webpack低版本5.x执行下面4行注释的代码,对于webpack高版本9.x及以上,patterns是可以的。
new CopyWebpackPlugin({
patterns: [
{ from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' },
{ from: path.join(cesiumSource, 'Assets'), to: 'Assets' },
{ from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' },
{ from: path.join(cesiumSource, 'ThirdParty/Workers'), to: 'ThirdParty/Workers' },
],
}),
// new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Workers'), to: 'Workers'}]),
// new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Assets'), to: 'Assets'}]),
// new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'Widgets'), to: 'Widgets'}]),
// new CopyWebpackPlugin([ { from: path.join(cesiumSource, 'ThirdParty/Workers'), to: 'ThirdParty/Workers'}]),
new webpack.DefinePlugin({
//cesium基本路径,若报Uncaught SyntaxError: Unexpected token '<'
//是路径问题,尝试不要加点
CESIUM_BASE_URL: JSON.stringify('./')
// CopyWebpackPlugin from的绝对路径
})
],
},
})配置好后,在Vue中所需应用Cesium的文件中,引入Cesium和样式即可:
import * as Cesium from "cesium/Cesium.js";
// 导入cesium的css样式库,其实有点类似element-plus库全部导入时的样子
import "cesium/Widgets/widgets.css";Vue+Cesium
6.Vue+Openlayer
相信解决Vue+Cesium, it may be easy to perform this task!在这仅提供版本和配置好的代码
npm install [email protected] --save
7.Vue+Tomcat跨域问题
本项目将近7G(>5G,否则可以部署在Cesium个人云服务器上)的3D Tiles数据部署在Tomcat
而因为端口号不同所以出现了跨域问题,为了解决该问题在Tomcat服务器端和Vue端皆需配置。
7.1Tomcat允许跨域
在 tomcat/conf/web.xml配置下列代码,可能版本不同部分版本还需下载相应jar包
CorsFilter
org.apache.catalina.filters.CorsFilter
cors.allowed.origins
*
cors.allowed.methods
GET,POST,HEAD,OPTIONS,PUT,DELETE
CorsFilter
/*
CorsFilter
org.apache.catalina.filters.CorsFilter
CorsFilter
/*
7.2Vue中配置代理解决跨域
7.2.1配置vue.config.js
devServer: {
host: '0.0.0.0',
port: port,
open: false,
proxy: {
'/api': {
target: `http://localhost:8090`,//请求的基本路径
changeOrigin: true,//跨域
pathRewrite: {
'^/api' : ''
}//发请求时,在处理请求路径时,将 '^/api'匹配为''
},
//可能部分前端无法匹配识别'/api',仅将它处理为字符串,这时就需要用下列方式配置
//VUE_APP_BASE_API时定义在.env.development下的变量,如下:
//VUE_DATA_PROXY = '/api'
[process.env.VUE_APP_BASE_API]: {
target: `http://localhost:8080`,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
},
},
disableHostCheck: true
},7.2.2axios发get/post请求时路径配置
import axios from "axios";
axios.get('/api/Model/modelUrl1.json').then(response=>{},err=>{})
提示:配置时一定要注意细节,仔细!!!
8.cesium加载倾斜模型报错Uncaught (in promise) abort({}) at Error
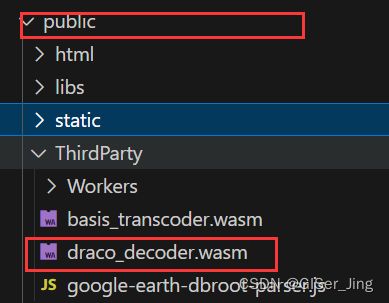
Uncaught (in promise) RuntimeError: Aborted(CompileError: WebAssembly.instantiate(): expected magic word 00 61 73 6d, found 3c 21 44 4f @+0). Build with -s ASSERTIONS=1 for more info.将Cesium/ThridParty/文件夹放置Vue项目的public文件下(ThirdParty【第三方库】文件夹下包含了draco_decoder.wasm文件)
本文大致内容就这些了,框架性介绍了WebGIS的内容,希望对各位GISer、IT小白有帮助~
+收藏 :别忘记路径了哈~~~