chromium 39以后版本的分支和稳定版本的编译安装(windows版本)
一直关注chromium的都知道从39.0.2313.2版本之后,chromium的代码刚好全部迁移到了git管理了,因此代码的获取方式和编译有些差别,特别是对于稳定版的编译,官方也有文档,但没有完全说清楚,导致些问题,为了让同仁们少走些弯路,下面详细说明如何编译稳定版本。
由于google代码服务器国内不好访问,因此获取代码可以(推荐的方式),也可以通过https,http代理方式获取,具体如何配置git 的https,http代理,网上一大堆,这里从略,下面以win7 x64为例子进行说明。
下面说说获取代码之前的准备工作:
1.操作系统的准备。
a. 操作系统必须win7以及后续版本,且必须是64位的,32位的将不受到支持;系统安装好以后,进行windows update操作,重要的补丁就是windows sdk 8.1,IE10(可选)。
b.系统改成英文系统,否则的话,会遇到“The file contains a character that cannot be represented in the current code page” 。如果默认是安装的中文系统,可以通过控制面板进行修改"开始"->"控制面板"->"时钟,语言,地区"->"修改显示语言"
修改时间格式:
修改你的当前置位为:
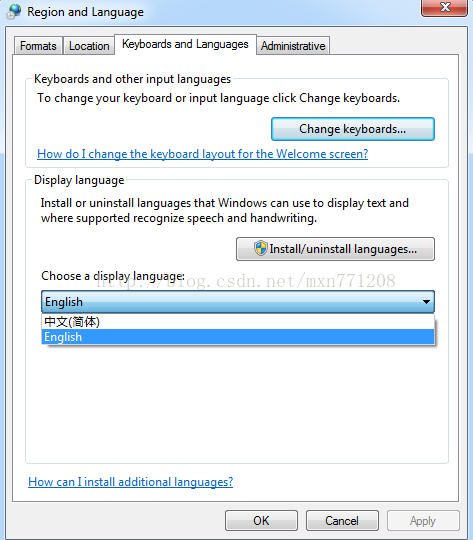
键盘和语言:
如果没有列出“English”,说明你没有安装英文语言包,需要点击上面的“安装/卸载语言...”按钮进行安装
管理:
注销或者重新启动你的系统,将看到你的windows已经成了英文版本了。这时候,打开你的,以保证可以访问chromium代码网站。
2.vistual studio 2013的下载安装:
官方建议用vs2013 update 4 英文社区版或者是vs2013 update 4 英文专业版,我下载了其对应的英文专业版,安装的时候,至少要把vc相关的都装上,其它的可选。具体专业版本下载地址是:https://www.visualstudio.com/products/visual-studio-professional-with-msdn-vc
3.chromium包管理工具:
下载地址:https://src.chromium.org/svn/trunk/tools/depot_tools.zip,下载后不要双击depot_tools.zip压缩包,从里面拖放出压缩的东西,而是右键这个压缩包,以“解压到当前文件夹”的方式进行解压缩,如果不这样做,有些隐藏文件就拿不出来了,造成报错。
4.环境变量的设置:
最好写成一个脚本,如(chromium_evn.bat),不要设置在系统或者用户的的环境设置中,免得污染其它的环境变量。这个脚本在打开命令窗口的时候执行一下
@echo off
rem 设置包管理工具的所有路径
set PATH=%your depot_tools parent dir%depot_tools;%PATH%
rem 产生依赖时不去下载vs,winsdk等依赖工具
set DEPOT_TOOLS_WIN_TOOLCHAIN=0
rem 产生的工程文件是vs2013的工程
set GYP_MSVS_VERSION=2013
rem 支持ninja和msvc两种编译方式
set GYP_GENERATORS=msvs-ninja,ninja
rem 设置编译选项,下面的设置是Debug版本的,每个工程编译成dll,,禁止编译nactive client功能,windows sdk的路径,如果是以下的路径安装的,可以不设置windows_sdk_path参数,否则必须设置
set GYP_DEFINES=component=shared_library target_arch=x64 disable_nacl=1 windows_sdk_path="C:\Program Files (x86)\Windows Kits\8.1"
5.代码下载
建立一个干净的目录如chromium,把上面的chromium_evn.bat文件放在这个目录中,打开命令窗口,cd到这个目录,执行gclient,将下载git,python,svn,perl等依赖到depot_tools目录中,大概下载100多M,下载完成后自动解压缩安装的,完成后出现命令提示符。
在chromium目录下执行fetch --nohooks chromium --target_os=mac,win,linux,将下载windwos,linux,mac平台依赖的代码和编译依赖包,视具体需要可增删平台选项。这将是一个漫长的过程,视你的网络情况而定,好几个小时和一天不等,这个命令将包括下载历史(tag和分支);如果下载过程中出错,执行gclient sync --force --nohooks,直到下载完为止。这个时候我们工作空间的代码处于master分支的最新版本上,master分支的代码极其不稳定。所以我们要编译稳定版本,需要调整分支。
cd src
git fetch origin --tags同步所有的tags到本地仓库
git reset --hard 43.0.2357.130(写这篇博文最新稳定版本),把chrome仓库的代码切换到这个稳定分支,注意,这个操作只是切换了chrome的稳定版本的指针,其他依赖的仓库如v8,blink等并没有切换。
gclient sync --force --nohooks --with_branch_heads 同步依赖的其他git仓库的代码,这样操作后,chrome仓库代码才和他依赖的代码搭配是正确的。官方说的是git checkout -b your_branch 43.0.2357.124;gclient sync --nohooks --with_branch_head.这样是没有用的,gclient在查找chrome仓库的git指针任然指向master的,这样同步就是最新的master代码了,相信不少同仁都遇到了,好些编译指定版本代码的就卡在这里了。
gclient runhooks,这条命令将下载依赖的二进制包,产生ninja和vc工程,其内部会调用src/build/gyp_chromium产生工程文件。到此整个代码的准备工作就绪,剩下的就是编译工作了。
ninja -C out\Debug_x64 chrome,将编译64位版本的chromium,如果要编译32位版本的就是ninja -C out\Debug chrome。根据上面脚本中GYP_DEFINES环境变量的设置,我构建的是debug版本,所以每个工程编译后都产生dll文件,主要是方便断点调试,编译是要较长的时间,耐心等待吧
如果是要编译release版本那么 GYP_DEFINES=branding=Chromium buildtype=Official target_arch=x64 disable_nacl=1 windows_sdk_path="C:\Program Files (x86)\Windows Kits\8.1"。也有网上说的是把branding选项设置成Chrome,这就是编译chrome而不是chromium了,chrome编译依赖和集成google的内部服务需要google的账号才能下载这些东西,所以没有google账号就不要用了,否则会提示你输入账号和密码相关的东西。
最后说明下,如果想在vs中进行编译,要把上面chromium_evn脚本的内容放在vc的事件脚本环境中,如果觉得麻烦,那就把脚本中的内容放在用户或者系统的环境变量中。我建议编译用ninja在命令行进行;调试在vs中进行。