OpenLayers多源数据加载六:各种瓦片地图加载的总结
目录
一、TMS瓦片
二、WMTS瓦片加载
三、百度瓦片地图
四、腾讯瓦片地图
一、TMS瓦片
先看看TMS瓦片的规则,瓦片坐标系原点(origin)在左下角,X轴从左至右递增,Y轴从下往上递增(先计算左下角,然后计算右上角)。
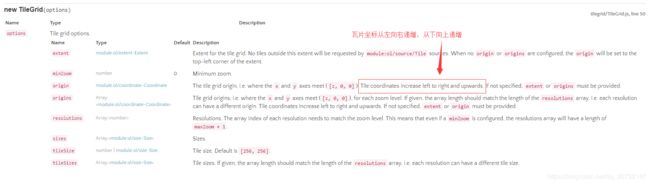
查看OpenLayers的API文档可以发现,瓦片坐标从左向右递增,从下向上递增:
因此,用OpenLayers来加载TMS规范的瓦片需要对ol.tilegrid.TileGrid类做出一些调整。
将ol.tilegrid.TileGrid类的origin设置为ol.extent.getBottomLeft(extent)后,规则也是从左下角到右上角,X轴从左至右递增,Y轴从下往上递增,与TMS规则是完全一致的,参考代码与参考效果如下:
var resolutions = []; //分辨率数组
var tileSize = 256; // 瓦片大小
//深圳地区
var extent = [12665080.52765571, 2550703.6338763316, 12725465.780000998, 2601457.820657688];
var projection = new ol.proj.get('EPSG:3857'); // 获得对应的投影坐标系
var projectionExtent = projection.getExtent(); // 投影坐标系的范围
// 初始化分辨率数组
for(var i = 0; i < 19; i++){
resolutions[i] = Math.pow(2, 18 - i);
}
var tileGrid = new ol.tilegrid.TileGrid({
// 投影坐标系范围的左下角作为瓦片坐标系原点
origin: ol.extent.getBottomLeft(projectionExtent),
resolutions: resolutions,
extent: projectionExtent,
tileSize: [256, 256]
});
var map = new ol.Map({
target: 'map',
layers: [
// 调试瓦片
new ol.layer.Tile({
source: new ol.source.TileDebug({
projection: projection,
tileGrid: tileGrid,
wrapX: false
})
})
],
view: new ol.View({
projection: projection,
center: [12697184.079535482, 2563239.3065151004], //深圳
resolutions: resolutions,
zoom: 0
})
});假如上面代码中,想只显示深圳片区的瓦片,其余的瓦片不显示,这种场景是很普遍的,那么代码调整如下:
var tileGrid = new ol.tilegrid.TileGrid({
// 投影坐标系范围的左下角作为瓦片坐标系原点
origin: ol.extent.getBottomLeft(projectionExtent),
resolutions: resolutions,
extent: extent, // 设置为深圳片区的extent
tileSize: [256, 256]
});
其他代码不要变,效果如下:
二、WMTS瓦片加载
WMTS规则如下,origin在左上角,X轴从左至右递增,Y轴是从上往下递增(与OpenLayers默认设置相反)
那么将ol.tilegrid.TileGrid的origin设置为ol.extent.getTopLeft(projectionExtent),但是ol.tilegrid.TileGrid始终都是先计算左下角的瓦片坐标,然后计算右上角的瓦片坐标,因此Y轴是相反的。那么修改Y轴坐标就可以得到正确值:
var tilegrid = new ol.tilegrid.TileGrid({
origin: ol.extent.getTopLeft(projectionExtent), // WMTS Origin在左上角,origin位置不能变;
resolutions: resolutions,
extent: extent,
tileSize: [256, 256],
});
// 其余代码略.....
new ol.layer.Tile({
source: new ol.source.TileImage({
projection: projection,
tileGrid: tilegrid(),
tileUrlFunction: function (tileCoord, pixelRatio, proj) {
if (!tileCoord) {
return "";
}
var z = tileCoord[0];
var x = tileCoord[1];
var y = -tileCoord[2] - 1; // y轴取反,-1目的是为了从0开始计数;
return ''; // 自行设置URL ,请注意 WMTS中用TileRow标识Y,用TileCol表示X;
}
}),
})
三、百度瓦片地图
百度瓦片地图规则如下:origin在[0,0],X轴从左至右递增,Y轴从下往上递增(从左下角到右上角,与Openlayers默认设置相同)。
从百度的瓦片规则看出来,与OpenLayers的ol.tilegrid.GridTile规则是完全一致的,将origin设置为[0, 0]即可。参考代码如下:
Document
四、腾讯瓦片地图
腾讯瓦片地图完全遵守TMS规则,地图投影坐标系采用Web Mercator投影,最小缩放级别为第四级。参考代码如下:
Document