openlayers3之overlay,以弹出框添加图表为例
ol3中有个ol.Overlay,使用这个类我们可以根据经纬度在地图中添加各种html要素。
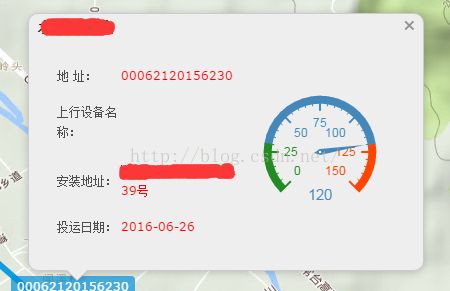
我们现在地图中增加一个弹出框,再在弹出框中生成图表,如下图所示:
html中添加一个div容器:
弹出框CSS:
/*设置弹出框样式*/
.ol-popup {
position: absolute;
background-color: #eeeeee;
-webkit-filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2));
filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2));
padding: 15px;
border-radius: 10px;
border: 1px solid #cccccc;
bottom: 12px;
left: -50px;
min-width: 280px;
}
.ol-popup:after, .ol-popup:before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.ol-popup:after {
border-top-color: #eeeeee;
border-width: 10px;
left: 48px;
margin-left: -10px;
}
.ol-popup:before {
border-top-color: #cccccc;
border-width: 11px;
left: 48px;
margin-left: -11px;
}
.ol-popup-closer {
text-decoration: none;
position: absolute;
top: 2px;
right: 8px;
}
.ol-popup-closer:after {
content: "✖";
} var pop_container = document.getElementById('popup');
var pop_content = document.getElementById('popup-content');
var pop_closer = document.getElementById('popup-closer');
var popTitle = document.getElementById('popup-title');
var overlay = new ol.Overlay({
element: pop_container,
autoPan: true,
autoPanAnimation: {
duration: 250
}
});
pop_closer.onclick = function () {
overlay.setPosition(undefined);
pop_closer.blur();
return false;
};
map.addOverlay(overlay);此时,弹出框已初始化完成,若要弹出内容,则需设置弹出框标题(popTitle.innerHTML)、弹出框内容(pop_content.innerHTML)、弹出框经纬度(overlay.setPosition([经度,纬度]));若要不显示弹出框则只需设置overlay.setPosition(undefined)。
接下来我们要在弹出框中增加一个图表,这里图表我用的是百度echarts。
1.在弹出框中生成放置图表的容器
我们先在弹出框的内容中,增加一个id为chartcontainer的div(或td,都可以),如:
str += ""
+ "地 址: "
+ "" + selectedFeatures.getArray(1)[0].get('address') + " "
+ " "
+ ""
+ "上行设备名称: "
+ "" + selectedFeatures.getArray(1)[0].get('UpgoingName') + " "
+ " "
+ ""
+ "安装地址: "
+ "" + selectedFeatures.getArray(1)[0].get('InstallAddress') + " "
+ " "
+ ""
+ "投运日期: "
+ "" + selectedFeatures.getArray(1)[0].get('WorkingDate') + " "
+ " "
+ "
var data = new Array(
"",
"{a}
{c}{b}",
new Array(['测试', 0, 150, 6, 0, '{value}', 120, ''])
);
var option = ECharts.ChartOption.createGaugeChart(data);
var container = $("#dianBiAo");
var opt = ECharts.ChartConfig(container, option);
ECharts.Charts.RenderChart(opt, "chartcontainer");最后设置弹出框标题和弹出的经纬度
popTitle.innerHTML = selectedFeatures.getArray(1)[0].get('sbmc');
overlay.setPosition(coordinate);末尾,我觉得这篇文也不错,分享给大家。
http://www.cnblogs.com/shitao/p/3376495.html