vue简单项目搭建:https://www.cnblogs.com/liaoanran/p/8042893.html
各文件详细解释:https://my.oschina.net/wangnian/blog/2050375?nocache=1536818711949 =>这个人还有vue3.x的文章
cli详解:https://www.cnblogs.com/zhaowy/p/9542369.html
vue全家桶:https://www.cnblogs.com/Nutrient-rich/p/7063058.html
vue-router:http://www.imooc.com/article/78706
以后后台管理系统:https://blog.csdn.net/csdn_yudong/article/details/85250412#_ElementUI_43
@ vue项目简单搭建:
npm install --global vue-cli // 下载vue-cli脚手架,全局安装
vue --version // 2.x
vue init webpack test // 生成项目,形成基本结构 =>问答模式,如下代码段:
npm install // 依赖包
npm run dev // 运行
注:webpack.dev.conf.js中配置的选项值,在config/index.js中!配置端口号和代理等等等。
Project name (test)
? Project name test
? Project description (A Vue.js project)
? Project description A Vue.js project
? Author (xxx )
? Author xxx
? Vue build standalone
? Install vue-router? (Y/n) // 是否需要vue-router,
? Install vue-router? Yes
? Use ESLint to lint your code? (Y/n) // 是否使用ESLint,
? Use ESLint to lint your code? Yes
? Pick an ESLint preset (Use arrow keys)
? Pick an ESLint preset Standard
? Set up unit tests (Y/n) n // 是否安装单元测试。
? Set up unit tests No
? Setup e2e tests with Nightwatch? (Y/n) n // 是否安装e2e测试,
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recom
? Should we run `npm install` for you after the project has been created? (recom
mended) npm // npm 或者yarn来装包
项目目录:
build,config,src,static,package.json,
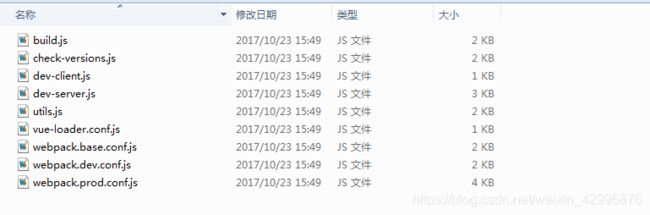
- build 文件夹:
 就我个人觉得啊~对我们最有用并且可能会使用的就是webpack.base.config.js、webpack.dev.config.js、webpack.prod.config.js三个webpack的配置文件,分别是基本webpack配置、开发环境配置、生产环境配置。
就我个人觉得啊~对我们最有用并且可能会使用的就是webpack.base.config.js、webpack.dev.config.js、webpack.prod.config.js三个webpack的配置文件,分别是基本webpack配置、开发环境配置、生产环境配置。 - config 文件夹:
 这几个配置文件我觉得最主要的就是index.js 这个文件进行配置代理服务器,这个地方和我们息息相关,和后台联调就是在这里设置一个地址就可以了。打开index.js 找到“proxyTable“这个属性,然后在里面加上对应的后台地址即可
这几个配置文件我觉得最主要的就是index.js 这个文件进行配置代理服务器,这个地方和我们息息相关,和后台联调就是在这里设置一个地址就可以了。打开index.js 找到“proxyTable“这个属性,然后在里面加上对应的后台地址即可
- src文件夹:
这个文件夹是整个项目最主要以及使用频率最高的文件夹。
-
“assets”: 共用的样式、图片
-
“components”: 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
-
“router”: 设置路由
-
“App.vue”: vue文件入口界面
-
“main.js:对应App.vue 创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
- static 文件夹:
存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
- package.json:
这个文件有两部分是有用的:scripts 里面设置命令,例如设置了dev用于调试则我们开发时输入的是npm run dev ;例如设置了build 则是输入 npm run build 用于打包;
另一部分是这里可以看到我们需要的依赖包,在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包
include
英 [ɪnˈkluːd] 美 [ɪnˈkluːd]
v.包括;包含;使成为…的一部分
exclude =》排除
英 [ɪkˈskluːd] 美 [ɪkˈskluːd]
v.不包括;不放在考虑之列;防止…进入;阻止…参加;把…排斥在外;排除(…的可能性);认为…不可能
@各文件详细解释:
build: // 项目构建(webpack)相关代码
(1)build.js: // 生产环境构建代码
在termianl中运行npm run build的时候,开始运行、成功或者失败的有颜色的提示信息!
C:\Users\xxx\Desktop\vue\ksbk>npm run build
> [email protected] build C:\Users\xxx\Desktop\vue\ksbk
> node build/build.js
Hash: ea89ea6c328c104e1f69
Version: webpack 3.12.0
Time: 30046ms
Asset Size Chunks Chunk Names
static/css/app.b52ef4b2496c171a8be4def1f6be7ea8.css 198 kB 1 [emitted] app
static/fonts/element-icons.535877f.woff 28.2 kB [emitted]
static/js/vendor.f8d5b86e22077ecffc8e.js 745 kB 0 [emitted] [big] vendor
static/js/app.13865bbab2e1b35926e8.js 3.12 kB 1 [emitted] app
static/js/manifest.2ae2e69a05c33dfc65f8.js 857 bytes 2 [emitted] manifest
static/fonts/element-icons.732389d.ttf 56 kB [emitted]
static/css/app.b52ef4b2496c171a8be4def1f6be7ea8.css.map 289 kB [emitted]
static/js/vendor.f8d5b86e22077ecffc8e.js.map 2.93 MB 0 [emitted] vendor
static/js/app.13865bbab2e1b35926e8.js.map 14.9 kB 1 [emitted] app
static/js/manifest.2ae2e69a05c33dfc65f8.js.map 4.97 kB 2 [emitted] manifest
index.html 506 bytes [emitted]
Build complete.
Tip: built files are meant to be served over an HTTP server.
Opening index.html over file:// won't work.
eg:building for production...和
Tip: built files are meant to be served over an HTTP server.
Opening index.html over file:// won't work.
即:
// 在终端显示loading效果,并输出提示
const spinner = ora('building for production...')
console.log(chalk.yellow(
' Tip: built files are meant to be served over an HTTP server.\n' +
' Opening index.html over file:// won\'t work.\n'
))
console.log(chalk.red(' Build failed with errors.\n'))
注:
const chalk = require(‘chalk’) // npm包 在终端输出带颜色的文字
const rm = require(‘rimraf’) //npm包 用于删除文件
const ora = require(‘ora’) //npm包 loading插件
const semver = require(‘semver’)//检查版本
(2)check-version.js:检测node和npm的版本,实现版本依赖
检测node和npm版本,如果太低,会用颜色命令行提示!!!
eg:
// node 版本:
{
name: 'node',
currentVersion: semver.clean(process.version), // node当前版本
versionRequirement: packageConfig.engines.node // node 在package.json中的所需版本!
}
// npm 版本:
versionRequirements.push({
name: 'npm',
currentVersion: exec('npm --version'),
versionRequirement: packageConfig.engines.npm
})
(3)utils.js:utils是工具的意思,是一个用来处理css的文件
// 构建工具相关
(4)vue-loader.conf.js:处理.vue文件,解析这个文件中的每个语言块(template、script、style),转换成js可用的js模块。
// webpack loader配置
(5)webpack.base.conf.js:// webpack基础配置
开发、测试、生产环境的公共基础配置文件,配置输出环境,配置模块resolve和插件等
//入口js文件(默认为单页面所以只有app一个入口)
entry: {
app: './src/main.js'
},
//配置出口
output: {
path: config.build.assetsRoot,//打包编译的根路径(dist)
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath//发布路径
},
//使用vue-loader将vue文件编译转换为js
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
注:
extensions: [’.js’, ‘.vue’, ‘.json’],// 自动补全的扩展名
// 别名配置
alias: {
‘vue$’: ‘vue/dist/vue.esm.js’,
‘@’: resolve(‘src’),// eg:“src/components” => “@/components”
}
(6)webpack.dev.conf.js:webpack配置开发环境中的入口
// these devServer options should be customized in /config/index.js
hot: true,//热重载
contentBase: false, // 提供静态文件访问
compress: true,//压缩
host: HOST || config.dev.host,
port: PORT || config.dev.port,
open: config.dev.autoOpenBrowser,//npm run dev 时自动打开浏览器
(7)webpack.dev.prod.js:webpack配置生产环境中的入口
config:// 项目开发环境配置
(1) dev.env.js和prod.env.js:分别配置:开发环境和生产环境。这个可以根据公司业务结合后端需求配置需要区分开发环境和测试环境的属性
(2)index.js配置解析:
dev: {
// Paths 路径:
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {}, // 配置API代理,可利用该属性解决跨域的问题
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
}
src文件夹:
我们需要在src文件夹中开发代码,打包时webpack会根据build中的规则(build规则依赖于config中的配置)将src打包压缩到dist文件夹在浏览器中运行
(1)assets文件:用于存放静态资源(css、image),assets打包时路径会经过webpack中的file-loader编译成js(因此,assets需要使用绝对路径)。
(2)components文件夹:用来存放 .vue 组件(实现复用等功能,如:过滤器,列表项等)
(3)router文件夹:在router/index.js文件中配置页面路由
(4)App.vue:是整个项目的主组件,所有页面都是通过使用开放入口在App.vue下进行切换的(所有的路由都是App.vue的子组件)
(5)main.js:入口js文件(全局js,你可以在这里:初始化vue实例、require/import需要的插件、注入router路由、引入store状态管理)
static文件夹:
webpack默认存放静态资源(css、image)的文件夹,与assets不同的是:static在打包时会直接复制一个同名文件夹到dist文件夹里(不会经过编译,可使用相对路径)
@cli详解:
dependencies 是运行时依赖(生产环境) npm install --save xxx
devDependencies 是开发时的依赖(开发环境) npm install --save-dev xxx
[email protected]的github地址:
https://github.com/vuejs/vue-cli/tree/v2#vue-cli--
vue-cli is deprecated, see the new documentation.
vue-cli 已弃用,请参阅新文档。
A simple CLI for scaffolding Vue.js projects.
用于scaffolding vue.js项目的简单CLI。
scaffold
英 [ˈskæfəʊld] 美 [ˈskæfoʊld]
n.断头台;绞刑架;脚手架;建筑架; 鹰架
Installation安装
Prerequisites: Node.js (>=6.x, 8.x preferred), npm version 3+ and Git.
prerequisites
英 [ˌpriːˈrɛkwɪzɪts] 美 [priˈrɛkwəzəts]
n.先决条件;前提;必备条件
prerequisite的复数
preferred =>首选
英 [prɪˈfɜːd] 美 [prɪˈfɜːrd]
v.较喜欢;喜欢…多于…
prefer的过去分词和过去式
$ npm install -g vue-cli
Usage 用法
$ vue init
eg:
$ vue init webpack my-project
The above command pulls the template from vuejs-templates/webpack, prompts for some information, and generates the project at ./my-project/.
上面的命令从vuejs templates/webpack中提取模板,提示输入一些信息,并在/my project/生成项目。
vue build 构建
Use vue-cli as a zero-configuration development tool for your Vue apps and component, check out the docs.
使用Vue CLI作为Vue应用程序和组件的零配置开发工具,查看文档。
docs:https://github.com/vuejs/vue-cli/blob/v2/docs/build.md
Official Templates
The purpose of official Vue project templates are to provide opinionated, battery-included development tooling setups so that users can get started with actual app code as fast as possible. However, these templates are un-opinionated in terms of how you structure your app code and what libraries you use in addition to Vue.js.
官方Vue项目模板的目的是提供独立的、包含电池的开发工具设置,以便用户能够尽快开始使用实际的应用程序代码。但是,这些模板对于如何构造应用程序代码以及除了vue.js之外使用的库没有固定的看法。
All official project templates are repos in the vuejs-templates organization. When a new template is added to the organization, you will be able to run vue init to use that template. You can also run vue list to see all available official templates.
所有正式的项目模板都是VueJS模板组织中的repos。向组织中添加新模板时,可以运行vue init以使用该模板。您还可以运行vue list查看所有可用的官方模板。
repos
美 [ˈriˌpoʊz]
回购协议;回购;休息;回购交易;债券回购
Current available templates include:当前可用模板包括:
-
webpack- A full-featured Webpack + vue-loader setup with hot reload, linting, testing & css extraction. 一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。 -
webpack-simple- A simple Webpack + vue-loader setup for quick prototyping. .一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。 -
browserify- A full-featured Browserify + vueify setup with hot-reload, linting & unit testing.
一个功能齐全的… -
browserify-simple- A simple Browserify + vueify setup for quick prototyping. -
pwa- PWA template for vue-cli based on the webpack template -
simple- The simplest possible Vue setup in a single HTML file. 在单个HTML文件中最简单的Vue设置
⇒ Webpack + vue-loader 和 Browserify + vueify