百度地图和openlayers融合封装(四)之demo展示
2018.5.28 --11:31
wmap的目的是减少地图开发的成本和时间。
如果你需要进行地图开发,觉的百度地图和openlayers的api文档晦涩难懂(主要是openlayers的api很难懂,百度api入门很简单),可以使用wmap。你不需要去学习百度地图api和openlayers的api,只要会使用wmap,完全可以实现初级的地图开发。
目前wmap开放的功能:
基本覆盖物: 点,线,面,图片,矢量图形(三角形,矩形,圆),带文字的图片。
基本交互: 点击,悬浮。
基本查询: 圆内覆盖物查询,框内覆盖物查询。
基本测量: 测距, 测面。
图层管理: 隐藏图层,清除图层,添加覆盖物,删除覆盖物。
如果以上的功能可以满足开发,那完全可以使用wmap进行开发。如果不能满足,也可以使用wmap,然后使用getMap()获取原地图对象,利用百度或者openlayers的api进行开发。github源码地址
对应代码:
//地图类别
var mapType = "openlayers"; //"baidu"
//WMap.map 地图模块
var map = new WMap("map_container", mapType);
map.setCenter(120, 30, 14);
//WMap.layer 图层模块
var layer = new WLayer("layer", mapType);
//WMap.feature 覆盖物模块
var wfeature = new WFeature(mapType);
var point = wfeature.Point([120, 29.98]);
var icon = wfeature.Icon([120, 29.99], "../../img/poi_hospital.png", [24, 24], [12, 12]);
var polyline = wfeature.Polyline([
[120, 30],
[120.01, 30],
[120.02, 30],
[120.03, 30]
], "rgba(255,48,48,1)", 1);
var polygon = wfeature.Polygon([
[120, 30.01],
[120.01, 30.01],
[120.02, 30.01],
[120.03, 30.007]
], "rgba(255,48,48,1)", 1, "blue");
var rectangle = wfeature.Rectangle([119.99,29.98], [119.999,29.96], "rgba(255,48,48,1)", 1, "blue");
var circle = wfeature.Circle([120, 30.02], 1000, "rgba(255,48,48,1)", 1, "blue");
var textIcon = wfeature.TextIcon([120, 29.985], {
text: "1千米",
offsetX: 34,
offsetY: 0
}, "../../img/dragerIcon.png", [34, 20], [17, 10]);
//main
map.addLayer(layer);
layer.addFeature(point);
layer.addFeature(icon);
layer.addFeature(polyline);
layer.addFeature(polygon);
layer.addFeature(rectangle);
layer.addFeature(circle);
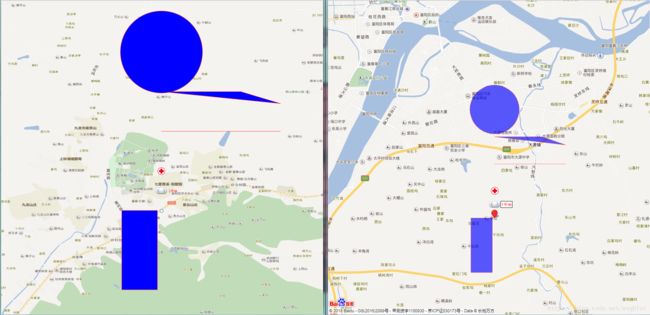
layer.addFeature(textIcon);上图左边是openlayers的代码,如果你想换百度地图,只需要改第一行
var mapType = "baidu";就可以实现同样的效果,如右图所示。
图层管理demo:
对应代码:
var mapType = "openlayers"; //"baidu"
//WMap.map 地图模块
var map = new WMap("map_container", mapType);
map.setCenter(120, 30.02, 14);
//WMap.layer 图层模块
var layer1 = new WLayer("layer", mapType);
var layer2 = new WLayer("layer1", mapType);
//WMap.feature 覆盖物模块
var feature0 = new WFeature(mapType).Point([120, 29.99]);
var feature1 = new WFeature(mapType).Point([120, 30.01]);
var feature2 = new WFeature(mapType).Point([120, 30.02]);
var feature3 = new WFeature(mapType).Point([120, 30.03]);
var feature4 = new WFeature(mapType).Point([120, 30.04]);
var feature10 = new WFeature(mapType).Icon([120.01, 29.99], "../../img/poi_hospital.png", [24, 24], [12, 12]);
var feature11 = new WFeature(mapType).Icon([120.02, 30.01], "../../img/poi_hospital.png", [24, 24], [12, 12]);
var feature12 = new WFeature(mapType).Icon([120.03, 30.02], "../../img/poi_hospital.png", [24, 24], [12, 12]);
var feature13 = new WFeature(mapType).Icon([120.04, 30.03], "../../img/poi_hospital.png", [24, 24], [12, 12]);
var feature14 = new WFeature(mapType).Icon([120.05, 30.04], "../../img/poi_hospital.png", [24, 24], [12, 12]);
//mai
map.addLayer(layer1);
layer1.addFeature(feature0);
showFeatureLength();
map.addLayer(layer2);
layer2.addFeature(feature10);
layer2.addFeature(feature11);
layer2.addFeature(feature12);
layer2.addFeature(feature13);
layer2.addFeature(feature14);
showFeatureLength();
function showFeatureLength() {
var length = layer1.getFeatures().length + layer2.getFeatures().length;
$("#featureLength").val(length);
}
function showOver(flag) {
if (1 === flag) {
layer1.show(); //显示图层
} else if (2 === flag) {
layer2.show(); //显示图层
}
showFeatureLength();
}
function hideOver(flag) {
if (1 === flag) {
layer1.hide(); //隐藏图层
} else if (2 === flag) {
layer2.hide(); //隐藏图层
}
showFeatureLength();
}
function addFeature() {
layer1.addFeatures([feature1, feature2, feature3, feature4]); //添加feature
showFeatureLength();
}
function removeFeature() {
layer1.removeFeatures([feature1, feature2, feature3, feature4]); //移除feature
showFeatureLength();
}
function clearLayer(flag) {
if (1 === flag) {
layer1.clear(); //清除feature
} else if (2 === flag) {
layer2.clear(); //清除feature
}
showFeatureLength();
}同样,想使用百度地图,改第一行为“baidu”就可以了。
其他demo就不贴了,wmap后续会增加更多功能,敬请期待。