- Ubuntu18.04中默认的软件源sources.list
AlwaysSimple
ubuntu
文件位置:etc/apt/sources.list#debcdrom:[Ubuntu18.04.3LTS_BionicBeaver_-Releaseamd64(20190805)]/bionicmainrestricted#Seehttp://help.ubuntu.com/community/UpgradeNotesforhowtoupgradeto#newerversionsofthedist
- 在 Ubuntu 18.04 环境下通过 qemu 运行 aarch64 linux 内核
古道上的西风与瘦马
linux
1.1Ubuntu环境(Ubuntu18.04LTS)$lsb_release-aNoLSBmodulesareavailable.DistributorID:UbuntuDescription:Ubuntu18.04LTSRelease:18.04Codename:bionic1.2安装基础软件sudoaptupdatesudoaptinstallflexbisonlibncurses5-dev
- 安卓App开发 篇六:Android应用模板和框架
李小白杂货铺
斜杠人生androidApp开发Android应用模板Android开发框架应用模板框架开发框架
文章目录系列文章官方模板和框架AndroidStudio内置模板NowinAndroid样例代码开源框架与最佳实践架构模式JetBrains/compose-multiplatformandroid/architecture-samplesandroid10/Android-CleanArchitectureionic-team/ionic-frameworkktorio/ktor其他响应式编程与
- ionic 头部与底部设计指南
xyq2024
开发语言
ionic头部与底部设计指南引言在移动应用开发中,良好的用户体验至关重要。而一个优秀的用户体验往往离不开合理的界面布局。在Ionic框架中,头部与底部是两个至关重要的布局元素。本文将详细介绍Ionic框架中头部与底部的使用方法,帮助开发者更好地构建美观、易用的移动应用。1.头部(Header)头部通常用于显示应用名称、导航按钮等。在Ionic框架中,头部可以通过组件实现。1.1头部结构应用名称在上
- 移动系统编程-Ionic 组件 (Ionic Components)
Yamai Yuzuru
SCUangular.js前端javascriptionic
Ionic组件到目前为止,我们已经使用HTML小部件为HTML页面提供数据输入、导航和其他服务。在移动设备上,网页小部件通常难以使用且不太美观。为了与我们的应用程序进行交互,ionic提供了所谓的“组件”与用户进行交互。不要将术语“组件”与Angular组件混淆。正如你将看到的,ionic组件将构成Angular组件的一部分。在ionic中有两种类型的组件:可注入组件,有时仅称为ionic组件,使
- 推荐:Ionic Material - 带你领略 Material Design 风格的离子框架扩展库
推荐:IonicMaterial-带你领略MaterialDesign风格的离子框架扩展库去发现同类优质开源项目:https://gitcode.com/在移动应用开发领域,离子框架(Ionic)和MaterialDesign设计语言都是备受推崇的技术。现在,结合两者之力的开源项目IonicMaterial正在为开发者带来全新的用户体验。项目介绍IonicMaterial是一个专为Ionic框架设
- Dockerfile中Ubuntu18.04 apt-get更换清华源
积跬步至千里PRO
笔记ubuntulinuxdocker
清华源ubuntu针对x86架构RUNmv/etc/apt/sources.list/etc/apt/sources.list.bakRUNecho"debhttps://mirrors.tuna.tsinghua.edu.cn/ubuntu/bionicmainrestricteduniversemultiverse">>/etc/apt/sources.listRUNecho"debhttps
- ARINC653系统架构
机载总线仿真测试
国产化linux大数据运维
1概述随着航空技术、计算机技术和微电子技术的迅猛发展,航空电子系统正向开放式、综合化、模块化的方向发展,已迈入综合模块化航电(IntegratedModularAvionics,IMA)系统的阶段”。ARINC653是美国航电委员会针对新一代飞机数据综合化提出的应用程序接口标准。本文在研究ARINC653分区调度(ARINC653PartitionSchedule,APS)算法的基础上,提出了一种
- android主线程中调用函数,android中库bionic线程函数pthread_create的具体执行流程
东方鸿永
android主线程中调用函数
android中库bionic线程函数pthread_create的具体执行流程intpthread_create(pthread_t*thread_out,pthread_attr_tconst*attr,void*(*start_routine)(void*),void*arg){......//CreateamutexforthethreadinTLS_SLOT_SELFtowaitonon
- Apollo | ‘https://apollo-pkg-beta.cdn.bcebos.com/neo/beta bionic InRelease‘ doesn‘t support archite
人类发明了工具
FixBug报错linuxubuntu服务器Apollo
问题Fetched1,484Bin2s(767B/s)Readingpackagelists...DoneBuildingdependencytreeReadingstateinformation...Done18packagescanbeupgraded.Run'aptlist--upgradable'toseethem.N:Skippingacquireofconfiguredfile'mai
- 实现按键按下(低电平)检测到下降沿
Shaun_青璇
STM32的HAL库单片机嵌入式硬件stm32
按照流程进行编程步骤1:初始化函数包括时基工作参数配置输入通道配置更新中断使能使能捕获、捕获中断及计数器HAL_TIM_IC_Init(&ic_handle)//时基参数配置HAL_TIM_IC_ConfigChannel(&ic_handle,&ic_config,TIM_CHANNEL_2)//输入通道配置包括ICPolarityICSelectionICPrescalerICFilter四种
- 我用 Appuploader绕过 Mac,成功把 iOS 应用上线了 App Store
2501_91590906
httpudphttpswebsocket网络安全网络协议tcp/ip
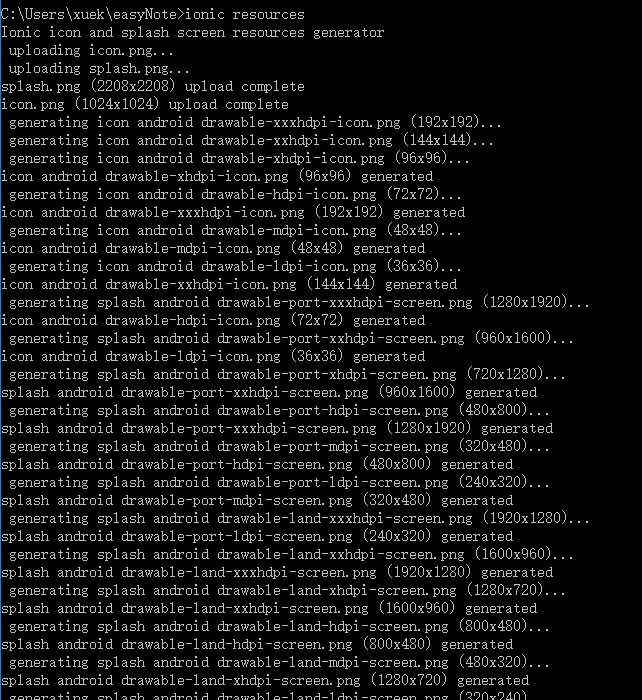
我以前总觉得,iOS上架是macOS+Xcode专属的领域。直到最近项目必须要上架iOS,团队却没人用Mac,只能临时组建了一套“跨平台上架流程”。这篇文章记录我这个“非典型iOS开发者”是如何绕开传统Xcode流程,借助一系列工具(包括Appuploader)实现了在Windows系统下成功上传iOS应用的。一、开发环境vs上架需求的矛盾项目开发用的是Ionic+Vue3,前端熟得不行,上架却成
- Ubuntu-配置apt源
Adorable老犀牛
ubuntuaptubuntulinux
文章目录Ubuntu-配置apt源1.阿里源2.清华源Ubuntu-配置apt源1.阿里源1.备份源root@ubuntu1804-1:~#sudocp/etc/apt/sources.list/etc/apt/sources.list.bak2.替换源内容vim/etc/apt/sources.listdebhttp://mirrors.aliyun.com/ubuntu/bionicmainr
- ionic build -- prod Error: Cannot find module ‘@angular/compiler-cli/ngtools2‘
zoroDcup
ionicionicprodandroidios
ionicbuild正常ionicbuild--prod报错。报错日志如下:ionic-app-scripttask:"build"[09:10:58]Error:Cannotfindmodule'@angular/compiler-cli/ngtools2'Error:Cannotfindmodule'@angular/compiler-cli/ngtools2'atFunction.Modul
- WSL2 Ubuntu18.04 C++/QT编程环境配置
0xygenx
c++qt开发语言
WSL2Ubuntu18.04系统编程环境配置安装WSL2和Ubuntu18.04的教程跳过WSL2系统迁移详见链接WSL2默认启动系统更改#wslconfig/list查看系统wslconfig/setdefaultUbuntu-18.04apt源替换sudovim/etc/apt/source.listdebhttp://mirrors.aliyun.com/ubuntu/bionicmain
- H5 页面与 Web 页面的制作方法
秋水丶秋水
前端
1.H5页面制作使用HTML5、CSS3和JavaScript技术:这些技术支持创建交互式和响应式H5页面。使用H5编辑器或框架:如AdobeDreamweaver、Brackets或Ionic,这些工具提供了预先构建的模板和组件,简化了开发过程。考虑移动设备兼容性:H5页面应针对移动设备进行优化,具有响应式布局和轻量级设计。2.Web页面制作使用HTML、CSS和JavaScript:这些是对创
- please insert the disc labeled ‘Ubuntu 18.04.5 LTS _Bionic Beaver_ - Release amd64 (20200806.1)‘ in
HI_Forrest
学习笔记ubuntulinux运维
installubuntu18inPICO-WHU4boardchangesources.listafterthesystemisinstalledUbuntu更换国内源thenaptinstallisok,nosucherroranymore
- 如何通过六个简单的步骤在 Ubuntu 18.04 LTS(Bionic Beaver)上安装 Postgresql-10 和 PostGIS-2.4
csdn_aspnet
PostgresqlUbuntuubuntupostgresqlpostgis
安装Ubuntu18.04LTS(BionicBeaver)1.检查你的Ubuntu版本:-lsb_release-a安装Postgresql2.在服务器或您的电脑(终端)上:-sudoapt-getupdatesudoapt-getinstall-ypostgresqlpostgresql-contrib创建数据库和用户以供访问将DATABASE_NAME_HERE和USER_NAME_HERE
- Ubuntu安装Docker(官方教程)
orcer1994
日常笔记dockerubuntulinux
Ubuntu安装Docker(参考官方教程)一、该教程适用版本:UbuntuFocal20.04(LTS)UbuntuEoan19.10UbuntuBionic18.04(LTS)UbuntuXenial16.04(LTS)二、安装步骤1、安装DockerEngine#更新源sudoaptupdate#安装必要软件sudoaptinstall\apt-transport-https\ca-cert
- gitLab服务搭建
好香的粥
服务部署ruby架构ubuntu
安装步骤1.获取gitLab安装包地址:https://packages.gitlab.com/gitlab/gitlab-ce/packages/ubuntu/bionic/gitlab-ce_14.5.0-ce.0_amd64.deb/download.deb下载好安装包,将镜像放到Dockerfile目录下2.拉去Ubuntu镜像dockerpullubuntu:18.043.编写Docke
- Ubuntu Docker 安装
Torment__
ubuntudockerlinux
DockerEngine-Community支持以下的Ubuntu版本:Xenial16.04(LTS)Bionic18.04(LTS)Cosmic18.10Disco19.04其他更新的版本……DockerEngine-Community支持上x86_64(或amd64)armhf,arm64,s390x(IBMZ),和ppc64le(IBM的Power)架构。使用官方安装脚本自动安装安装命令如
- 航空电子ARINC818采集卡
深圳信迈科技DSP+ARM+FPGA
航空航天测试音视频
ARINC818采集卡是针对航空电子数字视频总线协议(AvionicsDigitalVideoBUS,ADVB)的高性能PCIe视频光纤采集测试设备。ARINC818协议主要应用于机载设备间的实时高清图像传输,目前已经成功应用于多款民用、军用机型当中,是未来机载视频传输总线的发展方向之一。ARINC818采集卡采用高集成度FPGA芯片实现ARINC818协议,并通过高速8xPCIe接口实现实时高清
- 基础知识:离线安装docker、docker compose
微风❤水墨
AI模型部署docker容器运维
(1)离线安装docker确认版本:Ubuntu18.04LTS-bionic确认架构:X86_64lsb_release-auname-a官方指南:https://docs.docker.com/engine/install/选择Ubuntu,发现页面上最低是Ubuntu20.04,不要紧
- Android源代码目录结构分析及浅谈OS体系结构:
啊sir_
androidOS体系结构源代码目录android源代码
附上自己工作平台代码目录结构图:Android源代码结构:Android2.1|–Makefile(全局的Makefile)|–bionic(bionicC库,Bionic含义为仿生,这里面是一些基础的库的源代码)|–bootable(启动引导相关代码)|–build(存放系统编译规则及generic等基础开发包配置,不是目标所用的代码,而是编译和配置所需要的脚本和工具)|–cts(Android
- Ubuntu ROS 对应版本
sanzk
ROSubuntuubuntuROS
Ubuntu18.04(BionicBeaver)-2018年4月发布对应的ROS版本:ROSMelodic(2018年5月发布)Ubuntu20.04(FocalFossa)-2020年4月发布对应的ROS版本:ROSNoetic(2020年5月发布)Ubuntu22.04(JammyJellyfish)-预计2022年4月发布对应的ROS版本:预计为ROS2Humble(预计在2022年发布)
- 【004安卓开发方案调研】之Ionic+Vue+Capacitor开发安卓
ThinkPet
移动app开发androidionicCapacitorVue
基于Ionic+Vue+CapacitorPlugins的国内安卓开发生态和技术现状,结合跨平台框架特性与国内实际环境,以下是综合分析:一、技术成熟度评估1.核心优势跨平台开发效率Ionic提供预制的UI组件库(如卡片、列表、表单),结合Vue的响应式数据绑定,可快速构建80%以上的基础功能界面,开发效率比原生开发提升约40%。典型场景:企业内部工具App、电商商品详情页、新闻资讯类应用。Capa
- 解决Ubuntu命令“sudo apt-get install”——“ E: 无法定位软件包”问题
Joker 007
服务器ubuntulinux服务器
1.添加镜像源(本文是清华源)。运行代码:sudovim/etc/apt/sources.list添加如下内容:debhttps://mirrors.tuna.tsinghua.edu.cn/ubuntu/bionicmainrestricteduniversemultiverse#deb-srchttps://mirrors.tuna.tsinghua.edu.cn/ubuntu/bionicm
- Angular 单元测试中的 Mock 技巧
t0_54program
编程问题解决手册angular.js单元测试log4j个人开发
在Angular应用开发中,单元测试是确保代码质量的重要环节。特别是当我们使用依赖注入时,测试变得更加复杂。最近,我在处理一个Angular项目时,遇到了一些问题:如何正确地在单元测试中Mock一个服务类,尤其是在使用了Standalone组件的情况下。下面我将详细介绍如何解决这个问题。背景介绍假设我们有一个名为TestDialogComponent的组件,它使用了Ionic的ModalContr
- ionic5+capacitor+angular
人生如游戏---
CordovaIonicangular
ionic更新到5之后。创建项目会默认使用capacitor容器。是ionic自己开发的一套类似cordova的东西。使用起来也比较简单。慢慢的会替代cordova,变成自己的东西吧。官方地址https://capacitor.ionicframework.com/docs/basics/running-your-app之前使用的是ioniccordova来操作现在使用npxcap来操作安装ion
- 混合开发(ionic+cordova+angular)
小黑阿泽
angular.jsgradle前端
相关网址:ionic、cordova、angular三者的关系:https://blog.csdn.net/xiaolinlife/article/details/73548938ionic官网:https://ionicframework.comionic中文网:http://www.ionic.wangcordova中文官网:http://cordova.axuer.com/#getstart
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio