个人学习笔记---复习内容
复习一下基础
不喜勿喷
最近在工作中操作数组觉得不爽,决定在复习一下
数组方法
- forEach
- Filter
- Map
- Every
- Some
- Reduce
- Reduceright
1. forEach 用的很多了 直接写例子了
还是稍微说明一下forEach一共四个参数:
- currentValue: 必需。当前元素。
- index: 可选。当前元素的索引值。
- arr: 可选。当前元素所属的数组对象。
- thisValue: 可选。传递给函数的值一般用 “this” 值。
如果这个参数为空, “undefined” 会传递给 “this” 值
ES5的基本写法
const arr= [
{name: '小黑',age: '20'},
{name: '小白',age: '18'},
{name: '小红',age: '22'},
{name: '小明',age: '25'}
]
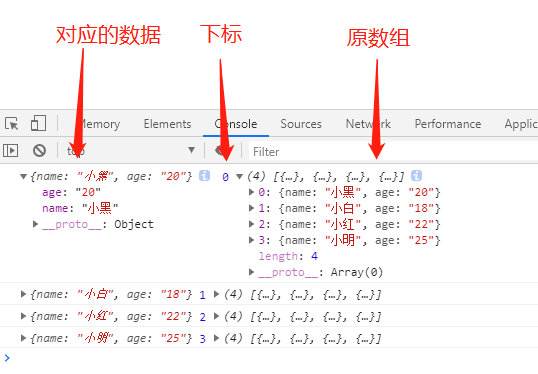
arr.forEach(function(ele, index ,self){
console.log(ele, index ,self);
})
thisValue,传递给函数的值一般用 “this” 值。
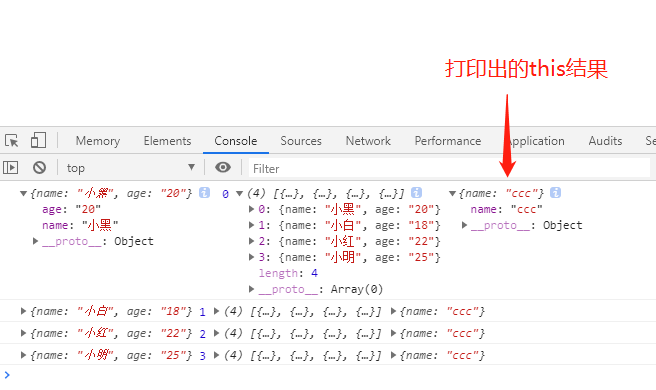
arr.forEach(function(ele, index ,self){
console.log(ele, index ,self,this);
},{name:'ccc'})
ES6中的基本写法
const arr= [
{name: '小黑',age: '20'},
{name: '小白',age: '18'},
{name: '小红',age: '22'},
{name: '小明',age: '25'}
]
// 箭头函数
arr.forEach((ele, index ,self)=>{
console.log(ele, index ,self,this);
},{name:'ccc'})
// ...扩展运算符的写法
arr.forEach((...age)=>{
console.log(age);
})
加上如下 JavaScript 脚本测试 this 指向:
// 箭头函数
arr.forEach((ele, index ,self)=>{
console.log(ele, index ,self,this); // 这里this打印为window
},{name:'ccc'})
这里指向 window 主要是因为箭头函数的特殊性所以产生以上代码
// 在今天函数 babel 转化后的 ES5 代码如下
() => console.log(this)
// 经过 babel 转化后的 ES5 代码如下
var self = this
(function () {
console.log(self)
})
用 for 模拟写一个 forEach (es5)
const arr= [
{name: '小黑',age: '20'},
{name: '小白',age: '18'},
{name: '小红',age: '22'},
{name: '小明',age: '25'}
]
Array.prototype.cccForEath = function(func){
const _arr = this;
const len = _arr.length;
const arg2 = arguments[1] || window;
for(let i= 0 ;i< arr.length;i++){
func.apply(arg2,[arr[i],len,_arr])
}
}
arr.cccForEath(function(ele, index ,self){
console.log(ele, index ,self,this);
},{name:'ccc'})
//打印结果与上方es5一样
跳出forEach循环,return false 在这里起的作用是:只是终止本次继续执行,而不是终止for循环。
// 常规的return终止程序不起作用
const arr= [
{name: '小黑',age: '20'},
{name: '小白',age: '18'},
{name: '小红',age: '22'},
{name: '小明',age: '25'}
]
arr.forEach(function(ele,index){
if(index == 2){
return false;
}
})
// return false 在这里起的作用是:只是终止本次继续执行,而不是终止for循环。
只能用利用 try…catch 的特性来终止
const arr= [
{name: '小黑',age: '20'},
{name: '小白',age: '18'},
{name: '小红',age: '22'},
{name: '小明',age: '25'}
]
try{
// 执行到第3次,结束循环
arr.forEach(function(ele,index) {
if(index == 2){
throw "执行到指定位置";
}
console.log(ele);
})
}catch(err){
console.log(err);
}
// 下面的代码不影响继续执行
console.log("11111");
2. Filter
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
和 forEach 一样 forEach 一共四个参数:
- currentValue: 必需。当前元素。
- index: 可选。当前元素的索引值。
- arr: 可选。当前元素所属的数组对象。
- thisValue: 可选。传递给函数的值一般用 “this” 值。
如果这个参数为空, “undefined” 会传递给 “this” 值
基本上用法和 forEach 上差不多
const arr= [
{name: '小黑',age: '20'},
{name: '小白',age: '18'},
{name: '小红',age: '22'},
{name: '小明',age: '25'}
]
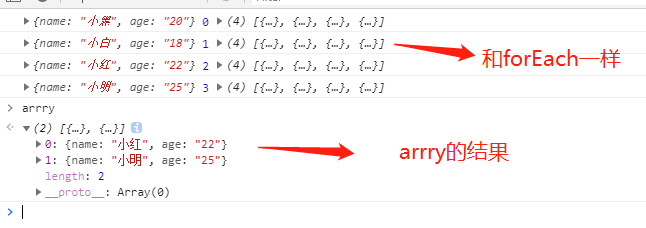
const array = arr.filter(function(ele,index,arr){
console.log(ele,index,arr);
return ele.age > 20;
})
用 for 模拟写一个 forEach (es5)
const arr= [
{name: '小黑',age: '20'},
{name: '小白',age: '18'},
{name: '小红',age: '22'},
{name: '小明',age: '25'}
]
Array.prototype.cccFilter = function(func){
const _arr = this;
const len = _arr.length;
const arg2 = arguments[1] || window;
let array = [];
for(let i= 0 ;i< arr.length;i++){
func.apply(arg2,[arr[i],len,_arr]) ? array.push(arr[i]): '';
}
return array;
}
arr.cccFilter(function(ele, index ,self){
console.log(ele, index ,self,this);
return ele.age > 20;
})
//打印结果与上方es5一样