vue-cli 构建vue项目升级webpack4
原因
从前车马慢,打包一打一上午。
在上一个项目中,打包速度的问题是个大问题,几经优化,也没有让我满意,但项目已经在线上运行,不敢轻举妄动。现在比较轻松又在为新的项目做准备,webpack4 搞一发。
vue-cli 搭建项目
还是使用 vue 的自带脚手架进行项目初始化
我本地vue-cli 版本是 2.9.1
可以看到默认使用的是 webpack3
依赖升级
webpack : “^3.6.0” => “^4.5.0”,
webpack-dev-server : “^2.9.1”, => “^3.1.4”,
另外,webpack4 必须安装 “webpack-cli”。
修改完成之后

加载依赖 (依赖包管理 yarn 有兴趣的了解一下)
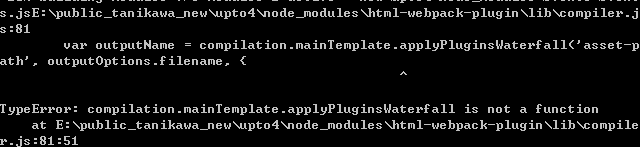
我们需要更新 html-webpack-plugin : “^2.30.1” => “^3.2.0”,
vue-loader 报错。
升级vue-loader : “^13.3.0” => “^15.3.0”
webpack.base.conf.js 添加
const { VueLoaderPlugin } = require('vue-loader')
module.exports = {
mode : 'development',
***
plugins: [
new VueLoaderPlugin()
],
***
}开发环境升级完成
生产环境升级
在 prod 环境中添加 mode : ‘production’
用 optimization 代替以前的
webpack.optimize.CommonsChunkPlugin 、
uglifyjs-webpack-plugin 、
webpack.optimize.ModuleConcatenationPlugin
const webpackConfig = merge(baseWebpackConfig, {
// ...
mode: 'production',
// webpack4 内置
optimization: {
splitChunks: {
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
chunks: 'initial',
name: 'vendors',
},
'async-vendors': {
test: /[\\/]node_modules[\\/]/,
minChunks: 2,
chunks: 'async',
name: 'async-vendors'
}
}
},
runtimeChunk: { name: 'runtime' }
},
// ...
pluins: {
// new UglifyJsPlugin({
// uglifyOptions: {
// beautify: false,
// comments: false,
// compress: {
// warnings: false,
// drop_console: true
// }
// },
// sourceMap: config.build.productionSourceMap,
// parallel: true
// }),
// ...
// enable scope hoisting
// new webpack.optimize.ModuleConcatenationPlugin(),
// split vendor js into its own file
// new webpack.optimize.CommonsChunkPlugin({
// name: 'vendor',
// minChunks (module) {
// // any required modules inside node_modules are extracted to vendor
// return (
// module.resource &&
// /\.js$/.test(module.resource) &&
// module.resource.indexOf(
// path.join(__dirname, '../node_modules')
// ) === 0
// )
// }
// }),
// extract webpack runtime and module manifest to its own file in order to
// prevent vendor hash from being updated whenever app bundle is updated
// new webpack.optimize.CommonsChunkPlugin({
// name: 'manifest',
// minChunks: Infinity
// }),
// // This instance extracts shared chunks from code splitted chunks and bundles them
// // in a separate chunk, similar to the vendor chunk
// // see: https://webpack.js.org/plugins/commons-chunk-plugin/#extra-async-commons-chunk
// new webpack.optimize.CommonsChunkPlugin({
// name: 'app',
// async: 'vendor-async',
// children: true,
// minChunks: 3
// }),
}
}extract-text-webpack-plugin 插件有问题,网上有人推荐
mini-css-extract-plugin。
加载依赖
“mini-css-extract-plugin”: “^0.4.1”,
修改 webpack.prod.conf.js 和 utils.js 配置
// const ExtractTextPlugin = require('extract-text-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
// ...
// extract css into its own file
// new ExtractTextPlugin({
// ...
// })
// 升级 webpack4, 由 ExtractTextPlugin 改用 MiniCssExtractPlugin
new MiniCssExtractPlugin({
filename: utils.assetsPath('css/[name].[contenthash].css'),
allChunks: true,
}),// utils.js
// const ExtractTextPlugin = require('extract-text-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
// ...
// generate loader string to be used with extract text plugin
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
// if (options.extract) {
// return ExtractTextPlugin.extract({
// use: loaders,
// fallback: 'vue-style-loader'
// })
// } else {
// return ['vue-style-loader'].concat(loaders)
// }
// 升级 webpack4, 由 ExtractTextPlugin 改用 MiniCssExtractPlugin
return [
options.extract ? MiniCssExtractPlugin.loader : 'vue-style-loader',
].concat(loaders)
}参考资料
掘金
github
升级指南
收获
feflow 待研究
yarn 的使用
报错不可怕,只要肯查,总能解决的