当我们想要对地质数据在三维空间中进行空间分析,最终在web端进行展示的时候,应该怎么做呢?本文即从表格形式的钻孔数据出发,在ArcGIS三维中构建地质体以及地质体剖面,最终结合CityEngine 2012完成在Web端数据展示。
本文前两部分地质体构建与地质剖面体构建引用Esri BBS三维板块Lipper版主的文章及视频。
1. 构建地质体
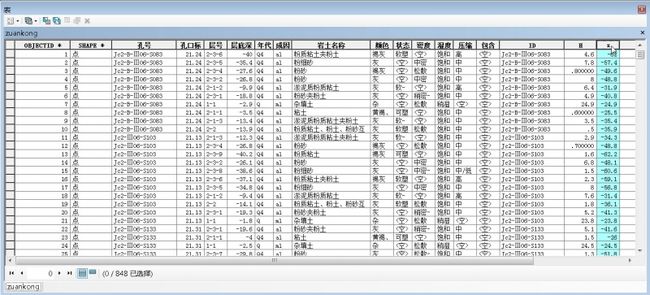
1.1. 钻孔数据
现有的钻孔数据为2D的点要素,它包括了一张内容丰富的属性表,其中就有高程值字段,此外还有所属岩层名称等。如果不用做三维展示,那就可以直接进入步骤2进行TIN构建了。若我们要将其进行三维展示,就需要用到一个“依据属性实现要素转3D”工具,就可以根据自带的高程属性值,将2D数据轻松转为3D数据了。
1.2分别构建不同岩层的TIN模型
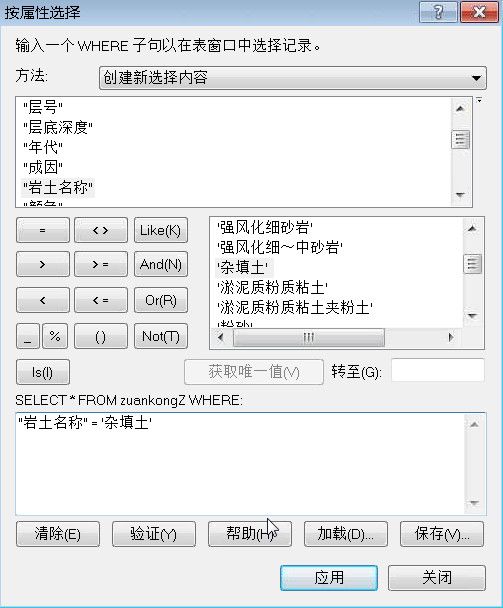
首先需要将不同岩层的钻孔点筛选出来,这里用到的就是属性表中自带的“按属性选择”功能,筛选过后,将点要素保存成为独立的图层。
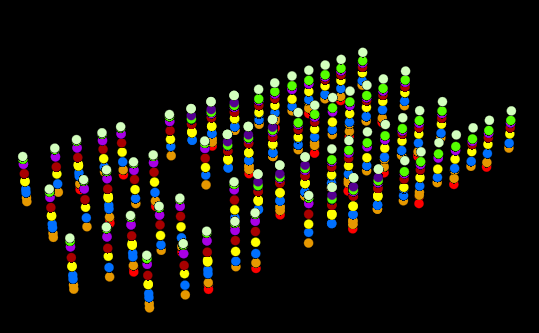
效果如下图:
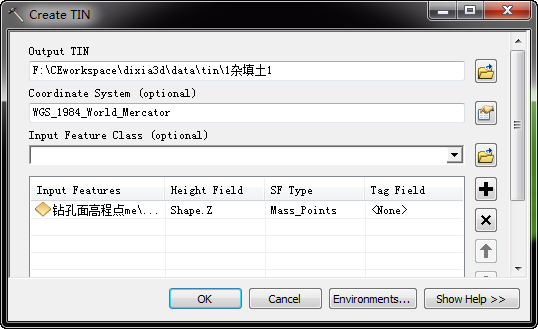
之后,即可以对不同的钻孔图层构建TIN模型了。使用3d分析中的“创建TIN”工具,逐层生成各地质层:
1.3 生成地质体
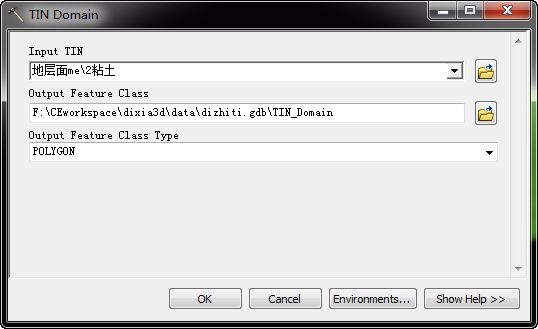
接下来要生成各地质层之间的地质体,生成地质体的方法是对各地质层的TIN数据按照高度进行拉伸,拉伸的对象就是各地质层的平面覆盖范围。因此我们要先计算出地质层的覆盖范围。方法是使用3d分析工具中的“TIN范围”即“TIN Domain”工具。
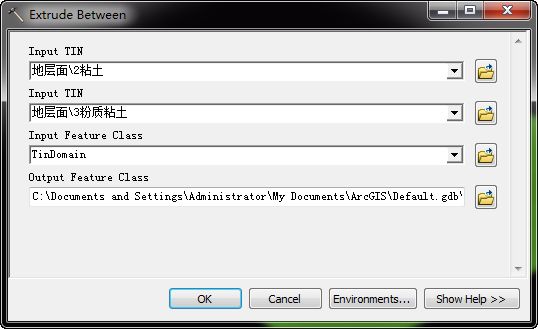
有了地质层的范围之后,使用“在两个面之间拉伸”工具,创建两个地质层之间的地质体。在使用该工具的时候需要注意输入的邻接TIN和TIN范围的选取。
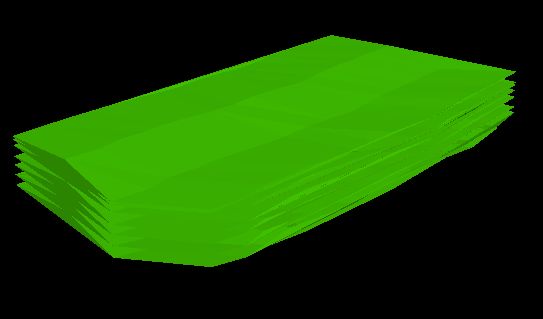
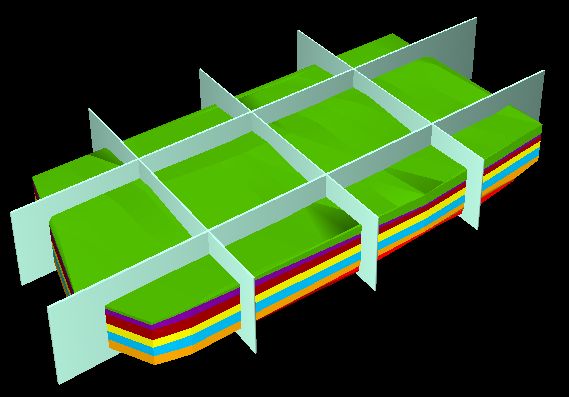
将所有地质体都加载到同一个数据中,形成一个完整的地质体数据:
2.构建地质体剖面
地质体剖面是由切面片和地质体相交计算而得来的,因此,需要先绘制切面。绘制切面的方法是先绘制二维视角的切面,然后通过拉伸,将切面拉伸成三维形式的切面,最后转化为三维格式的切面片,具体步骤如下。
2.1 生成切面片
创建带有Z值的polygon要素,开始编辑之后绘制面要素。
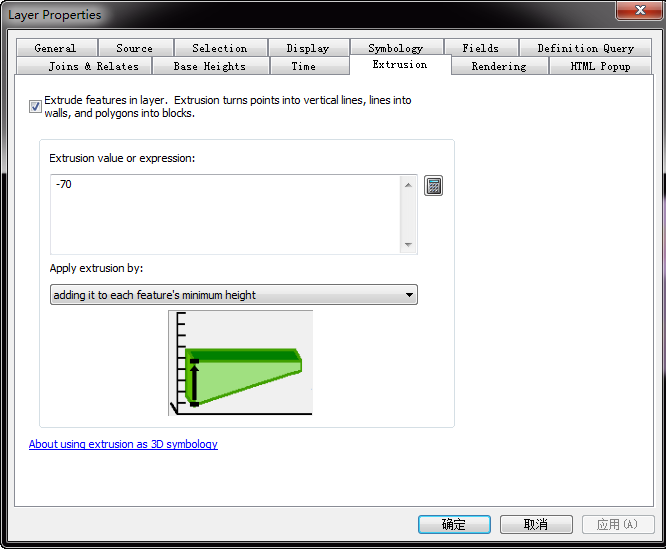
绘制完成后在图层属性中,选择按照一定高度拉伸,形成切面片:
然后使用“3d图层转要素类”即“3D Layer to Feature Class”工具将二维数据转换为MultiPatch格式。
2.2 构建剖面体
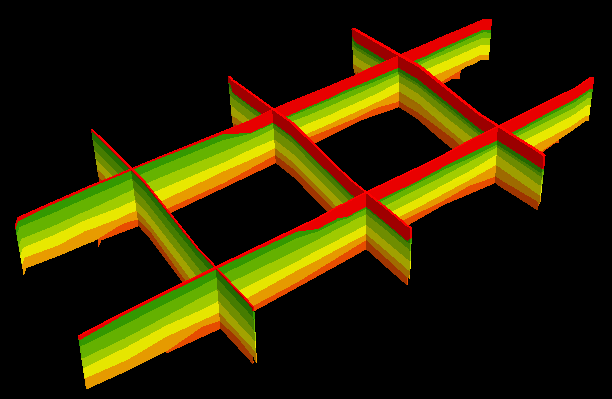
对切面片和地质体应用相交计算,使用“3D相交工具”,即可得出相交的剖面体。
3.Web三维地质体展示
CityEngine中可以读取ArcGIS数据库,因此,只要以上生成的数据存在GDB中,即可导入到CityEngine中,并进行Web三维展示。
3.1. 数据导入CityEngine
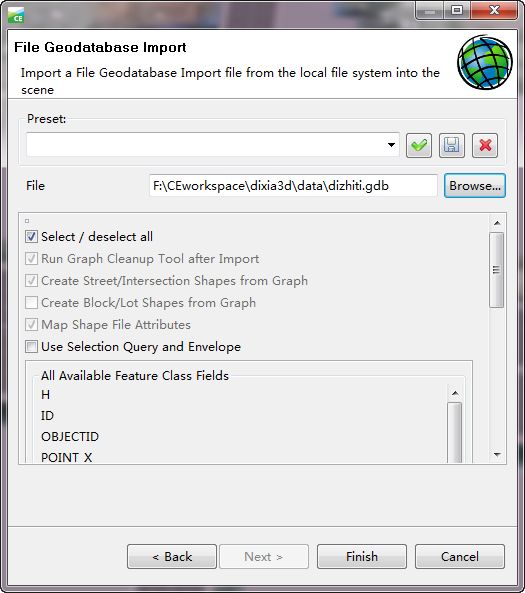
在CityEngine中新建一个场景,选择与数据相同的坐标系。打开新的场景之后,选择导入File GDB数据,CityEngine将会自动读取File GDB中的数据并将数据添加到场景中:
3.2 设置地质体颜色
添加进来的数据默认是没有进行颜色渲染的,因此我们需要在规则中按照地质层的类别给不同的地质层赋予颜色。CityEngine中支持直接从数据的属性中读取地质类型,因此完成这一过程很简单,我们只要写好赋予不同地质层的颜色即可。具体规则:
attr type = "0"
Multi-->
case type=="2":
color("#4CB300")
case type=="3":
color("#8400A8")
case type=="4":
color("#A80000")
case type=="5":
color("#FFFF00")
case type=="6":
color("#00C5FF")
case type=="7":
color("#FFAA00")
case type=="8":
color("#FF0000")
else:NIL
3.3 发布Web三维地质体
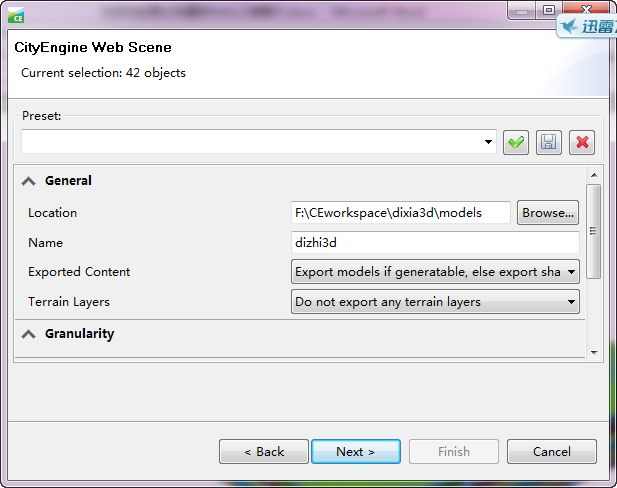
选中要发布到web端的地质体和地质剖面体,选择export models,在弹出窗口中选择导出的类型为CityEngine Web Scene,然后指定导出路径:
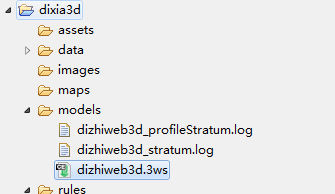
导出完成之后,在所指定的路径中就多了3ws文件及日志文件,如下图:
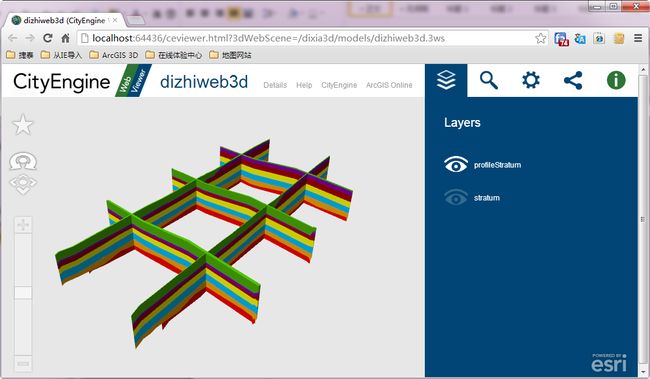
右键点击3ws文件,选择open with -> 3D Web Scene Viewer。整个场景将自动在浏览器中打开。此处要注意CityEngine的web 3d是基于OpenGL的,所以必须使用支持OpenGL的浏览器打开。下图是在Chrome中浏览地质剖面体的示例:
以上即完成了从表格数据到二维地质空间数据的展现、三维地质体及地质体的剖面分析、三维地质体及剖面的Web端展示。
下面是一些截图效果,如果需要将成果与其他人分享,请阅读CityEngine Web Scene如何在IIS下部署。
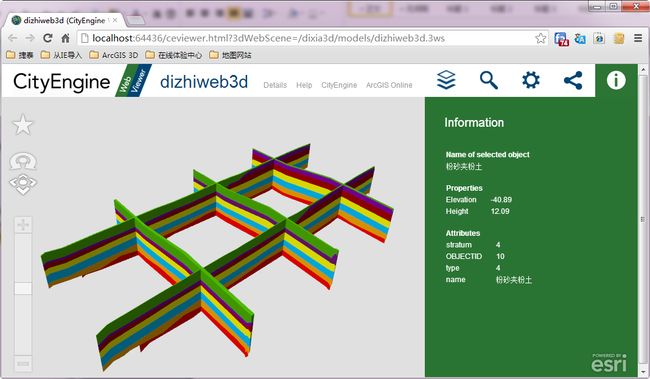
1.查询
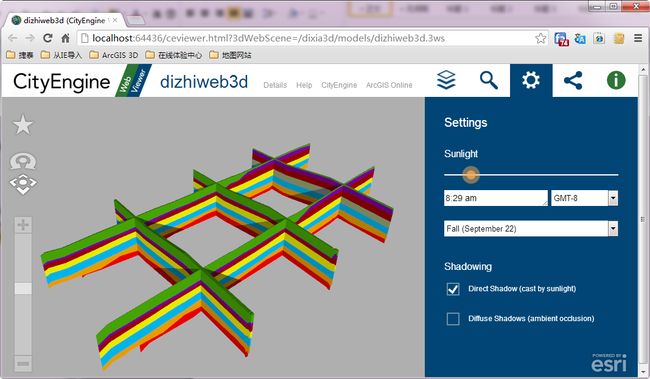
2.光照分析