架构系列二:使用Nginx+tomcat实现集群部署
在前面的一篇文章《架构系列一:系统架构的演变》中,简单介绍了系统架构的演变,从单机到集群部署,现在的企业级项目,可以说99.99%以上的项目,都是集群部署,当集群中的一个节点出现故障,会自动切换另一个节点,实现故障自动转移,现在就基于Nginx+tomcat搭建一套完整的集群
一、环境介绍
VM1:Ubuntu-S100 IP:192.168.130.128 部署Tomcat应用及Nginx
VM2:Ubuntu-S101 IP:192.168.130.129 部署Tomcat应用
物理机:192.168.1.101 用于作客户端
JDK:1.8.0_171
Tomcat:apache-tomcat-7.0.62
首先要保证VM1,VM2及物理机之间能相互通信,VM1,VM2中安装好Java运行环境及Tomcat
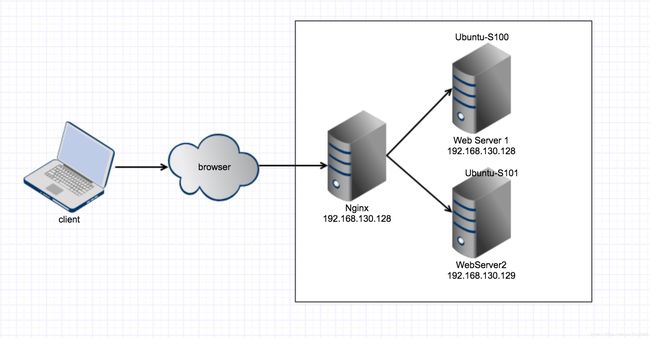
二、集群架构图
在开始配置之前,先介绍一下整体的架构图,如下

Nginx作为反向代理,接收用户的请求,将请求发送给服务器端,服务器端处理后返回结果,当其中一个服务器宕机后,Nginx自动切换另一台服务器响应用户请求
三、Tomcat配置
在Ubuntu-S100,Ubuntu-S101上安装Tomcat,因为是两个不同的机器,不会存在Tomcat端口冲突的问题,因此不需要修改Tomcat下server.xml配置文件中的的端口,为了方便测试,分别在两台服务器上的tomcat目录webapps下面创建mynginx项目(假设就是部署在Tomcat上的应用),并在mynginx目录下面创建index.html文件,后面就基于这个文件的响应来测试集群
创建mynginx目录,作为测试的项目根目录
cd apache-tomcat-7.0.62/webapps/
mkdir mynginx进入mynginx目录,分别创建index.html文件,并写入如下内容
Ubuntu-S100的index.html文件内容:
This is first server,Server name is : ubuntu_S100
Ubuntu-S101的index.html文件内容:
This is second server,Server name is : ubuntu_S101
分别进入到Tomcat的bin目录下,运行startup.sh文件启动tomcat
ubuntu@ubuntu-virtual-machine:~/dev_tools/apache-tomcat-7.0.62/bin$ ./startup.sh 在物理机上分别访问Ubuntu-S100,Ubuntu-S101上的应用
Ubuntu-S100:http://192.168.130.128:8080/mynginx/index.html

Ubuntu-S101:http://192.168.130.129:8080/mynginx/index.html

这说明Tomcat的应用已经部署完成,并能成功访问,接下来开始配置Nginx
四、Nginx安装
在Ubuntu_S100上安装nginx
Nginx需要依赖openssl,pcre,zlib三个包,需要先安装这三个包
# 安装openssl
sudo apt-get install openssl libssl-dev
# 安装pcre
sudo apt-get install libpcre3 libpcre3-dev
# 安装zlib
sudo apt-get install zlib1g-dev登录Nginx官网http://nginx.org/en/download.html,下载nginx-1.14.0,得到nginx-1.14.0.tar文件

解压nginx-1.14.0.tar,重命名nginx-1.14.0为nginx(这里可以不需要重命名)
#解压
ubuntu@ubuntu-virtual-machine:~/dev_tools$ tar -xf nginx-1.14.0.tar
#将nginx-1.14.0目录重命名为nginx
ubuntu@ubuntu-virtual-machine:~/dev_tools$ mv nginx-1.14.0 nginx进入到nginx目录,配置并安装nginx
cd nginx
# 配置nginx
sudo ./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_realip_module
# 编译nginx
sudo make
# 安装nginx
sudo make install安装完成后使用whereis 检查nginx的安装路径,发现nginx安装在/usr/local/nginx目录下
ubuntu@ubuntu-virtual-machine:~/dev_tools/nginx$ whereis nginx
nginx: /usr/local/nginx进入到/usr/local/nginx/sbin,执行./nginx -t命令,检查nginx是否安装成功,出现如下结果,证明nginx安装成功
ubuntu@ubuntu-virtual-machine:~/dev_tools/nginx$ cd /usr/local/nginx/sbin
ubuntu@ubuntu-virtual-machine:/usr/local/nginx/sbin$ ls
nginx
ubuntu@ubuntu-virtual-machine:/usr/local/nginx/sbin$ sudo ./nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
五、启动Nginx服务
进入到/usr/local/nginx/sbin/,直接运行nginx文件,启动Nginx服务
ubuntu@ubuntu-virtual-machine:/usr/local/nginx/sbin$ sudo ./nginx检查nginx进程,发现启动了两个nginx进程,一个master,一个worker
ubuntu@ubuntu-virtual-machine:/usr/local/nginx/sbin$ ps -ef | grep nginx
root 34738 7996 0 17:40 ? 00:00:00 nginx: master process ./nginx
nobody 34739 34738 0 17:40 ? 00:00:00 nginx: worker process在浏览器上输入地http://192.168.130.128,出现如下界面,说明Nginx安装成功

五、配置Nginx+Tomcat集群
nginx的配置文件主要是nginx.conf,在安装路径/usr/local/nginx/下的conf目录中,并没有nginx.conf文件,只有nginx.conf.default文件,因此需要根据nginx.conf.default文件,copy一份生成nginx的配置文件nginx.conf
ubuntu@ubuntu-virtual-machine:/usr/local/nginx/conf$ ls
fastcgi.conf fastcgi_params.default mime.types nginx.conf.default uwsgi_params
fastcgi.conf.default koi-utf mime.types.default scgi_params uwsgi_params.default
fastcgi_params koi-win nginx.conf scgi_params.default win-utf
ubuntu@ubuntu-virtual-machine:/usr/local/nginx/conf$ sudo cp nginx.conf.default nginx.conf修改nginx.conf配置文件,如下
#user nobody;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream myserver{
server 192.168.130.129:8080 weight=5 max_fails=2;
server 192.168.130.128:8080 weight=1 max_fails=2;
}
server {
listen 80;#监听80端口
server_name myserver;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
proxy_pass http://myserver; #这里的myserver必须要和upstream中指定的一致
#proxy_redirect on;
proxy_next_upstream http_502 http_504 http_404 error timeout invalid_header;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}重新检查并加载配置文件
ubuntu@ubuntu-virtual-machine:/usr/local/nginx/sbin$ sudo ./nginx -t
ubuntu@ubuntu-virtual-machine:/usr/local/nginx/sbin$ sudo ./nginx -s reload由于我用的域名访问,因此还需要修改hosts文件,在/etc/hosts中增加如下记录
192.168.130.128 myserver验证
验证1:同时启动ubuntu_S100,Ubuntu_S101上的tomcat服务,在浏览器上输入验证地址:http://myserver/mynginx/index.html,多刷新几次,会发现有时请求Ubuntu_S101上的服务,有时请求Ubuntu_S100上的服务,请求Ubuntu_S101的服务比Ubuntu_S100上的次数多,因为权重比例是5:1的嘛


验证2:停掉Ubuntu_S101的服务,继续发送请求,会发Ubuntu_S100上的服务会自动响应用户的请求
#停掉Ubuntu_S101上的服务
ubuntu@ubuntu-virtual-machine:~/dev_tools/apache-tomcat-7.0.62/bin$ ./shutdown.sh 验证3:再次启动Ubuntu_S101上的服务,Nginx自动将Ubuntu_S101加入到集群中,Ubuntu_S101上的服务又可以访问了
#启动Ubuntu_S101上的服务
ubuntu@ubuntu-virtual-machine:~/dev_tools/apache-tomcat-7.0.62/bin$ ./startup.sh到此,Tomcat的集群就已经配置完成,Nginx会自动识别,如果有未响的服务器,Nginx会自动将此服务器踢出集群中,当故障恢复后,Nginx会自动将它加入到集群中,整个过程都自动化,我们唯一要做的是修复故障的服务器
那如果Nginx出现故障不能正常工作了呢,我们的应用就无法访问了,这时就需要引入keepalived,保证Nginx的高可用,请看下一篇文章《架构系列三:使用Keepalived+Nginx+tomcat实现集群部署》