react-navigation 3.x 使用
官网文档:https://reactnavigation.org/docs/zh-Hans/getting-started.html
1、安装react-navigation
yarn add react-navigation
# or with npm
# npm install --save react-navigation2、安装 react-native-gesture-handler。 如果你使用 Expo,就什么都不需要做,他已经包含在 SDK 中 了
yarn add react-native-gesture-handler
# or with npm
# npm install --save react-native-gesture-handlerLink 所有的原生依赖
react-native link react-native-gesture-handleriOS 啥都不用做
为了完成 react-native-gesture-handler在 Android 上的安装,请确保在 MainActivity.java 上完成如下修改:
import com.facebook.react.ReactActivityDelegate;
import com.facebook.react.ReactRootView;
import com.swmansion.gesturehandler.react.RNGestureHandlerEnabledRootView;
public class MainActivity extends ReactActivity {
...
@Override
protected ReactActivityDelegate createReactActivityDelegate() {
return new ReactActivityDelegate(this, getMainComponentName()) {
@Override
protected ReactRootView createRootView() {
return new RNGestureHandlerEnabledRootView(MainActivity.this);
}
};
}
}
顶部导航
import { createStackNavigator, createAppContainer } from 'react-navigation'
const RootStack = createStackNavigator({})
const AppContainer = createAppContainer(RootStack); //与2.x不同,需要用到createAppContainer
export default class Navigation extends Component {
render() {
return (
//2.x返回的是
)
}
} 头部导航栏样式属性
路由的选项:
path:路由中设置的路径的覆盖映射配置
initialRouteName:设置 stack navigator 的默认页面, 必须是路由配置中的某一个
initialRouteParams:初始路由参数
defaultNavigationOptions:用于屏幕的默认导航选项
视觉选项:
mode: 定义渲染和转换的样式
- card:使用标准的 iOS 和 Android 屏幕转换, 这是默认设置
- modal:iOS独有的使屏幕从底部画出,在 Android 上无效
headerMode:返回上级页面时动画效果
- float:呈现一个位于顶部的单个页眉, 并在屏幕被更改时进行动画显示, 这是 iOS 上常见的模式
- screen:每个屏幕都有一个标头, 并且页眉随屏幕一起淡入和淡出, 这是 Android 的常见模式
- none:无动画
用于导航器内部页面的navigationOptions:
- header:可以设置一些导航的属性,如果隐藏顶部导航栏只要将这个属性设置为null
- headerTitle:设置导航栏标题
- headerBackImage:在标题的后退按钮中显示自定义图片
- headerBackTitle:设置跳转页面左侧返回箭头后面的文字,默认是上一个页面的标题。可以自定义,也可以设置为null
- headerTruncatedBackTitle:设置当上个页面标题不符合返回箭头后的文字时,默认改成"返回"
- headerRight:在标题栏右侧展示的 React 组件
- headerLeft:在标题栏左侧展示的 React 组件
- headerStyle:设置导航条的样式。背景色,宽高等
- headerTitleStyle:设置导航栏文字样式
- headerBackTitleStyle:设置导航栏‘返回’文字样式
- headerLeftContainerStyle:自定义
headerLeft组件容器的样式,例如,增加 padding - headerRightContainerStyle:自定义
headerRight组件容器的样式,例如,增加 padding - headerTitleContainerStyle:自定义
headerTitle组件容器的样式,例如,增加 padding - headerTintColor:设置导航栏颜色
- headerPressColorAndroid:安卓独有的设置颜色纹理,需要安卓版本大于5.0
- headerTransparent:标头背景是否透明
- headerBackground:将其与
headerTransparent一起使用, 以提供要在标头背景下呈现的组件 - gesturesEnabled:是否可以使用手势关闭此页面,iOS默认支持,安卓默认关闭
底部导航样式属性
initialRouteName: 第一次加载时初始选项卡路由的 routeName
order:定义选项卡顺序的 routeNames 数组
tabBarOptions
- activeTintColor:标签和图标选中颜色
- activeBackgroundColor:导航选中背景色
- inactiveTintColor:标签和图标未选中颜色
- inactiveBackgroundColor:导航未选中背景色
- showIcon:是否显示 Tab 的图标,默认不显示
- style:选项卡栏的样式对象
- labelStyle:选项卡标签的样式对象
- tabStyle:选项卡的样式对象
示例:
import React, { Component } from 'react'
import { createStackNavigator, createBottomTabNavigator, createAppContainer } from 'react-navigation'
import Home from './Home'
import Mine from './Mine'
const StackNavigator = createStackNavigator(
{
Home,
Mine,
},
{
initialRouteName: 'Home',
defaultNavigationOptions: {
headerStyle: {
// backgroundColor: '#f4511e',
},
headerBackTitle: null,
// headerTintColor: '#fff',
headerTitleStyle: {
fontWeight: 'bold',
},
header: null
}
}
)
const HomeStack = createStackNavigator({Home});
const MineStack = createStackNavigator({Mine});
const BottomTabNavigator = createBottomTabNavigator(
{
Home,
Mine,
},
{
initialRouteName: 'Home', //第一次加载时初始选项卡路由的 routeName
order: ['Mine','Home'], //定义选项卡顺序的 routeNames 数组
tabBarOptions: {
activeTintColor: 'red',//标签和图标选中颜色
activeBackgroundColor: 'yellow',//导航选中背景色
inactiveTintColor: '#000', //标签和图标未选中颜色
inactiveBackgroundColor: 'white',//导航未选中背景色
showIcon: true,//是否显示 Tab 的图标,默认不显示
style: {
backgroundColor: 'yellow',//tabBar背景色
height: 49
},
// labelStyle 选项卡标签的样式对象
// tabStyle 选项卡的样式对象
},
}
)
// const AppContainer = createAppContainer(StackNavigator); 顶部导航
const AppContainer = createAppContainer(BottomTabNavigator); //底部导航
export default class Navigation extends Component {
render() {
return (
)
}
} 还有一些不常用的属性与样式没有用到,具体的可以查看官方:API
附加:带有icon图标的底部导航,用到了 nativebase 与 react-native-vector-icons
import React, { Component } from 'react';
import { createAppContainer, createBottomTabNavigator } from 'react-navigation'
import { Icon } from 'native-base';
import App from './App'
import Car from './Car'
import Camera from './Camera'
import Search from './Search'
const SELECTED_COLOR = 'white';
const UNSELECTED_COLOR = '#000';
const SELECTED_BGCOLOR = 'blue';
const UNSELECTED_BGCOLOR = 'deepskyblue';
const ORDER = ['App','Search','Camera','Car'];
export class TabBarIcon extends Component {
render() {
return(
)
}
}
const BottomTabNavigator = createBottomTabNavigator(
{
App: {
screen: App,
navigationOptions: {
tabBarLabel: '首页',
tabBarIcon:({focused}) => (
)
}
},
Car: {
screen: Car,
navigationOptions: {
tabBarLabel: '汽车',
tabBarIcon:({focused}) => (
)
}
},
Camera: {
screen: Camera,
navigationOptions: {
tabBarLabel: '相机',
tabBarIcon:({focused}) => (
)
}
},
Search: {
screen: Search,
navigationOptions: {
tabBarLabel: '搜索',
tabBarIcon:({focused}) => (
)
}
}
},
{
initialRouteName: 'App',
order: ORDER,
tabBarOptions: {
activeTintColor: SELECTED_COLOR,
activeBackgroundColor: SELECTED_BGCOLOR,
inactiveTintColor: UNSELECTED_COLOR,
inactiveBackgroundColor: UNSELECTED_BGCOLOR,
style: {
backgroundColor: 'pink',
},
labelStyle: {
paddingBottom: 5,
fontSize: 14,
}
}
}
)
const AppContainer = createAppContainer(BottomTabNavigator);
export default class FooterTabsExample extends Component {
render() {
return (
)
}
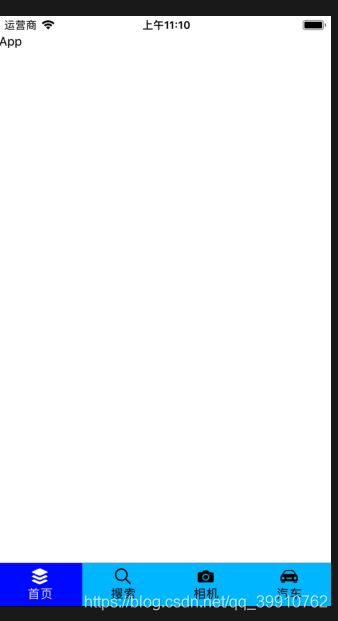
} 效果图:
tabBarIcon:({focused}) => (
)
export class TabBarItem extends Component {
render() {
return(
![]() )
}
}
)
}
}