Nginx——Nginx 实现动静分离
1. 动静分离
在 web 服务器架构中,将静态页面与动态页面或者静态内容接口和动态内容接口分开到不同系统访问的架构设计方法,进而提升整个服务访问性能和可维护性。
比如:可以将 html 页面,css样式,js文件,以及图片文件等静态页面放 Nginx 服务器中,然后把动态请求显示的文件放 Tomcat这样的容器服务器;
2. Nginx 实现动静分离
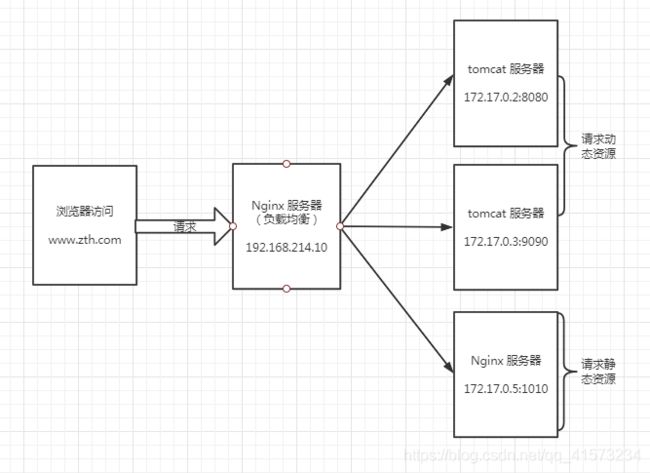
通过 Nginx 分发请求,实现动态请求转发到Tomcat,静态请求转发到 Nginx 服务器,来实现动静分离;
2.1 处理静态资源的 Nginx 服务器
配置 server:
listen 1010;
server_name static.zth.com;
location / {
root /home/nginx;
index index.html index.htm;
}
启动容器:
docker run -it --name myNginx02 -v /home/docker/nginx2:/etc/nginx -v /home/docker/data/nginx2data:/home/nginx -p 1010:1010 nginx
/home/docker/data/nginx2data 下放入 静态网页以及图片css js文件 进行测试:
2.2 tomcat 服务器
运行 tomcat 容器,宿主机里 home目录下新建 tomcat1 和 tomcat2 目录,复制容器里 conf 到宿主机
docker cp 容器id:/usr/local/tomcat/conf /home/docker/tomcat1
docker cp 容器id:/usr/local/tomcat/conf /home/docker/tomcat2
在 tomcat1 和 tomcat2 下新建 /webapps/ROOT/ index.jsp
tomcat1

2.3 配置 Nginx 负载均衡和静态分离
启动另一个 Nginx 作负载均衡和静态分离
http下配置:
upstream zth.com {
server 172.17.0.2:8080 weight=5;
server 172.17.0.3:9090 weight=10;
}
upstream static.zth.com {
server 172.17.0.5:1010;
}
加一个 静态Nginx的 服务地址;
server下 配置:
location / {
proxy_pass http://zth.com;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
proxy_pass http://static.zth.com;
}
location ~ .*\.(js|css)?$ {
proxy_pass http://static.zth.com;
}
location ~ .*\.(html)?$ {
proxy_pass http://static.zth.com;
}
作用 :匹配后缀 然后代理转发;
hosts下配置:
192.168.214.10 zth.com
192.168.214.10 static.zth.com
配置后保存启动Nginx。
docker run -it --name myNginx01 -v /home/docker/nginx/:/etc/nginx/ -p 80:80 nginx
测试: