百度大脑AI小程序之通用文字识别
AI小程序之通用文字识别
作者:wangwei8638
用户向服务请求识别某张图中的所有文字。本文主要介绍通用文字识别的小程序功能实现。
想了解微信小程序的开发过程,请参看我之前的帖子:《UNIT接入小程序》https://ai.baidu.com/forum/topic/show/953022
想了解文字识别的调用过程,请参看我之前的帖子:《驾驶证识别》https://ai.baidu.com/forum/topic/show/943036
1 系统框架
用到的技术主要有:百度通用文字识别和微信小程序。小程序将用户上传的图片提交给百度通用文字识别服务,返回所有图片文字信息。全部功能都在小程序客户端完成,不需要服务器,适合个人开发者学习调试使用,同时也为商业应用提供相应解决方案。
2 创建小程序项目
在根目录的全局配置文件app.json中增加:“pages/ generalWords/ generalWords” ,会自动创建相关页面文件,结构如下:
generalWords.js:功能逻辑模块
generalWords.wxss:页面样式文件
generalWords.wxml:页面布局文件
generalWords.json:页面配置文件
3 调用通用文字识别API
3.1 首先要在控制台创建应用,调用通用文字识别API,“获取API Key/Secret Key”。
接口文档地址:https://ai.baidu.com/docs#/OCR-API-GeneralBasic/db0895e7
请求URL: https://aip.baidubce.com/rest/2.0/ocr/v1/general_basic
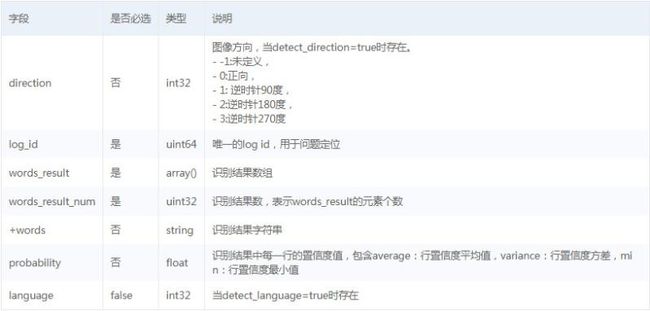
Body中放置请求参数,参数详情如下:
3.2 通用文字识别功能实现
(1)发送URL请求核心代码
//在baiduai.js中发送URL请求,并进行封装。
//通用文字识别接口请求,此处添加
let general_basicUrl = ‘https://aip.baidubce.com/rest/2.0/ocr/v1/general_basic’;
let general_basicRequest = (base64Img, callback) => {
var accessToken = app.globalData.access_token;
//拼接接口body参数
let params = {
image: base64Img
}
//发送接口请求
wx.request({
url: general_basicUrl + '?access_token=' + accessToken,
data: params,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: 'POST',
success: function (res) {
callback.success(res.data)
},
fail: function (res) {
if (callback.fail)
callback.fail()
}
})
}
//接口
module.exports = {
general_basicRequest: general_basicRequest,
}
(2)定义按钮点击事件
//在generalWords.js中定义按钮点击事件
//按钮点击事件
uploads: function () {
var that = this
wx.chooseImage({
count: 1, // 默认9
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
if (res.tempFiles[0].size > 4096 * 1024) {
wx.showToast({
title: '图片文件过大哦',
icon: 'none',
mask: true,
duration: 1500
})
} else {
that.setData({
img: res.tempFilePaths[0]
})
}
wx.showLoading({
title: "分析中...",
mask: true
})
//根据上传的图片读取图片的base64
var fs = wx.getFileSystemManager();
fs.readFile({
filePath: res.tempFilePaths[0].toString(),
encoding: 'base64',
success(res) {
//获取到图片的base64 进行请求接口
api.general_basicRequest(res.data, {
success(res) {
if (typeof (res.error_code) != "undefined") {
wx.hideLoading();
wx.showModal({
showCancel: false,
title: '识别出错啦',
content: '请检查图片,或重新上传!'
// title: '错误码:' + res.error_code,
// content: '错误信息:' + res.error_msg
})
} else {
if (res.words_result_num != 0) {
wx.hideLoading();
var text = '';
text += "\n";
var list = res.words_result;
var len = res.words_result_num;
console.info(list);
//遍历打印数组元素
for (var j = 0; j < len; j++) {
text += list[j].words + "\n";
console.info(text);
}
that.setData({
output: text
})
} else {
wx.hideLoading();
wx.showModal({
showCancel: false,
title: '温馨提示',
content: '貌似没有识别出结果'
})
}
}
}
})
}
})
},
})
},
(3)修改页面样式文件
/* pages/generalWords/generalWords.wxss */
.image {
width: 100%;
height: 360rpx;
}
.container {
margin-top: -110px;
background-repeat: no-repeat;
background-size: auto;
background-position: bottom;
background-position-x: right;
}
button {
font-family: 微软雅黑;
}
.page-body-info {
display: flex;
box-sizing: border-box;
padding: 30rpx;
height: 420rpx;
border-top: 1rpx solid #d9d9d9;
border-bottom: 1rpx solid #d9d9d9;
align-items: center;
justify-content: center;
}
.atbottom {
width: 100%;
height: 50px;
display: flex;
flex-direction: row;
justify-content: center;
position: fixed;
background: #3366FF;
bottom: 0;
}
.img_wrap {
margin-bottom: 10px;
width: 750rpx;
height: 550rpx;
background: #ececec;
}
image {
width: 100%;
height: 100%;
max-height: 1
}
.msg {
margin: 10px 0;
text-align: center;
}
.table {
margin-top: 10rpx;
border: 0px solid darkgray;
width: 100%;
}
.tr {
display: flex;
width: 100%;
justify-content: center;
height: 80rpx;
}
.td {
font-family: 微软雅黑;
font-size: 28rpx;
width:100%;
display: flex;
justify-content: center;
text-align: center;
align-items: center;
}
.bg-g{
background: white;
}
.result{
font-size: 32rpx;
color: #fa4627;
border-top: 1rpx solid #eeeeee;
margin:30rpx 20rpx 0rpx 20rpx;
padding: 10rpx;
}
.th {
font-size: 28rpx;
width: 48%;
justify-content: center;
background: #3366FF;
color: #fff;
display: flex;
height: 80rpx;
align-items: center;
}