数据可视化之Flask框架的学习
文章目录
- 数据可视化简介
- Flask框架简介
- 练习
- render_template模块
数据可视化简介
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。但是,这并不就意味着数据可视化就一定因为要实现其功能用途而令人感到枯燥乏味,或者是为了看上去绚丽多彩而显得极端复杂。为了有效地传达思想概念,美学形式与功能需要齐头并进,通过直观地传达关键的方面与特征,从而实现对于相当稀疏而又复杂的数据集的深入洞察。
Flask框架简介
Flask是一个使用 Python 编写的轻量级 Web 应用框架。
其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 。Flask使用 BSD 授权。
它被称为微框架(microframework),“微”并不是意味着把整个Web应用放入到一个Python文件,微框架中的“微”是指Flask旨在保持代码简洁且易于扩展,Flask框架的主要特征是核心构成比较简单,但具有很强的扩展性和兼容性,程序员可以使用Python语言快速实现一个网站或Web服务。一般情况下,它不会指定数据库和模板引擎等对象,用户可以根据需要自己选择各种数据库。
练习
在写代码之前,最好开启debug模式。方便后续的排错与代码的重新编写。
(1)
from flask import Flask
app = Flask(__name__)
# 路由解析,通过用户访问的路径,匹配相应的函数
@app.route("/test")
def hello():
return 'helloflask' #开启
if __name__ == '__main__':
app.run()
在浏览器中输入127.0.0.1:5000/test就会看到"helloflask"
(2)
from flask import Flask
app = Flask(__name__)
# 路由解析,通过用户访问的路径,匹配相应的函数
#@app.route("/test")
#def hello():
# return 'helloflask' #开启
#通过访问路径,获取用户的字符串参数
@app.route("/user/" ) #将这里的name传给底下的welcome函数做参数,底下的 函数中的值就是这里的,尖括号表示取值
def welcome(name):
return "你好,%s"%name
if __name__ == '__main__':
app.run()
(3)
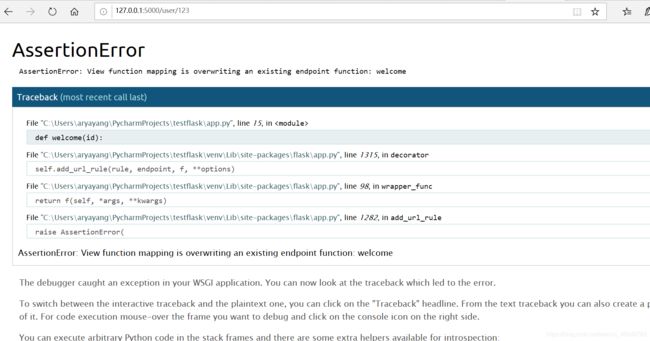
当开启debug模式时,会有详细的报错(第一次代码写的函数重名了)
#通过访问类型,获取用户的整型参数
@app.route("/user/" ) #将这里的id传给底下的welcome2函数做参数,底下的 函数中的值就是这里的,尖括号表示取值
def welcome(id):
return "你好,%d号的会员"%id
if __name__ == '__main__':
app.run()


(4)还可以通过访问路径,获取用户的float参数,写法和int类型类似。
注意:
路由路径不能重复,用户通过唯一路径访问特定的函数
render_template模块
from flask import Flask,render_template #render是进行页面渲染的
app = Flask(__name__)
#返回给用户渲染后的网页
@app.route("/")
def index():
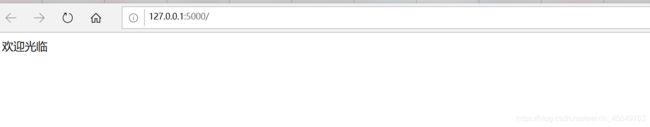
return render_template("index.html")
if __name__ == '__main__':
app.run()
(2)向页面传递一个变量
from flask import Flask,render_template #render是进行页面渲染的
import datetime
app = Flask(__name__)
@app.route("/")
def index():
time=datetime.date.today() #普通变量
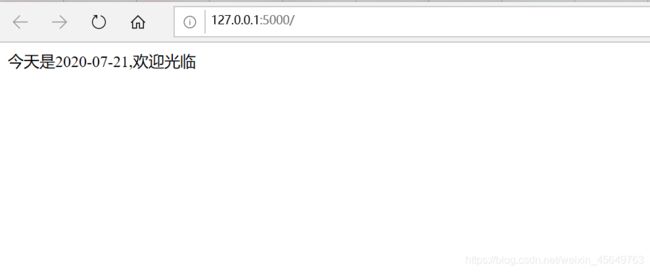
return render_template("index.html",var=time)
if __name__ == '__main__':
app.run()
(3)向页面传递列表和字典类型的变量
在index.html文件中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
今天是{{ var }},欢迎光临<br/>
今天值班的有:<br/>
{% for data in list %} <!--用大括号和百分号括起来的是控制结构,还有if-->
<li> {{ data }}</li>
{% endfor %}
任务:<br/>
<table border="1">
{% for key,value in task.items() %}
<tr>
<td>{{ key }}</td>
<td>{{ value }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
@app.route("/")
def index():
time=datetime.date.today()
name=["小张","小王","小赵"] #列表类型
task={"任务":"打扫卫生",
"时间":"3小时"} #字典类型
return render_template("index.html",var=time,list=name,task=task)
if __name__ == '__main__':
app.run()
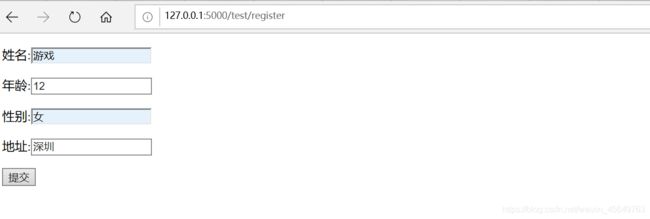
(4)如何进行表单提交(需要两个html页面,将一个页面的表单里的内容,提交到另外一个页面)

register.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="{{ url_for('result') }}"method="post">
<p>姓名:<input type="text" name="姓名"></p>
<p>年龄:<input type="text" name="年龄"></p>
<p>性别:<input type="text" name="性别"></p>
<p>地址:<input type="text" name="地址"></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
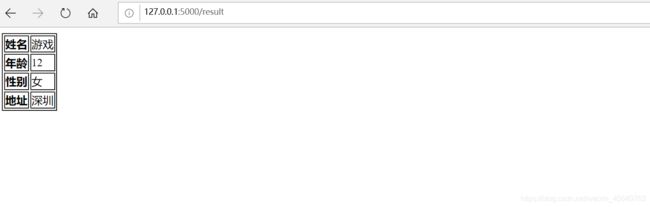
result.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
{% for key,value in result.items() %}
<tr>
<th>{{ key }}</th>
<td>{{ value }}</td>
</tr>
{% endfor %}
</table>
</body>
app.py:
from flask import Flask,render_template,request #render是进行页面渲染的
import datetime
app = Flask(__name__)
#表单提交
@app.route('/test/register')#访问的url
def register():
return render_template("test/register.html") #pycharm文件夹的结构 提交时页面的结构
#接收表单提交的路由,需要指定methods为post
@app.route('/result',methods=['POST','GET'])#访问的url
def result():
if request.method == 'POST':
result=request.form #把表单里面的内容当做一个字典传递给result
return render_template("test/result.html",result=result) #pycharm文件夹的结构
if __name__ == '__main__':
app.run()