- 基于图像比对的跨平台UI一致性校验工具开发全流程指南——Android/iOS/Web三端自动化测试实战
追寻向上
uiandroidios
一、需求背景与方案概述1.1为什么需要跨平台UI校验?在移动互联网时代,同一产品需覆盖Android、iOS和Web三端。由于不同平台的开发框架(如Android的MaterialDesign与iOS的Cupertino风格)及渲染引擎差异,UI界面易出现以下问题:布局错位:按钮位置偏移、文本换行不一致视觉差异:颜色色差、字体粗细不同交互逻辑冲突:滑动方向、弹窗动画不一致传统人工测试效率低且易遗漏
- 【Flutter】从安卓与iOS包体优化到一键自动打包脚本的一条龙服务
sugood
Flutterandroidflutterios
系统信息Systemversion:MacOS12Flutterversion:1.22.5Dartversion:2.10.4AndroidStudioversion:4.1.1介绍APK优化包体大小APK多渠道打包APK一键打包脚本IPA优化包体大小IPA无签名打包IPA一键打包脚本脚本地址github脚本地址安卓APK优化包体大小优化图片等资源大小,删除无用资源只选择保留必要的so库。第三方
- 纯血鸿蒙系统 HarmonyOS NEXT自动化测试实践
夜阑卧听风吹雨,铁马冰河入梦来
pythonAppium自动化测试harmonyos华为
1、测试框架选择hdc:类似android系统的adb命令,提供设备信息查询,包管理,调试相关的命令@ohos.UiTest:鸿蒙sdk的一部分,类似androidsdk里的uiautomator,基于Accessibility服务,提供模拟UI操作的能力。但是需要用arkTS语言来写自动化case,并且用例需要打包到被测app里面hypium:鸿蒙官方的自动化框架,功能比较完善,可以基于pyth
- Python for Android 安装和配置指南
舒欣和Queenly
PythonforAndroid安装和配置指南python-for-androidTurnyourPythonapplicationintoanAndroidAPK项目地址:https://gitcode.com/gh_mirrors/py/python-for-android1.项目基础介绍和主要编程语言项目基础介绍PythonforAndroid(p4a)是一个开源工具,旨在将Python应用
- 用旧的手机搭建 MQTT Broker-Node_red
君零渊
单片机
MQTTBroker搭建在Android上搭建MQTT所需工具:termux通过网盘分享的文件:termux-app_v0.118.1+github-debug_armeabi-v7a.apk链接:https://pan.baidu.com/s/1Iii2szXAc02cKVGdP1EuzQ?pwd=fqsc提取码:fqsc在Termux中使用MQTT(MessageQueuingTelemetr
- httpcanary小米 闪退_Android HttpCanary最强抓包工具!
ssslience
httpcanary小米闪退
迎使用HttpCanary——最强Android抓包工具!HttpCanary是一款功能强大的HTTP/HTTPS/HTTP2网络包抓取和分析工具,你可以把他看成是移动端的Fiddler或者Charles,但是HttpCanary使用起来更加地简单容易,因为它是专门为移动端设计的!最重要的是:无需root权限!无需root权限!无需root权限!HttpCanary支持对HTTP协议包的抓取和注入
- HarmonyOS NEXT 用户首选项(Preferences)在应用开发中的应用与机制
架构教育
在移动应用开发中,用户首选项(Preferences)是一种常见的数据存储方式,用于保存用户的个性化设置或应用的配置信息。类似于Android中的SharedPreferences,Preferences以键值对(Key-Value)的形式将数据存储在应用的内存和本地文件中。本文将详细介绍Preferences的概念、运作机制、API使用以及相关的限制。一、用户首选项(Preferences)的概
- ComPDFKit PDF SDK V1.6.0 新功能: 直接编辑PDF内的文字和图片!
pdfsdkedittext
支持的平台:iOSAndroidWindows新功能:编辑文字:添加、修改、删除PDF文件中的文字,支持设置PDF文件中原文字的大小、位置、颜色、对齐方式等Addedtextalignmentintextediting,includinglefttextalignment,righttextalignment,centertextalignment,andjustifytextalignment.
- 基于android平台的斗地主AI
清源Eamonmon
cocos2d-x学习笔记
本软件是基于android平台的斗地主AI,我们在源代码的基础之上,旨在改进AI的算法,使玩家具有更丰富的体验感,让NPC可以更为智能。(一)玩法解析:(1)发牌和叫牌:一副扑克54张,先为每个人发17张,剩下的3张作为底牌,玩家视自己手中的牌来确定自己是否叫牌。按顺序叫牌,谁出的分多谁就是地主,一般分数有1分,2分,3分。地主的底牌需要给其他玩家看过后才能拿到手中,最后地主20张牌,农民分别17
- 小米5miui10android,小米又一款手机适配Android 10!MIUI开发版暂停,米粉别着急!...
weixin_39843677
2020年3月看到市场上的智能手机又要迎来一波新形势,更多厂家开始在手机的外观、形态、材质上下功夫。2月发布的小米10系列,几次开卖总是遇到抢购无货状态,看来雷军的高端手机市场卓有成效。除了硬件之外,手机系统其实还是挺重要的,日常体验才是王道。看到iOS最近几次测试版的更新不如人意,bug太多就是日常应用也会有适配兼容难的现象,卡顿闪退带来的效果总是不太好,影响用户去正常使用手机。再看看安卓阵营,
- Jetpack组件在MVVM架构中的应用
Ya-Jun
架构android
Jetpack组件在MVVM架构中的应用一、引言Jetpack是Android官方推出的一套开发组件工具集,它能够帮助开发者构建高质量、可维护的Android应用。本文将深入探讨Jetpack核心组件在MVVM架构中的应用。二、ViewModel组件2.1ViewModel基本原理ViewModel是MVVM架构中最重要的组件之一,它具有以下特点:生命周期感知数据持久化避免内存泄漏2.2ViewM
- Android通过uri 获取文件路径
迷路国王
Android知识
话不多说,通过uri获取文件路径遇到了很多坑,但也最终解决了,直接上代码。importandroid.content.ContentResolver;importandroid.content.ContentUris;importandroid.content.Context;importandroid.database.Cursor;importandroid.net.Uri;importand
- android开发—项目结构设计
LaFerrariLi
android开发结构经验设计移动开发
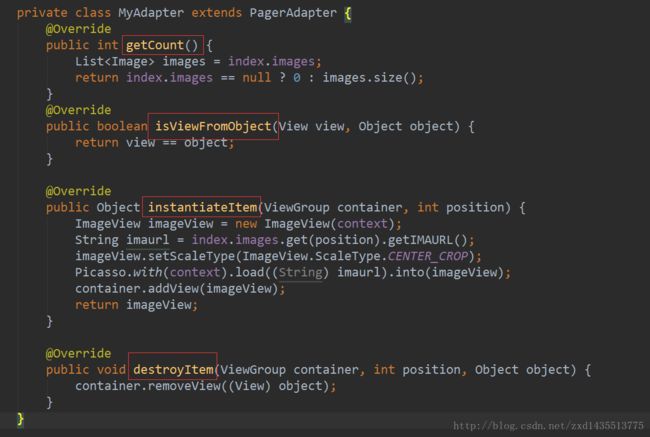
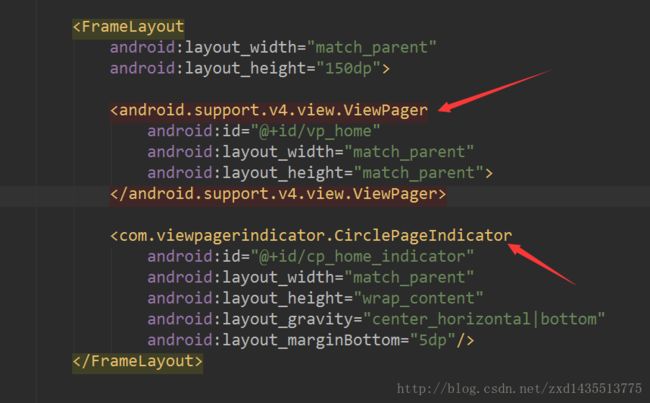
我作为一名Android开发者也有好几年的经历了,从打杂开始到带领几个人的小团队开发,写过的项目也有很多了,从小到几十个页面的到几百个页面的,也算是积累了一些移动开发的经验了。我在这些年的工作当中发现很多开发者都喜欢把所有的代码,类放在一个项目下,甚至还有人把Adapter放在Activity中,这些做法显然是不好的首先是看起来很不方便,结构很乱,不利于优化和修改,时间长了项目大了之后,迭代简直就
- 安卓环境脚本
nb的码农
linux杂项linux
sudoapt-getinstalluuiduuid-devzlib1g-devliblz-devliblzo2-2liblzo2-devlzopgit-corecurlu-boot-toolsmtd-utilsandroid-tools-fsutilsopenjdk-8-jdkdevice-tree-compiler\gdiskm4libz-devgitgnupgflexbisongperfli
- 【大模型开发】ONNX 格式的大模型在 Android 上的部署与测试
云博士的AI课堂
大模型技术开发与实践哈佛博后带你玩转机器学习深度学习android大模型部署本地推理引擎大模型开发机器学习边缘设备
以下内容将以ONNX格式的大模型在Android上的部署与测试为核心,提供一套可运行的示例(基于AndroidStudio/Gradle),并结合代码进行详细讲解。最后会给出一些针对在移动设备上部署ONNX推理的优化方法和未来建议。目录整体流程概述准备工作2.1ONNX模型准备2.2Android项目准备在Android上使用ONNXRuntime3.1添加依赖3.2项目结构说明3.3代码示例运行
- kotlin 万能适配器
шесай-ай-ай-ай-ай, ч
kotlinkotlinandroid开发语言
Kotlin语言的直接考这四个类直接拿来用就可以了RecyclerBaseAdapter类packagecom.xxxx.pad.base.adapterimportandroid.content.Contextimportandroid.view.LayoutInflaterimportandroid.view.Viewimportandroid.view.ViewGroupimportandr
- android app锁定后台运行的方法
шесай-ай-ай-ай-ай, ч
android源码androidandroid
想直接看图操作,可以android下一个小米穿戴然后我->开启后台运行权限->点击当前手机后面的里面有小米MIUI,华为EMUI,OPPOColorOS,VivoFuntouchOS,图文并茂的教你各个系统怎么开启后台运行权限的;因为安卓系统后台程序限制,软件在长时间挂后台运行时会被系统杀掉,可以将程序加入清理白名单中,并在手机系统设置中的“电池->后台高耗电中允许软件后台高耗电”具体方法如下:1
- Android Bootable Recovery 中的 `imgdiff.cpp` 文件解析
zhangjiaofa
android
AndroidBootableRecovery中的imgdiff.cpp文件解析引言在Android系统中,Recovery模式是一个非常重要的组成部分,它允许用户在设备无法正常启动时进行系统修复、数据恢复、OTA更新等操作。其中,OTA(Over-The-Air)更新是Android系统中常见的更新方式,它通过网络下载更新包并应用到设备上。为了优化更新包的大小,Android提供了一个高效的差分
- Android Api Demos登顶之路(九十五)Media-->AudioFx
fishtosky
AndroidApiDemosapidemonaudiomediaplayervisulizerequalizer
/**这个demon演示了在进行音频播放时如何使用Visualizer和Equalizer类为音频定制*示波器和均衡器。*/publicclassMainActivityextendsActivity{//定义示波器界面的高度(单位为dip)privatestaticfinalfloatVISUALIZER_HEIGHT_DIP=50f;//定义一个媒体播放器privateMediaPlayerm
- Android 使用MediaPlayer播放音频详解
吴硼
androidjava
目录一、官方资料二、简单介绍三、MediaPlayer使用1.创建MediaPlayer实例2.重要API3.状态图4.代码5.常用API6.辅助效果总结一、官方资料MediaPlayer概览https://developer.android.google.cn/guide/topics/media/mediaplayer?hl=zh_cnMediaPlayer文档https://develope
- The import android.media.audiofx.AcousticEchoCanceler cannot be resolved
Dev_Hanyu
Android开发
RT.android.media.audiofx.AcousticEchoCanceler,AddedinAPIlevel16需要将App的目标SDK版本变成16选择项目右键properties,选择Android,然后勾选版本SDK-16.版本选择最好是看下工程的AndroidManifest.xml,选择一样的。target:SDK-16。成功!
- Android面试总结(Android篇)
Rookie、Zyu
android面试职场和发展
Android相关Activity:OnSaveInstanceState(BundleoutState)OnRestoreInstanceState(BundlesavedInstanceState)横竖屏切换时设置configchanges="orientation|screenSize"不会重新调用各个生命周期,会执行onConfigurationChanged方法。启动模式:1.标准模式s
- 《Android启动侦探团:追踪Launcher启动的“最后一公里”》
KdanMin
【高通Android系统开发系列】android
1.开机仪式的“黑屏悬案”当Android设备完成开机动画后,某些产品会陷入诡异的“黑屏时刻”——仿佛系统在玩捉迷藏。此时,**Launcher(桌面)**就是躲猫猫的主角。我们的任务:揪出Launcher何时完成启动,终结黑屏之谜!2.关键线索:四大“侦探类”破案需要以下四位“技术侦探”联手:ActivityThread——负责导演Activity的“人生大戏”ActivityClientCon
- 设计模式详解(十二):单例模式——Singleton
jungle_pig
单例模式设计模式android
什么是单例模式单例模式(SingletonPattern)是一种常见的设计模式,用于确保一个类在整个应用程序运行期间只有一个实例,并提供全局访问点。本文将详细介绍单例模式的定义、实现方式、优缺点,以及Android源码中的使用实例,配以图解与注释。单例模式的核心目标是:唯一性:确保类只有一个实例。全局访问:提供对该实例的全局访问。UML类图以下是单例模式的UML类图:Singleton-stati
- Android 面试(Java 篇)
约翰先森不喝酒
面试java面试android
Android面试(Java篇)一Java的继承机制二进程跟线程,以及线程的创建三简述wait()和sleep()的区别四如何终止一个线程五Synchronized(内置锁,线程同步)六Synchronized修饰的静态和非静态方法时为什么可以异步执行?七线程同步除了Synchronized还有别的方法么,区别在哪里八死锁产生的原因以及预防措施九Synchronized和Lock的区别十Handl
- Android第四次面试总结(基础算法篇)
每次的天空
android面试算法
一、反转链表//定义链表节点类classListNode{//节点存储的值intval;//指向下一个节点的引用ListNodenext;//构造函数,用于初始化节点的值ListNode(intx){val=x;}}classSolution{//反转链表的方法publicListNodereverseList(ListNodehead){//初始化前一个节点为nullListNodeprev=n
- Android 高频面试必问之Java基础
2401_83641443
程序员android面试java
BootstrapClassLoader:Bootstrap类加载器负责加载rt.jar中的JDK类文件,它是所有类加载器的父加载器。Bootstrap类加载器没有任何父类加载器,如果调用String.class.getClassLoader(),会返回null,任何基于此的代码会抛出NUllPointerException异常,因此Bootstrap加载器又被称为初始类加载器。ExtClassL
- Android第三次面试(Java基础)
每次的天空
面试职场和发展javaandroid
面试题一:在Android里,Array和ArrayList区别?定义与大小:数组声明时要指定大小,之后固定;ArrayList动态,无需提前定大小。性能:二者访问元素快,时间复杂度O(1);数组插入删除繁琐,ArrayList尾部添加快,其他位置操作慢。数据类型:数组能存基本类型和对象,ArrayList只能存对象,存基本类型需用包装类。方法功能:数组自身方法少,靠Arrays类;ArrayLi
- Android Fresco 框架扩展模块源码深度剖析(四)
&有梦想的咸鱼&
AnddroidFresco原理分析Android开发大全android
一、引言在Android开发领域,图片处理一直是一个重要且具有挑战性的任务。Fresco作为Facebook开源的强大图片加载框架,在图片的加载、缓存和显示等方面已经提供了非常完善的功能。然而,为了满足不同开发者多样化的需求,Fresco设计了丰富的扩展模块,这些扩展模块允许开发者根据自身项目的特点对框架进行定制和扩展。本文将深入剖析Fresco框架的扩展模块,从源码级别进行详细分析,帮助开发者更
- 解锁Android开发利器:MVVM架构_android的mvvm(2),2024年最新kotlin高阶函数
Java图灵架构
2024年程序员学习android架构kotlin
classWeatherViewModel:ViewModel(){privatevalweatherRepository=WeatherRepository()privateval_weather=MutableLiveData()valweather:LiveData=_weatherfunfetchWeather(city:String){valweatherData=weatherRepo
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源
![]()