一张图搞懂归并排序
归并排序的特点是: 先拆分, 再排序。
而使用柱状递归树图可以让你非常清晰地感受到归并排序的这个特点。
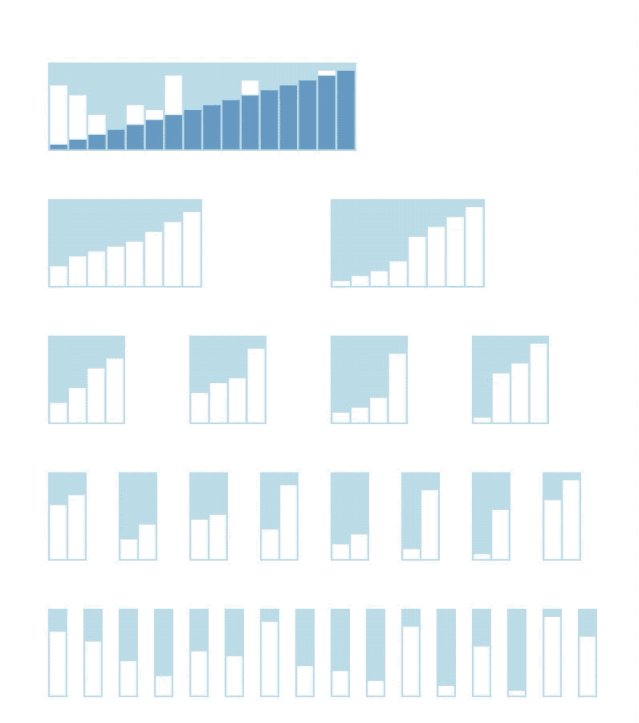
1 柱状递归树图
什么是柱状递归树图呢?
柱状递归树图 就是 柱状图+树图 组合而成
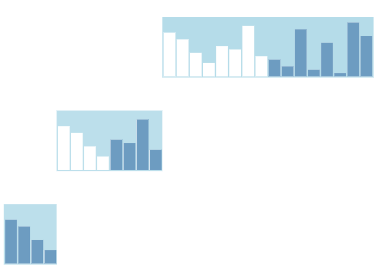
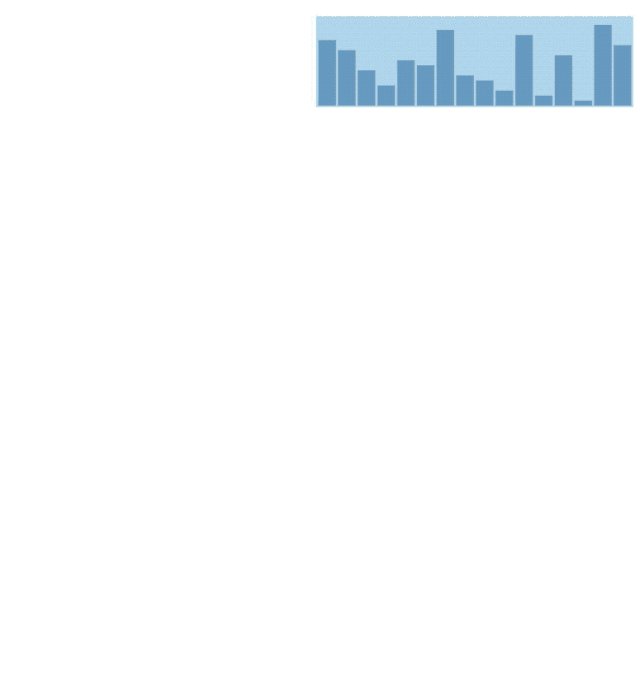
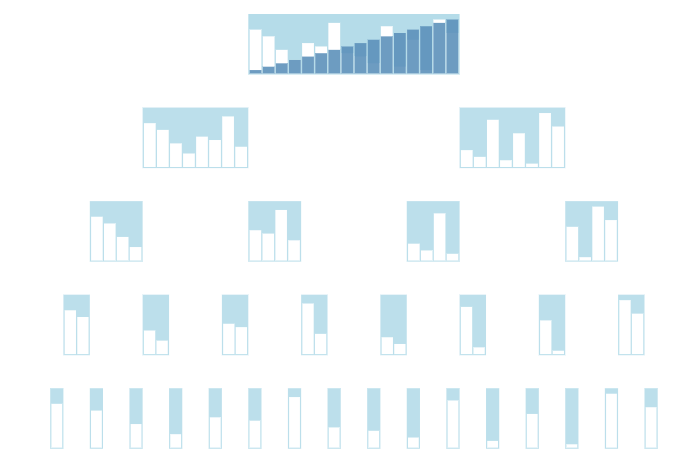
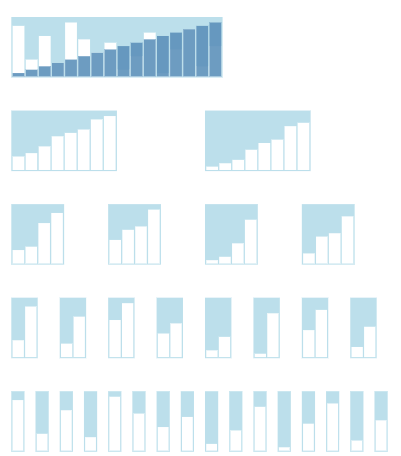
先上一张归并排序的效果图快速预览下
柱状图可以很好地把数字的大小排列体现出来。
树图就可以把每次递归之后, 数字的大小排列变化很好地体现出来。
递归的本质就是树!
这张图中每一个柱状图都表示一次递归后的结果, 我们可以非常直观地看到递归的模样!
希望看完本文后, 再提起归并排序时, 首先出现在你脑海里的,会是一个柱状递归树的动画 : )
下面先说归并排序的递归实现方式: 先递归二分, 再排序合并。
2 递归实现
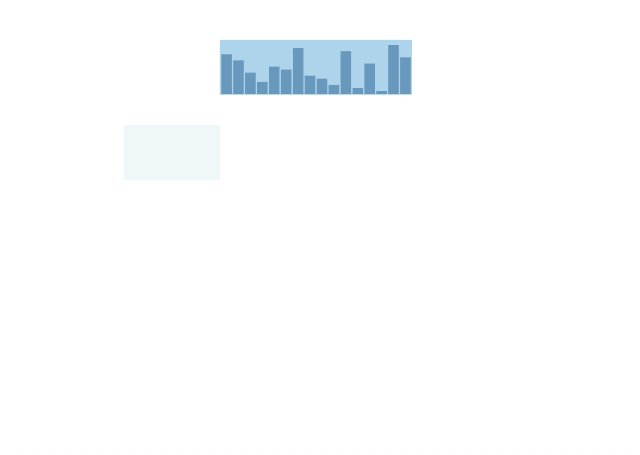
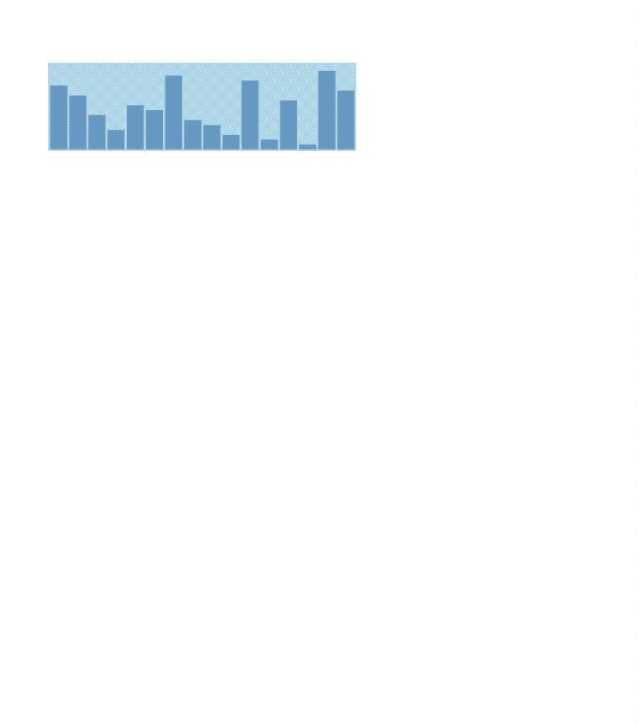
照例我们先对一个长度为16的乱序数组进行归并排序
let data = [13, 11, 7, 4, 9, 8, 15, 6, 5, 3, 14, 2, 10, 1, 16, 12]
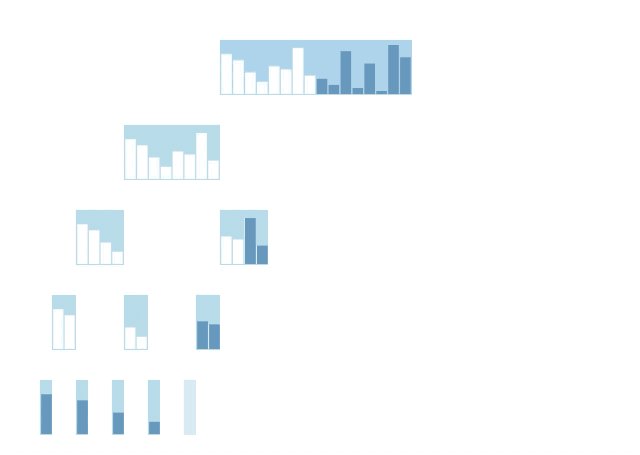
使用递归的实现方式,我们先对数组进行二分。
把数组中16个元素先分出8个来, 再从8个中分出4个,一直递归地对左边的数组二分下去:
直到还剩下1个数字时, 递归终止,也就是下图这种情况。
终止递归后, 回到上一层, 开始对右半部分的数组进行二分操作。
直到右边的数组也剩下1个数字时, 递归终止,也就是下图这种情况。
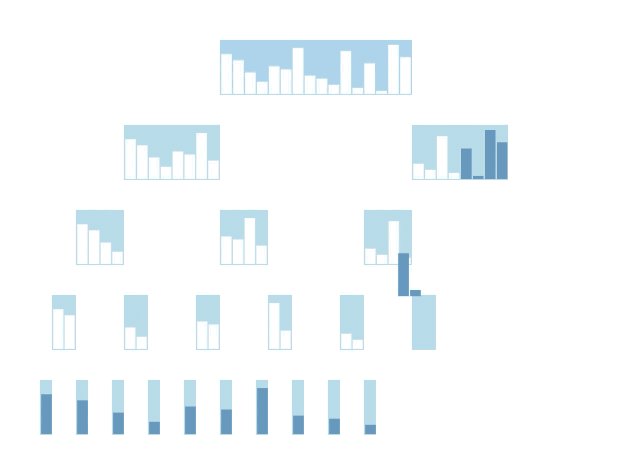
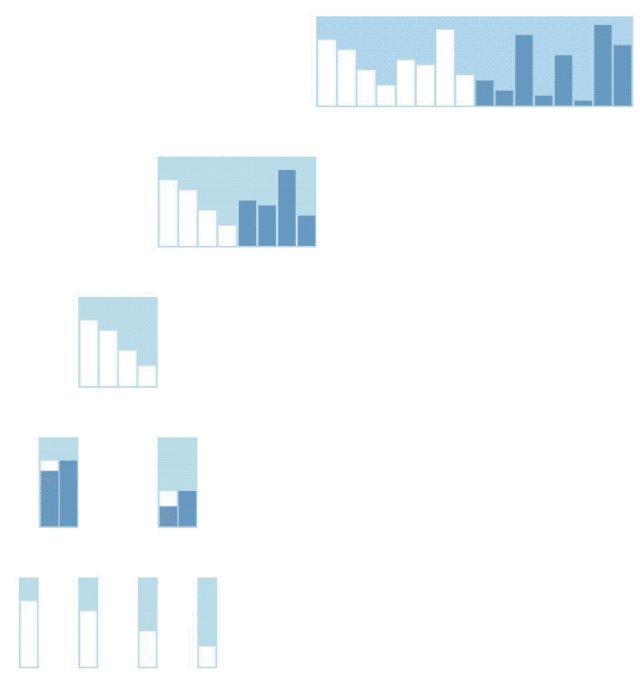
如果我们对整个数组递归地执行二分操作,执行结束之后, 就是下图的效果:
说多无益, 直接看动图:
从动画可以反推出代码应该是下面这样的:
function mergeSortSplit(array) {if ('还剩下1个数字时') returnlet mid = '先求array中间值'mergeSortSplit('array左半部分')mergeSortSplit('array右半部分')// 先忽略排序合并// mergeLeftAndRight('array左半部分', 'array右半部分')}
理解了递归二分,接下来讲讲归并排序的第二步,排序合并。
3 排序合并
归并排序是怎么把两个小的数组合并回大的数组呢?
排序合并 顾名思义就是先排序 后合并。
这一步也是归并排序的重头戏,实现归并排序时我们也会花更多的精力在这一步。
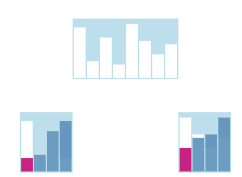
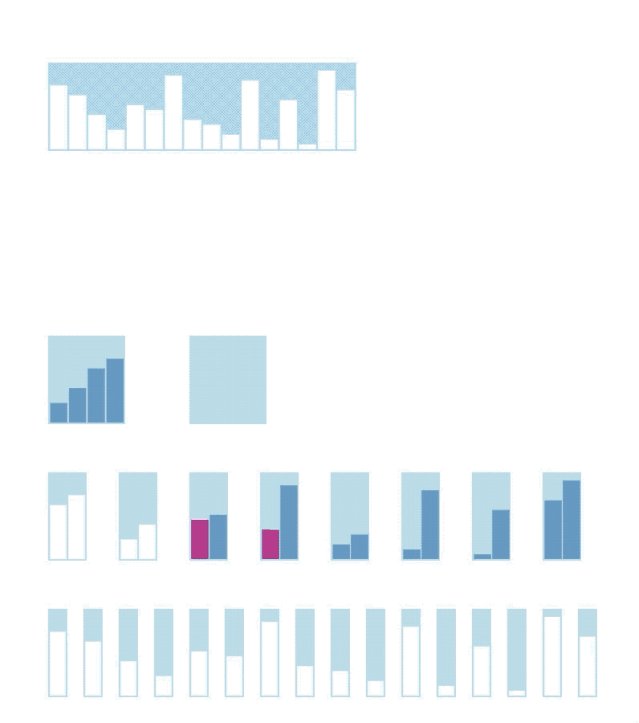
我们先来看看最简单的情况:两个长度一的数组怎么合并为一个有序数组。
看下图红色部分, 我们先对左边的数组和右边的数组进行比较:
比较小的元素先移到上层数组中:
最后完成排序合并,可以看到新合并的数组是一个有序数组:
接下来看看复杂点的情况,两个长度为4的数组合并为一个数组:
通过下面这个简单的动画演示,我们可以一窥究竟。
详细的代码实现我们在下次更新再进行讲解。
这里先大概说下逻辑,我们可以把左右两个数组想象成左右两个指针。两个指针一开始都是指向数组的初始位置0,然后两个指针所指向的元素开始比较大小,较小的那个数会移到上层数组中,并且该数字所在的指针向右移动一格,依次类推。
现在我们在上面的递归函数里加入排序合并这步操作。
function mergeSortSplit(array) {if ('还剩下1个数字时') returnlet mid = '先求array中间值'mergeSortSplit('array左半部分')mergeSortSplit('array右半部分')// 排序&合并mergeLeftAndRight('array左半部分', 'array右半部分')}
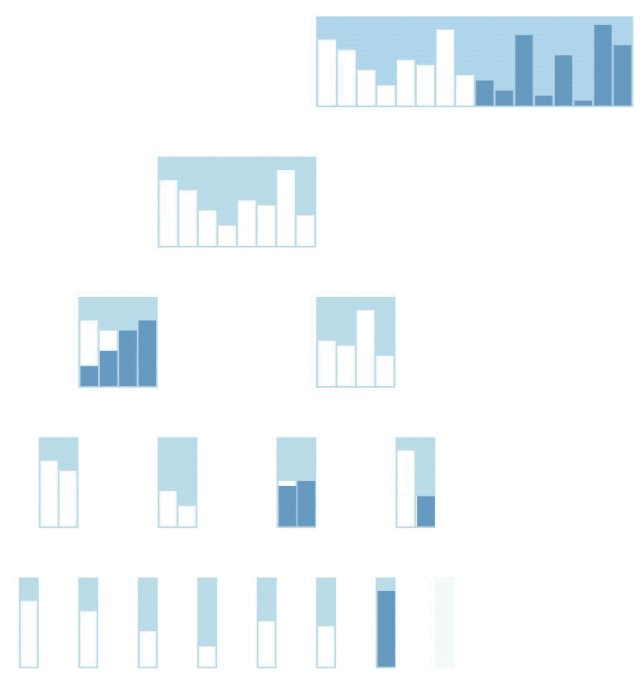
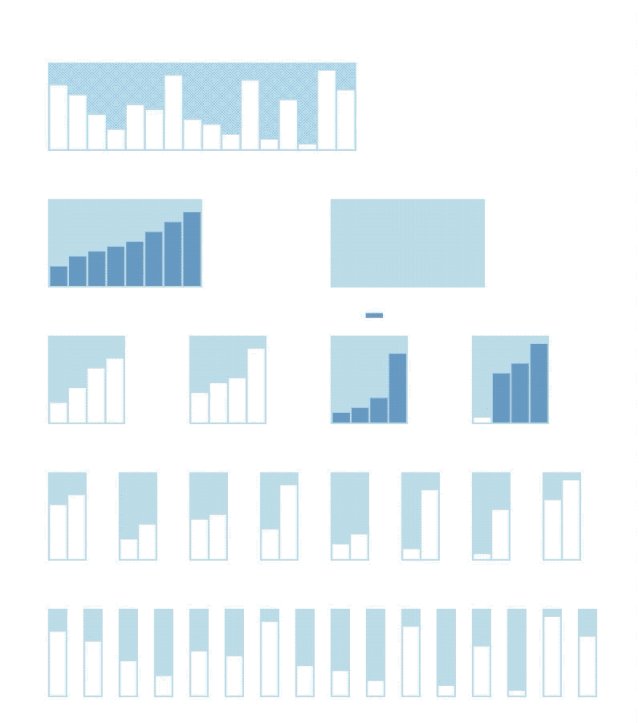
于是就变成了下面这样,是不是和你想象中的一样呢?这里只放左半部分的动画。
递归二分 + 排序合并,这就是归并排序算法完整的递归实现。
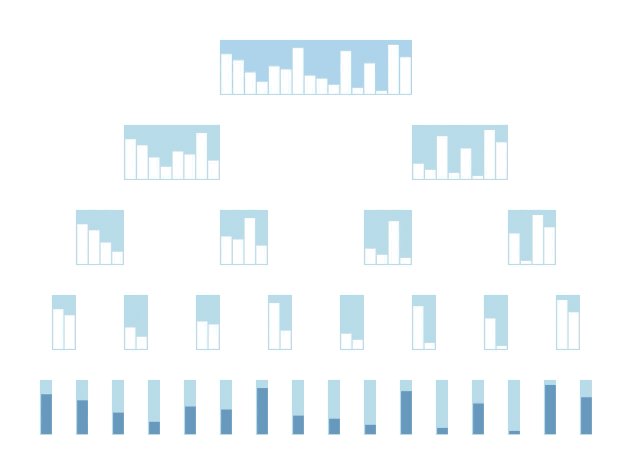
最终排序效果图:
4 非递归实现
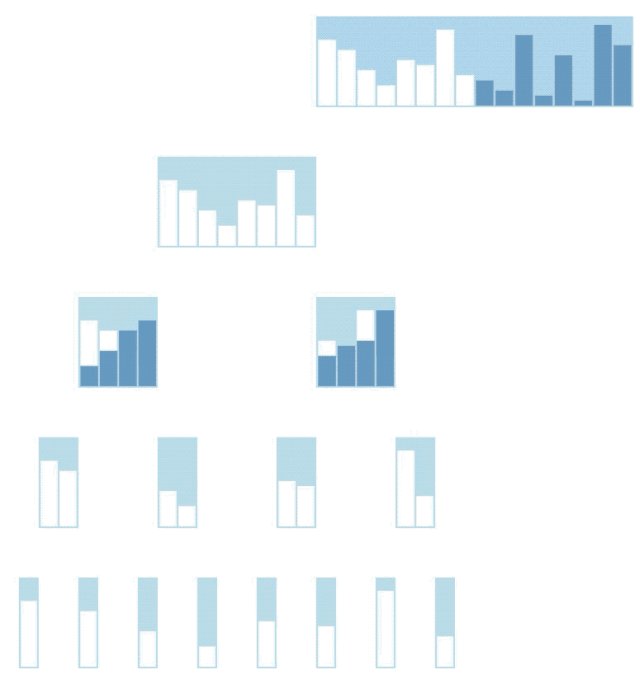
归并排序还可以使用非递归的方式实现,也就是自底向上, 先遍历拆分, 再排序合并。
非递归的实现方式,采用自底向上的思路。
对数组进行
1个一组进行拆分-排序合并;
2个一组进行拆分-排序合并;
4个一组进行拆分-排序合并;
8个一组的方式进行拆分......
这些我们都会在下次更新的文章中配合动画进行详细讲解。
最终的排序结果:
5 后续
下一篇更新将会重点讲解归并排序的实现代码。
相信大家都可以看到, 归并排序的实现重心是第二步“排序合并”,下一章也会通过动画对这个过程进行详细解析。
最后,目前的树图还是有一些缺陷的,比如树的节点之间缺少了线,比如非递归实现的一些布局问题等等,这些问题都会在后续慢慢完善:)
Tips
温馨提示
本文的动画使用的是d3.js 和 anim.js,如果对本文的动画代码感兴趣, 请关注公众号"字节武装"
![]()