一文搞定CSS(附思维导图下载)
文章目录
- 思维导图
- 知识点概要
- 一.CSS选择的艺术
- CSS基础语法
- CSS选择器
- 类选择器
- id选择器
- 群组选择器
- 全局选择器
- 后代选择器
- 伪类
- CSS继承与层叠样式表
- CSS选择器优先级
- CSS命名规范
- 二、CSS文本样式
- 文本水平对齐方式(text-align属性)
- 行高设置(line-height)
- CSS文本样式综合练习
- 三.CSS盒子
- CSS盒子属性
- css的border属性
- 盒子模型计算
- 浮动
- overfloat
- 清除浮动
- CSS定位position属性
- div居中妙计
思维导图
链接:https://pan.baidu.com/s/10q4XQIc5VH2uhreujVf3Kg
提取码:djjq
知识点概要
选择器
元素选择器 标签名{}
class选择器 标签名.classname{}
id 选择器 #idname{}
层次选择器
后代选择器div p{}
子代选择器div>p{}
相邻选择器a+b{}
兄弟选择器a~b{}
群组选择器p,span,li{}
全局选择器*{}
选择器优先级
id选择器 > class 选择器 > 元素选择器
链接样式
a:link{} 未访问过的链接
a:visited{} 访问过的链接
a:hover{} 鼠标移动上时的变化
a:active{} 鼠标点击的一瞬间变化
链接属性text-decoration=none(无下划线)/underline(有下划线)/overline(上划线)
/line-through/blink/none
文本属性
{
字体: font-family=微软雅黑/宋体/新宋体/隶书
粗细font-weight:bold(粗)/normal(细)/100(自定义);
大小font-size:20px/20%;
风格font-style:italic/normal;
小型大写字母:font-variant=small-caps;
文本对齐方式: text-align(只用于块级元素):left/center/right;
文本首行缩进 :text-indent:2em
文本线text-decoration(可用于所有元素):underline(有下划线)/none(无下划线)
/overline/line-through/blink(闪烁)/
字符间距letter-spacing:1em;
词间距word-spacing:1em;
行高line-height:1px/1em/100%;
字母转换text-transfrom:capitalize/uppercase/
lowercase/none;
元素内容的垂直属性:vertical-align;
}
div盒子属性
div{
/*宽度和高度只有块级元素,和![]() 等替换元素可以设置,
行内样式如不可设置*/
盒子宽度width:1px/%/auto
盒子高度height:1px;
/*以下4个属性有兼容性问题,IE浏览器不显示*/
盒子最大宽度max-width:1px;
盒子最小宽度min-width:1px
盒子最大高度max-height:1px;
盒子最小高度min-height:1px
/*如果同时设置max-height和min-height,
且max-height的值小于min-height的值,
那么显示的是max-height的值*/
盒子背景
简写background:blue no-repeat 1px center fix(不分顺序)
背景色background-color:blue;默认值是transparent(设置透明色)
背景图片background-img:url(“图片地址”)
/*背景图片默认会在水平和垂直方向上重复,
并且还会显示在左上方*/
平埔background-repeat:no-repeat/repeat-x/repeat-y;
背景大小background-size:1px;
背景位置background-position=1%;
盒子边框
/*使用border简写属性的顺序一般是宽度,样式,颜色*/
border:1px solid(实线)/dashed(点线)/double(双线)/dotted(点线) red; 设置简易边框
border-width:1px; 边框宽度
border-style:solid(实线)/dashed(点线)/double(双线)/dotted(点线); 边框线
border-color:red; 边框颜色
border-top:1px solid(实线)/dashed(点线)/double(双线)/dotted(点线) red; 上边框
border-bottom:1px solid(实线)/dashed(点线)/double(双线)/dotted(点线) red; 下边框
border-left:1px solid(实线)/dashed(点线)/double(双线)/dotted(点线) red; 左边框
border-right:1px solid(实线)/dashed(点线)/double(双线)/dotted(点线) red; 右边框
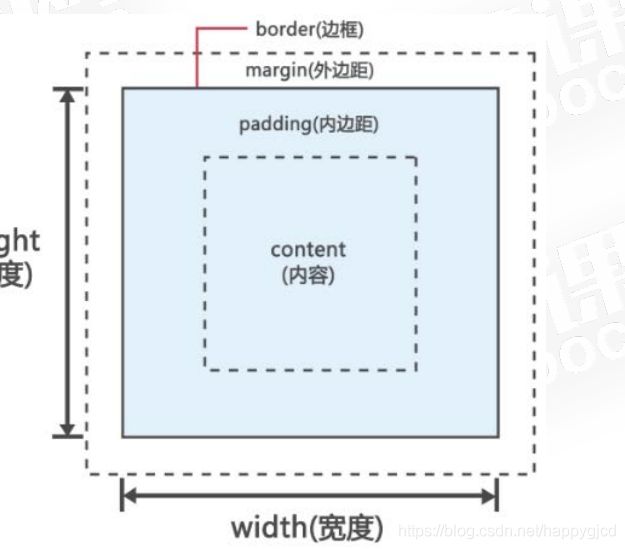
盒子模型
内边距
padding:值一,值二,值三,值四(分别为上右下左)
padding:值一(四个方向都为值一)
padding:值一,值二,值三(上为值一,左右为值二,下为值三)
padding:值一,值二,(上下为值一,左右为值二)
padding-top:
padding-bottom:
padding-left:
padding-right:
外边距(设置元素与元素之间的距离)
margin设置为auto会设置为居中显示
margin:简写方式和padding一样,但是他可以设置为负数
margin-top:
margin-bottom:
margin-left:
margin-right:
padding内边距会撑大盒子
margin 外边距会越过外层盒子
盒子定位(多看视频多练习)
z-index设置层叠属性
.blockL:nth-child(n)
position:relative(相对定位)/absolute(绝对定位)/fixed(固定定位);
相对定位:相对于自身位置
绝对定位:相对于浏览器位置
固定定位:固定不动
盒子浮动(重难点)
float:left(左浮动)/right(右浮动);盒子往上飘 下方的元素上移
清除浮动
overfloat:visible/hidden/scroll/auto
visible是默认的值,hidden会直接把溢出的元素裁剪,
scroll和auto都会显示滚动条,auto在内容溢出时才显示,scroll不溢出也会显示,但是滚动条被禁用
clear:both,None,left,right
内联(行内)元素和块级元素
内联元素无法设置边距宽高
块级元素会自动霸占一行位置
内联元素转块级元素display:block;
块级元素转内联元素display:inline;
隐藏且隐藏元素不会占用浏览器空间:display:none
隐藏且隐藏元素会占用空间:visibility:hidden
css列表的设置
list-style-type:none,disc(默认),circle,square.
decimal(标记是数字),upper-roman,lower-roman,low-alpha
list-style-image:url(name)
list-style-position:outsize/*是默认值,第二行以文本对齐*/
inside/*第二行以图标对齐*/
/*css列表简写*/
list:url(urlname) square outside
/*书写不分顺序,但是url会覆盖square*/
等替换元素可以设置,
行内样式如不可设置*/
盒子宽度width:1px/%/auto
盒子高度height:1px;
/*以下4个属性有兼容性问题,IE浏览器不显示*/
盒子最大宽度max-width:1px;
盒子最小宽度min-width:1px
盒子最大高度max-height:1px;
盒子最小高度min-height:1px
/*如果同时设置max-height和min-height,
且max-height的值小于min-height的值,
那么显示的是max-height的值*/
盒子背景
简写background:blue no-repeat 1px center fix(不分顺序)
背景色background-color:blue;默认值是transparent(设置透明色)
背景图片background-img:url(“图片地址”)
/*背景图片默认会在水平和垂直方向上重复,
并且还会显示在左上方*/
平埔background-repeat:no-repeat/repeat-x/repeat-y;
背景大小background-size:1px;
背景位置background-position=1%;
盒子边框
/*使用border简写属性的顺序一般是宽度,样式,颜色*/
border:1px solid(实线)/dashed(点线)/double(双线)/dotted(点线) red; 设置简易边框
border-width:1px; 边框宽度
border-style:solid(实线)/dashed(点线)/double(双线)/dotted(点线); 边框线
border-color:red; 边框颜色
border-top:1px solid(实线)/dashed(点线)/double(双线)/dotted(点线) red; 上边框
border-bottom:1px solid(实线)/dashed(点线)/double(双线)/dotted(点线) red; 下边框
border-left:1px solid(实线)/dashed(点线)/double(双线)/dotted(点线) red; 左边框
border-right:1px solid(实线)/dashed(点线)/double(双线)/dotted(点线) red; 右边框
盒子模型
内边距
padding:值一,值二,值三,值四(分别为上右下左)
padding:值一(四个方向都为值一)
padding:值一,值二,值三(上为值一,左右为值二,下为值三)
padding:值一,值二,(上下为值一,左右为值二)
padding-top:
padding-bottom:
padding-left:
padding-right:
外边距(设置元素与元素之间的距离)
margin设置为auto会设置为居中显示
margin:简写方式和padding一样,但是他可以设置为负数
margin-top:
margin-bottom:
margin-left:
margin-right:
padding内边距会撑大盒子
margin 外边距会越过外层盒子
盒子定位(多看视频多练习)
z-index设置层叠属性
.blockL:nth-child(n)
position:relative(相对定位)/absolute(绝对定位)/fixed(固定定位);
相对定位:相对于自身位置
绝对定位:相对于浏览器位置
固定定位:固定不动
盒子浮动(重难点)
float:left(左浮动)/right(右浮动);盒子往上飘 下方的元素上移
清除浮动
overfloat:visible/hidden/scroll/auto
visible是默认的值,hidden会直接把溢出的元素裁剪,
scroll和auto都会显示滚动条,auto在内容溢出时才显示,scroll不溢出也会显示,但是滚动条被禁用
clear:both,None,left,right
内联(行内)元素和块级元素
内联元素无法设置边距宽高
块级元素会自动霸占一行位置
内联元素转块级元素display:block;
块级元素转内联元素display:inline;
隐藏且隐藏元素不会占用浏览器空间:display:none
隐藏且隐藏元素会占用空间:visibility:hidden
css列表的设置
list-style-type:none,disc(默认),circle,square.
decimal(标记是数字),upper-roman,lower-roman,low-alpha
list-style-image:url(name)
list-style-position:outsize/*是默认值,第二行以文本对齐*/
inside/*第二行以图标对齐*/
/*css列表简写*/
list:url(urlname) square outside
/*书写不分顺序,但是url会覆盖square*/
一.CSS选择的艺术
CSS基础语法
<html>
<head>
<title>title>
<style type="text/css">
p{
font-size: 20px;
color: red;}
h2,h3{
color: blue;
font-family: 隶书}
/*CSS注释*/
/*font-family是设置字体样式*/
style>
head>
<body>
<h2>我是h2,我的字体是蓝色h2>
<div style="color: red;font-size: 20px">我是div里面的文字,我的大小是20px,颜色是红色div>
<h3>我是h3,我的字体是蓝色h3>
<p>我是p的文字,我的大小是20px,颜色是红色p>
body>
html>
<style type="text/css">
/*在这里加上HTML注释的原因是防止浏览器版本太低,
不识别style标签,使得下面的CSS源代码显示出去*/
style>
<p style="color:'red'">内容p>
<link rel="stylesheet" type="text/css" href="css.css">
<style type="text/css">
@import url(css.css)
style>
<style type="text/css">
@import 'css.css'
style>
CSS选择器
类选择器
- 先写出HTML里面的东西
- 在设置类选择器的属性
- 设置标签.类选择器的属性
- 同一个元素可以使用多个类选择器,这些选择器之间使用空格隔开
<html>
<head>
<title>title>
<style type="text/css">
.red{
color: red;
}
/*设置下划线*/
div.red{
text-decoration: underline;
}
style>
head>
<body>
<div class="red">我是div1里面的文字div>
<div>我是div2里面的文字div>
<p class="red">我是p里面的文字p>
body>
html>
id选择器
- id选择器不同于类选择器,他就像身份证一样(id),每个标签只能设置一个id选择器,而且id选择器不能多次使用。
- id选择器用#来定义,他的使用和类选择器的语法基本相同,这里不再累述
#red{color:'red'}
<p id='red'>内容p>
群组选择器
.special,p.special,#red,h1,h2,h3{color:'red';}
全局选择器
*{font-size:'50px';}
后代选择器
- 后代选择器可以多层
- 后代选择器使用空格分开
p h1 em{font-size:'30px';}/*p标签中的h1标签中的em标签*/
#p1 em{font-size:'20;px';}/*id为p1的em标签*/
.p1 h1 em{color:'red';}/*p1类选择器的h1中的em*/
伪类
-
使用格式:选择器(可多个):link{color:red;}
-
例如:
p h1:link{color:red;}
p.red:link{color:red;} -
伪类选择器::link(未访问的链接),:visited(已访问的链接),:hover(鼠标悬停状态),:active(激活状态,点击鼠标后松开鼠标前)
-
设置顺序时:link>visited>hover>active
实践:
<html>
<head>
<title>title>
<style type="text/css">
p a:link{color: blue;}
p a:visited{color: red}
p a:hover{color: gray}
p a:active{color: yellow}
style>
head>
<body>
<p><a href="http://www.baidu.com" target="_blank">打开网页a>p>
body>
html>
CSS继承与层叠样式表
- CSS继承:在CSS里面给父元素设置样式,子元素可以继承部分属性,一般font-size,color这些是可以继承的
- 层叠样式表:在CSS里面可以对同一个标签设置多个属性,若这些属性没有冲突,那么会叠加,有冲突,就使用就近原则。
CSS选择器优先级
- !important优先级最高,使用方法
- 权值相同:使用就近原则
- 权值不同:根据权值判断,哪个权值加起来高,优先级就高
- CSS方法优先级:行内样式>内部样式>外部样式
- 样式表优先级:行内选择器(权值为1000)> id选择器(权值为100) > 类选择器和伪类(权值为10) > 标签选择器(权值为1)> 通配符选择器(权值为0)
- 在同类选择器里面,后定义的会生效(就近原则)
- 统计不同选择器的个数,把他的选择器的个数乘上相应的权值就是总权值。
CSS命名规范
- 可以使用英文,数字,以及’-'和‘_’命名
- '-‘和’_'和数字不能放在最前头
- 可以使用连字符命名法,驼峰命名法等等,总之命令要有意义。
二、CSS文本样式
font-family可以设置文本字体样式
font-size设置字体大小
font-color设置字体颜色
font-weight设置文字粗细
font-style设置文字大小font-family字体集常见有Sans Serif和Serif,Serif字体的边缘有修饰,而Sans Serif没有font-family里面多种字体之间使用逗号分隔,如果是英文里面有空格或者是中文要使用双引号括起来,不用单引号- 当引号嵌套时,外部的引号使用双引号,内部的引号使用单引号
实操
<html> <head> <title>title> <style type="text/css"> h1{font-family: "隶书",serif} style> <body> <h1>标题的字体属性是宋体,备选字体集为serifh1> <p style="font-family: '隶书','宋体'">段落的字体p> body> html>- font-size里面有绝对大小和相对大小,绝对大小里面有常见的长度单位,比较少用,用到比较多的是相对大小px,%,px像素是会随着电脑的分辨率改变而改变的
<html> <head> <meta charset="utf-8"> <title>font-sizetitle> <style type="text/css"> h3{font-family: "隶书"; font-size: 200%} .em{font-family: "微软雅黑"; font-size:150%;} a{font-size: 150%} style> head> <body> <div> <h3>属性为隶书,大小是父元素的2倍h3> <p class="em"> <a href="#">链接标签中的字体是父元素的1.5倍a> ,段落标签中的字体是其父元素的1.5倍 p> div> body> html>font-color定义字体颜色,一共有三种方法,颜色/rgb格式/16进制(以#开头)font-wight定义文字粗细font-size:normal/blod/bloder/lighter/100~900,默认值是normal,400等同于normal,700等同于boldfont-style:normal/italic(斜体)font-variant:normal/small-caps字体变形- 简写font属性,这里需要看视频2-16
文本水平对齐方式(text-align属性)
text-align:left/right/center/justify
注意:- 该元素只对
标签等块级元素有效,对 - text-align可以继承,比如我在body标签里面设置了居中,那么他下面的标签也会居中
行高设置(line-height)
- 可以使用px,也可以使用em和%
- 行高继承时继承的是最后的计算值,不是em的值
- 练习
<html> <head> <meta charset="utf-8"> <style type="text/css"> p{font-family: "隶书"; text-indent: 2em;} .p1{color: orange; line-height: 20px;} .p2{color: green; line-height: 1.5em} .p3{color: red; line-height: 200%} style> <title>title> head> <body> <div> <h2>1.《三体》h2> <p class="p1">《三体》是优秀的科幻作品,由《三体》、《三体Ⅱ·黑暗森林》、《三体Ⅲ·死神永生》组成,第一部于2006年5月起在《科幻世界》杂志上连载,第二部于2008年5月首次出版,第三部则于2010年11月出版p> div> <div> <h2>2.《盗墓笔记》h2> <p class="p2"> 盗墓笔记是南派三叔的作品,盗墓笔记捌:大结局(上、下)》于2011年12月19日上市,至此《盗墓笔记》系列完结,共出版实体书九本。《盗墓笔记》系列是南派三叔的代表作,其堪称近年来中国出版界的经典之作,获得百万读者狂热追捧。南派三叔也凭此作名满天下,跻身中国超级畅销书作家行列。 p> div> <div> <h2>《福尔摩斯》h2> <p class="p3"> 本套书分为上中下三卷,夏洛克·福尔摩斯(Sherlock·Holmes)是由19世纪末的英国侦探小说家阿瑟·柯南·道尔所塑造的一个才华横溢的虚构侦探。福尔摩斯自称是名刑侦顾问,也就是说当其他警探或私家侦探遇到困难时常向他求救。福尔摩斯常能够足不出户就可以解决很多疑难问题,但大部分故事都集中讲述些比较困难、需福尔摩斯出门调查的案子 p> div> body> html>CSS文本样式综合练习
<html> <head> <meta charset="utf-8"> <title>文本样式title> <style type="text/css"> div{color: red; line-height: 2em; text-indent: 2em;} span{color: green; text-transform: uppercase; word-spacing: 0.5em; text-decoration: underline;} style> head> <body> <div> HTML是超文本标记语言,是<span>HyperText Markup Languagespan> 的缩写,是一种规范一种标准。通过标记语言来显示网页中的各个部分 div> body> html>三.CSS盒子
CSS盒子属性
<html> <head> <meta charset="utf-8"> <title>元素的宽度title> <style type="text/css"> p{background-color: yellow;height: 200px;} div{background-color: pink; height: 600px; width: 600px} .p1{width: 30%; height: 30%;} .p2{max-width: 30%; max-height: 30%;} .p3{min-height: 200px; max-width: 300px} style> head> <body> <div> <p class="p1">第一个p标签是父元素宽,高的30%p> <p class="p2">第二个p标签的最大宽度是父元素的30%,最大高度是父元素的30%p> <p class="p3">第三个p标签的最小宽度是200px,最大宽度是300pxp> div> body> html>css的border属性
<html> <head> <title>border属性title> <style type="text/css"> li{width: 200px;height: 50px;} .li1{border-top:2px red solid} .li2{border-right: 2px green dotted} .li3{border-bottom: 2px blue dashed} .li4{border-left: 3px purple double} .li5{border: 2px orange solid;} style> head> <body> <li class="li1">第一个lili> <li class="li2">第二个lili> <li class="li3">第三个lili> <li class="li4">第四个lili> <li class="li5">第五个lili> body> html>盒子模型计算
浮动
浮动元素会脱离网页文档,与其他元素发生重叠,但是不会与文字内容发生重叠,
overfloat
通过overfloat可以设置溢出时如何处理,hidden是内容直接裁剪掉(很暴力),,visible(默认),溢出就溢出呗,我什么也不干。scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容
<html> <head> <title>floattitle> <style type="text/css"> .div1{ width: 100px; height: 100px; background: red; float: left; } .div2{ width: 300px; height: 300px; background: blue; float: right; } .div3{ width: 100px; height: 300px; background: green; float: inherit; } style> head> <body> <div class="div1">div> <div class="div2"> <div class="div3">div> div> body> html>清除浮动
clear:all/right/left/none
clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
https://www.w3school.com.cn/css/css_positioning_floating.aspCSS定位position属性
position:relative/absolute(用的最多)/static/fixed
可以使用top,right,left.bottom,z-index进行定位
static是自然定位模型,
relative是相对定位模型,
相对定位的元素不会离开常规流
absolute是绝对定位模型.
fixed是固定定位模型,不会随着滚动条的滚动而滚动
sticky是磁铁模型- 在工作中通常子元素设置为absolute,而父元素设置为relative,ltrl如果都为0,它将定位到祖先元素的各边,衍生出一个居中妙计
- 绝对定位于相对定位的区别:相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
如下
<html> <head> <meta charset="utf-8"> <title>Documenttitle> <style type="text/css"> .per{ width: 300px; height: 300px; background: red; margin-left: 200px; margin-top: 200px; position: relative; } .son{ width: 100px; height: 100px; background: blue; position: absolute; left: 0; right: 0; bottom: 0; top:0; margin: auto; } style> head> <body> <div class="per"> <div class="son">div> div> body> html>div居中妙计
.item{ background-color: aquamarine; color: black; width: 300px; height: 80px; position: fixed; left: 50%; top: 50%; margin-top: -80px; margin-left: -150px; }