android学习笔记---63-PopupWindow,泡泡窗口的实现
PopupWindow是一个可以显示在当前Activity之上的浮动容器,PopupWindow弹出的位置是能够改变的,按照有无偏移量,可以分为无偏移和有便宜两种;按照参照对象的不同又可以分为两种:相对某个控件(Anchor锚点)的位置和在父容器内部的相对位置。
创建Android应用:Project Name:PopupWindow,Android2.2,Application Name:泡泡窗口,Packagename:cn.itcast.popwindow,CreateActivity:MainActivity。
1. 界面
在界面上添加按钮,点击后显示Pop窗口。
/PopupWindow/res/values/strings.xml
/PopupWindow/res/layout/main.xml
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:id="@+id/main"
>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button"
android:onClick="openPopWindow"
/>
2. 实现按钮点击方法
创建PopupWIndow:
LayoutInflater mLayoutInflater = (LayoutInflater)context.getSystemService(LAYOUT_INFLATER_SERVICE);
View contentView = mLayoutInflater.inflate(R.layout.xxx,null); //R.layout.xxx为界面文件
popupWindow = newPopupWindow(contentView, ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setBackgroundDrawable(newBitmapDrawable());
popupWindow.setFocusable(true);//取得焦点,创建出来的PopupWindow默认无焦点
显示PopupWindow的方法:
showAsDropDown(Viewanchor)相对某个控件的位置(正下方),无偏移
showAsDropDown(Viewanchor, int xoff, int yoff)相对某个控件的位置,有偏移,xoff X轴的偏移量,yoff Y轴的偏移量
showAtLocation(Viewparent, int gravity, int x, int y)在父容器的什么位置,gravity为相对位置,如:正中央Gravity.CENTER、下方Gravity.BOTTOM、Gravity.Right|Gravity.BOTTOM右下方等,后面两个参数为x/y轴的偏移量。
关闭PopupWindow:dismiss()
/PopupWindow/src/cn/itcast/popwindow/MainActivity.java
package cn.itcast.popwindow;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import android.app.Activity;
importandroid.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
importandroid.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.ListAdapter;
import android.widget.PopupWindow;
import android.widget.SimpleAdapter;
public class MainActivity extendsActivity {
PopupWindowpopupWindow;
Viewparent;
privateint[] images ={R.drawable.i1,R.drawable.i2,R.drawable.i3,R.drawable.i4,R.drawable.i5,R.drawable.i6,R.drawable.i7,R.drawable.i8};
privateString[] names = {"搜索", "文件管理", "下载管理", "全屏", "网址", "书签", "加入书签", "分享页面"};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ViewcontentView = getLayoutInflater().inflate(R.layout.popwindow, null);
GridView gridView = (GridView) contentView.findViewById(R.id.gridView);
gridView.setAdapter(getAdapter());
gridView.setOnItemClickListener(new ItemClickListener());
popupWindow = new PopupWindow(contentView,ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setFocusable(true);//取得焦点
popupWindow.setBackgroundDrawable(newBitmapDrawable()); //点击空白的地方关闭PopupWindow
popupWindow.setAnimationStyle(R.style.animation);
parent =this.findViewById(R.id.main);
}
private final class ItemClickListener implements OnItemClickListener{
publicvoid onItemClick(AdapterView parent, View view, int position, long id){
if(popupWindow.isShowing())popupWindow.dismiss();//关闭
//....
}
}
private ListAdapter getAdapter() {
List
for(int i = 0 ; i
HashMap
item.put("image",images[i]);
item.put("name",names[i]);
data.add(item);
}
SimpleAdaptersimpleAdapter = new SimpleAdapter(this, data, R.layout.grid_item,
newString[]{"image", "name"}, new int[]{R.id.imageView,R.id.textView});
returnsimpleAdapter;
}
publicvoid openPopWindow(Viewv){
popupWindow.showAtLocation(parent,Gravity.BOTTOM, 0, 0);
}
}
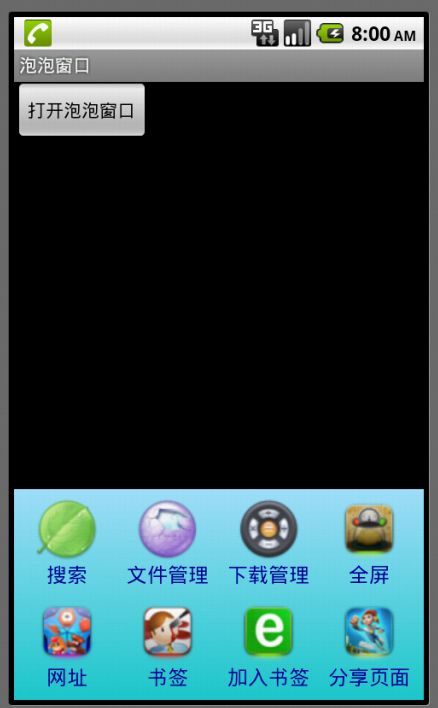
3. 弹出窗口
/PopupWindow/res/layout/popwindow.xml
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/bg"
>
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="4"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp"
android:id="@+id/gridView"
/>
/PopupWindow/res/drawable/bg.xml
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
android:angle="270"
android:endColor="#1DC9CD"
android:startColor="#A2E0FB"/>
android:left="2dp"
android:top="2dp"
android:right="2dp"
android:bottom="2dp" />
GridView:
/PopupWindow/res/layout/grid_item.xml
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
/>
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="16sp"
android:textColor="#000099"
android:id="@+id/textView"
/>
4. 使用的图像
/PopupWindow/res/drawable/i1.png
/PopupWindow/res/drawable/i2.png
/PopupWindow/res/drawable/i3.png
/PopupWindow/res/drawable/i4.png
/PopupWindow/res/drawable/i5.png
/PopupWindow/res/drawable/i6.png
/PopupWindow/res/drawable/i7.png
/PopupWindow/res/drawable/i8.png
5. 显示/隐藏的动画
/PopupWindow/res/values/styles.xml
/PopupWindow/res/anim/enter.xml
android:shareInterpolator="false">
android:fromYDelta="100%p"
android:toYDelta="0"
android:duration="500"
/>
android:fromAlpha="0.7"
android:toAlpha="1.0"
android:duration="300"
/>
/PopupWindow/res/anim/out.xml
android:shareInterpolator="false">
android:fromYDelta="0"
android:toYDelta="100%p"
android:duration="3000"
/>
android:fromAlpha="1.0"
android:toAlpha="0.5"
android:duration="2000"
/>
位置图如下:
显示效果: