ztree添加搜索定位节点
在ztree上添加搜索定位节点的功能,可以添加一个输入框,再加一个搜索按钮,或者不加按钮,直接监听输入框文本的变化进行查询节点,获取节点位置。本示例屏蔽了按钮,采用监听事件实现。
主页面:
zTree搜索
var showNodes=[]; //用于存储查询到的结点
$(function(){
init();
setCheck();
})
function setCheck() {
var zTree = $.fn.zTree.getZTreeObj("tree-obj");
type = { "Y":p + s, "N":p + s};
zTree.setting.check.chkboxType = type;
showCode('setting.check.chkboxType = { "Y" : "' + type.Y + '", "N" : "' + type.N + '" };');
}
function init(){
var zNodes=[
{ id:123456, pId:0, name:"根节点", open:true},
{ id:1, pId:123456, name:"部门1", open:true},
{ id:11, pId:1, name:"部门1.1", open:true},
{ id:111, pId:11, name:"部门1.1.1"},
{ id:112, pId:11, name:"部门1.1.2"},
{ id:12, pId:1, name:"部门1.2", open:true},
{ id:121, pId:12, name:"部门1.2.1"},
{ id:122, pId:12, name:"部门1.2.2"},
{ id:123, pId:12, name:"部门1.2.3"},
{ id:124, pId:12, name:"部门1.2.4"},
{ id:125, pId:12, name:"部门1.2.5"},
{ id:126, pId:12, name:"部门1.2.6"},
{ id:127, pId:12, name:"部门1.2.7"},
{ id:128, pId:12, name:"部门1.2.8"},
{ id:2, pId:123456, name:"部门2", checked:true, open:true},
{ id:21, pId:2, name:"部门2.1"},
{ id:22, pId:2, name:"部门2.2", open:true},
{ id:221, pId:22, name:"部门2.2.1", checked:true},
{ id:222, pId:22, name:"部门2.2.2"},
{ id:23, pId:2, name:"部门2.3"},
{ id:24, pId:2, name:"部门2.4"},
{ id:25, pId:2, name:"部门2.5"},
{ id:26, pId:2, name:"部门2.6"},
{ id:27, pId:2, name:"部门2.7"},
{ id:28, pId:2, name:"部门2.8"},
{ id:29, pId:2, name:"部门2.9"}
];
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
};
zTreeObj = $.fn.zTree.init($("#tree-obj"), setting, zNodes);
$("#search-bt").click(searchNodes);
};
//用按钮查询节点
function searchNodes(){
var treeObj = $.fn.zTree.getZTreeObj("tree-obj");
var keywords=$("#keyword").val();
var nodes = treeObj.getNodesByParamFuzzy("name", keywords, null);
if (nodes.length>0) {
treeObj.selectNode(nodes[0]);
}
}
//input框变化时查询节点
document.getElementById("keyword").addEventListener("input", test, false);
function test(){
var treeObj = $.fn.zTree.getZTreeObj("tree-obj");
var keywords=$("#keyword").val();
var nodes = treeObj.getNodesByParamFuzzy("name", keywords, null);
if (nodes.length>0) {
treeObj.selectNode(nodes[0]);
}
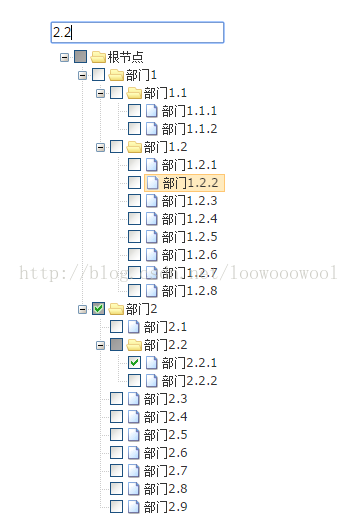
}效果图: