百度LBS服务我们自己上传数据,我们客户端获取数据然后进行小黄车和膜拜单车定位描点等骚操作
一,演示和需求的SDK和ak等配置最近我们一个项目需要自己android端上传数据到百度LBS服务,然后获取数据并显示。搞了2天完成了。其实很简单的哦!我们一步步来,今天的活我一小时搞定,一天写博客,真的很激动解决了这百度坑比好用的东西,而且实现了最后的效果。先来一个效果图看看吧!下面:对了我模仿了小黄车和膜拜以及百度地图,所以来吧!一起学习。
下面图片:可以将我们自己上传到百度云LBS后台的数据获取到之后自己描点在地图上面:
下面图片:我们可以点击我们的每一个marker标记来看我们的详情。在点击一个marker之后之前的marker需要回复红色的marker图标。而且我模仿百度地图来采用V7包提供的控件展示列表可以手指滑动达到滑动列表效果。
当然了这些图标什么的都可以自己替换。下面进行详细的开发过程:
二,我们需要哪些东西呢?
由图我们可以看到我们需要百度地图组件以及定位,LBS云存储功能所以我们需要去百度地图官网
获取我们需要的jar包和os文件:
1)去这里注册登录 [百度地图API官网](http://lbsyun.baidu.com/),注册登录之后我们可以
点击开发文档选择Android地图:
2)我们根据百度API文档来获取我们需要的ak,jar和os文件:
点击申请秘钥:
进入:这里我们需要自己的项目哦!所以先去创建一个自己的项目吧:这个我想都会吧。
创建应用获取我们的AK,这一步很简单百度地图API提供了如何获取shai1或者百度很多的哦!
我的如下图:这个ak需要我们记住哦!后面一定要我们写在布局文件中的:
接下来我们去下载我们需要的Jar文件和os镜像文件:
最下面有一个点击下载:搞他
由于我这里需求是数据由我们自己上传到LBS服务所以好了这里我需要点击第一个LBS Android SDK自定
义下载:搞他点击:
由于我们上面需要基础地图而且需要检索LBS可能需要计算导航之类的你根据自己需求来点击下载哦!我这里就LBS云检索和基础地图都有的:你们可以自己根据需求来选择如果需求和我一样就直接粘贴复制我
Demon里面的资源吧。
二,集成基本的SDK和镜像文件权限等:
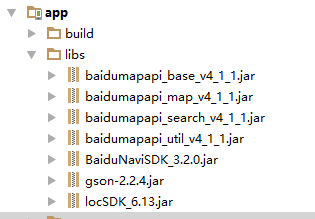
第二部集成到我们的工程中:如图所示:
一些配置文件中的配置权限和ak等:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.biubike">
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" />
<uses-permission android:name="android.permission.BAIDU_LOCATION_SERVICE" />
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
<uses-permission android:name="android.permission.ACCESS_GPS" />
<uses-permission android:name="android.permission.BROADCAST_STICKY" />
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
<uses-permission android:name="android.permission.PROCESS_OUTGOING_CALLS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.CAMERA" />
<application
android:name="com.biubike.application.DemoApplication"
android:allowBackup="true"
android:icon="@mipmap/app_icon"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/Theme.AppCompat.Light.NoActionBar">
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="sbjd76MWnXIM6gjGhgfXEmTI3qKNXrZx" />
<activity
android:name="com.biubike.LBSActivity"
android:launchMode="singleTask">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
intent-filter>
activity>
<receiver
android:name=".service.RouteService$NetWorkReceiver"
android:label="NetworkConnection">
<intent-filter>
<action android:name="android.net.conn.CONNECTIVITY_CHANGE" />
intent-filter>
receiver>
<service
android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote" />
application>
manifest>到这里我们的所有目前需要的基本配置都ok了。当然了我们需要一个为了连接百度云LBS服务端创建一个AK这一个有点坑所以单另提出了配置:下面就是哦!激动吧。
3,配置LBS服务AK以及如何获取百度云数据,以及如何我们创建百度LBS数据表储存数据等。
看到这里简介对于前端的我来说一万个mmp,为嘛呢?需要自己在云服务建表,上传数据到云服务,然后自己 根据百度云提供的接口来回调获取数据,其实想想也就那么回事,但是配置过程的很蛋疼,当我看到官方提供的Demon
麻痹是2014年的,我就隐隐感觉到一阵不安,这个担心实时证明了我的担心不是多余的。所给的Demon
LBS云SDK不在兼容我的2个自己手机和公司2个测试机了。就在百度地图组件都报错,沃日,当我看到有
网络请求还用的是HttpClient的时候我甚是蛋疼,因为这里需求设置请求字段例如:你们看看这里吧,
设置请求IP以及端口,还有http或https之类的,沃日httpclient都过时了呀。我只能硬着头皮试试HttpUrlConnection了。后来经过千山万水成功了(其实可以配置过程将IP设置为0.0.0.0/0,虽然不推荐)。
if(networkType.equals("cmwap")){
HttpHost proxy = new HttpHost("10.0.0.172", 80, "http");
httpclient.getParams().setParameter(ConnRoutePNames.DEFAULT_PROXY,
proxy);
}else if(networkType.equals("ctwap")){
HttpHost proxy = new HttpHost("10.0.0.200", 80, "http");
httpclient.getParams().setParameter(ConnRoutePNames.DEFAULT_PROXY,
proxy);
}2,我们看着开发文档一步步来:
通过点击LBS云数据管理平台进入LBS数据表,这里我们需要将自己的数据来整理导入到百度云里面建立
数据库表:
点击右上边创建:
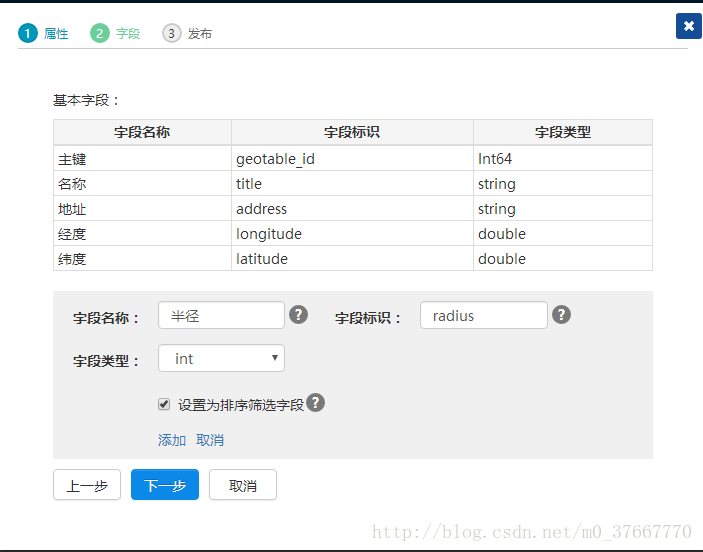
填写表明随便来一个,这里是默认的字段,自己好好阅读百度LBS API文档,有些默认字段。
接下来,这里我们添加自己的字段,可以创建检索字段。我这里想用半径radius来进行限制数据获取条
件。相当于数据库 select * from 数据表 where radius<2000之类的东西。
然后下一步:
记住这里的坑一定要打√是否将数据发布到云检索:记住了,我就犯这个错了,还一直看着203错误不放
其实203没必要折磨我那么就,我发现这个203就不是错,而是我看到日志就个203,当我走debug一步步之后我发现我的HttpUrlConnection是走成功了,但是就是没数据,然后我就来逛网创建过程认真看了
10遍左右,没看出名堂,最后自己决定再创建一次时候,沃日成功了!!!!记住这一个√一定要打。

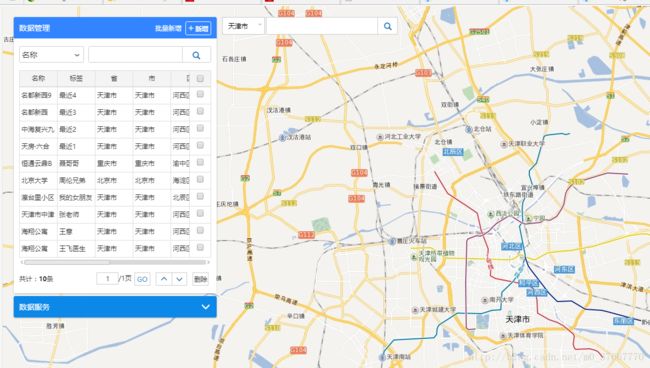
我们需要添加一些数据上传到云服务:看下嘛傻瓜式操作数据:
点击完数据管理:
你们创建之后肯定没有那么多数据,然后我们点击左上角那个+新增你回发现自己鼠标变成了+号,然后地图上面所搜你需要添加的地点,鼠标+左键点击出现如下:

滑动右边那个东西,你看看人家已经当你点击地图时候就给你吧金纬度标出来了。所以这个是为嘛我们
可以在手机端开发时候讲这些数据点描到百度地图组件上面的关键之处!!!

我们这里只需要填写自己的一些字段:你们就一个一个的添加吧。我为了测试添加了10多个,这里传1000个都行吧。笔记百度云检索呀,谁知道。这里上传可以用表的形式一次性导入而不是我们一个个
录入。有时间去看看百度API提供没有。好了这些东西就是我们可以在android端通过请求来获取的并
显示的。
下面我们来获取云秘钥ak这一个必须创建服务哦!而且IP设置我这里为了简单就这样搞了。记住这里只要
是你的有一名称,点击你需要的服务,IP自己搞,那么就可以了,点击提交生成ak记住这个东西后面获取数据需要的。
如下我们来保存起来后面需要:
接下来我们进行我们开发了哦!今天都写到0:22了。明天上班…先睡觉了。这两天搞定。
4,我们先来进行获取我LBS云服务端的数据:
在百度LBS开发文档中我们可以下载Demon哦!!!如下:

看到了么?有一个android的Demon然后你们下载之后云试试,首先是2014年那时候android可以用
HttpClient,而且可以允许在主线程中执行请求,这里我们需要将HttpClient替换为HttpUrlConnec…..。
首先我们自己去运行这个官方提供的2014年就没更新的Demon吧,最终是百度地图组件不兼容问题,
让我放弃,并且集成了最新的哪些jar包和os库。
那么我们自己可以模仿这玩意儿来自己写哦!!别放弃,我差点找高德了。。。。
我们可以看这老Demon里面东西在Appliction里面写了什么?
private static DemoApplication mInstance = null;
//云检索参数
private HashMap filterParams;
// 定位结果
public BDLocation currlocation = null;
public static String networkType;
private Handler handler; 这些东西,第一个全局的变量,这个很容易理解,第二个检索参数,用来请求时候百度LBS作为判断依据
返回我们数据的。第三个定位结果,我感觉在你的欢迎页面就获取到你的金纬度更好,在进去其他地方
你就可以早点获取数据了,这样减少加载慢的状况,当然你可以写在地图那个界面。第四个网络判断,这个玩意儿一定要写。第五个这个很重要的,handler是用来通讯的,在我们请求类获取数据之后然后通过
这个handler通知我们的activity或者Fragment并携带数据,当然接口回调也行。下面是整个MyApplica
tiond的代码:如下。
public class DemoApplication extends Application {
private static DemoApplication mInstance = null;
//云检索参数
private HashMap filterParams;
// 定位结果
public BDLocation currlocation = null;
public static String networkType;
private Handler handler;
public void onCreate() {
super.onCreate();
mInstance = this;
SDKInitializer.initialize(getApplicationContext());
networkType = setNetworkType();
// 启动定位
LBSLocation.getInstance(this).startLocation();
}
public HashMap getFilterParams() {
return filterParams;
}
public void setFilterParams(HashMap filterParams) {
this.filterParams = filterParams;
}
public static DemoApplication getInstance() {
return mInstance;
}
public void setHandler(Handler handler) {
this.handler = handler;
}
/**
* 设置手机网络类型,wifi,cmwap,ctwap,用于联网参数选择这个必须要的
* @return
*/
static String setNetworkType() {
String networkType = "wifi";
ConnectivityManager manager = (ConnectivityManager) mInstance
.getSystemService(Context.CONNECTIVITY_SERVICE);
NetworkInfo netWrokInfo = manager.getActiveNetworkInfo();
if (netWrokInfo == null || !netWrokInfo.isAvailable()) {
// 当前网络不可用
return "";
}
String info = netWrokInfo.getExtraInfo();
if ((info != null)
&& ((info.trim().toLowerCase().equals("cmwap"))
|| (info.trim().toLowerCase().equals("uniwap"))
|| (info.trim().toLowerCase().equals("3gwap")) || (info
.trim().toLowerCase().equals("ctwap")))) {
// 上网方式为wap
if (info.trim().toLowerCase().equals("ctwap")) {
// 电信
networkType = "ctwap";
} else {
networkType = "cmwap";
}
}
return networkType;
}
} 我们来到我们的启动页界面开启定位:这里需要6.0以上需要动态获取。6.0以下如果你配置target版本是
23那么默认定位的。这里不多废话了。
public class Main2Activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
}
private void startLocation() {
// 启动定位
if (ActivityCompat.checkSelfPermission(this, Manifest.permission.ACCESS_COARSE_LOCATION)
!= PackageManager.PERMISSION_GRANTED
|| ActivityCompat.checkSelfPermission(this, Manifest.permission.ACCESS_FINE_LOCATION)
!= PackageManager.PERMISSION_GRANTED
|| ActivityCompat.checkSelfPermission(this, Manifest.permission.READ_PHONE_STATE)
!= PackageManager.PERMISSION_GRANTED) {
Toast.makeText(this, "没有权限,请手动开启定位权限", Toast.LENGTH_SHORT).show();
// 申请一个(或多个)权限,并提供用于回调返回的获取码(用户定义)
ActivityCompat.requestPermissions(this, new String[]{Manifest.permission.ACCESS_COARSE_LOCATION, Manifest.permission.ACCESS_FINE_LOCATION, Manifest.permission.READ_PHONE_STATE}, 100);
} else {
//开启了定位:这里获取到金纬度可以早些获取数据哦!
LBSLocation.getInstance(DemoApplication.getInstance()).startLocation();
}
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
startActivity(new Intent(Main2Activity.this, LBSActivity.class));
}
}, 3000);
}
}然后我们去看看Demon里面可以借鉴和拿来用的基本的需求类,例如一些什么工具,请求类….。
一个LBS搜锁这里估计就是请求百度LBS云端吧。我们看代码果不其然:
public class LBSCloudSearch {
private static String mTAG = "NetWorkManager";
//百度云检索API URI
private static final String SEARCH_URI_NEARBY = "http://api.map.baidu.com/geosearch/v2/nearby?";
private static final String SEARCH_URI_LOCAL = "http://api.map.baidu.com/geosearch/v2/local?";
public static final int SEARCH_TYPE_NEARBY = 1;
public static final int SEARCH_TYPE_LOCAL = 2;
private static int currSearchType = 0;
//云检索公钥
private static String ak = "A4749739227af1618f7b0d1b588c0e85";
private static String geotable_id = "30960";
private static int TIME_OUT = 12000;
private static int retry = 3;
private static boolean IsBusy = false;
/**
* 云检索访问
* @param filterParams 访问参数,key为filter时特殊处理。
* @param handler 数据回调Handler
* @param networkType 手机联网类型
* @return
*/
public static boolean request(final int searchType,final HashMap filterParams,final Handler handler, final String networkType) {
if (IsBusy || filterParams == null)
return false;
IsBusy = true;
new Thread() {
public void run() {
int count = retry;
while (count > 0){
try {
//根据过滤选项拼接请求URL
String requestURL = "";
if(searchType == -1){
//沿用上次搜索保存的search type
if(currSearchType == SEARCH_TYPE_NEARBY){
requestURL = SEARCH_URI_NEARBY;
}else if(currSearchType == SEARCH_TYPE_LOCAL){
requestURL = SEARCH_URI_LOCAL;
}
}else{
if(searchType == SEARCH_TYPE_NEARBY){
requestURL = SEARCH_URI_NEARBY;
}else if(searchType == SEARCH_TYPE_LOCAL){
requestURL = SEARCH_URI_LOCAL;
}
currSearchType = searchType;
}
requestURL = requestURL + "&"
+ "ak=" + ak
+ "&geotable_id=" + geotable_id;
String filter = null;
Iterator iter = filterParams.entrySet().iterator();
while (iter.hasNext()) {
Map.Entry entry = (Map.Entry) iter.next();
String key = entry.getKey().toString();
String value = entry.getValue().toString();
if(key.equals("filter")){
filter = value;
}else{
if(key.equals("region") && currSearchType == SEARCH_TYPE_NEARBY){
continue;
}
requestURL = requestURL + "&" + key + "=" + value;
}
}
if(filter != null && !filter.equals("")){
//substring(3) 为了去掉"|" 的encode "%7C"
requestURL = requestURL + "&filter=" + filter.substring(3);
}
Log.d("DuanZuLog", "request url:" + requestURL);
HttpGet httpRequest = new HttpGet(requestURL);
HttpClient httpclient = new DefaultHttpClient();
httpclient.getParams().setParameter(
CoreConnectionPNames.CONNECTION_TIMEOUT, TIME_OUT);
httpclient.getParams().setParameter(
CoreConnectionPNames.SO_TIMEOUT, TIME_OUT);
HttpProtocolParams.setUseExpectContinue(httpclient.getParams(), false);
if(networkType.equals("cmwap")){
HttpHost proxy = new HttpHost("10.0.0.172", 80, "http");
httpclient.getParams().setParameter(ConnRoutePNames.DEFAULT_PROXY,
proxy);
}else if(networkType.equals("ctwap")){
HttpHost proxy = new HttpHost("10.0.0.200", 80, "http");
httpclient.getParams().setParameter(ConnRoutePNames.DEFAULT_PROXY,
proxy);
}
HttpResponse httpResponse = httpclient.execute(httpRequest);
int status = httpResponse.getStatusLine().getStatusCode();
if ( status == HttpStatus.SC_OK ) {
String result = EntityUtils.toString(httpResponse
.getEntity(), "utf-8");
Header a = httpResponse.getEntity().getContentType();
Message msgTmp = handler.obtainMessage(MainActivity.MSG_NET_SUCC);
msgTmp.obj = result;
msgTmp.sendToTarget();
break;
} else {
httpRequest.abort();
Message msgTmp = handler.obtainMessage(MainActivity.MSG_NET_STATUS_ERROR);
msgTmp.obj = "HttpStatus error";
msgTmp.sendToTarget();
}
} catch (Exception e) {
Log.e("DuanZuLog", "网络异常,请检查网络后重试!");
e.printStackTrace();
}
count--;
}
if ( count <= 0 && handler != null){
Message msgTmp = handler.obtainMessage(MainActivity.MSG_NET_TIMEOUT);
msgTmp.sendToTarget();
}
IsBusy = false;
}
}.start();
return true;
}
}
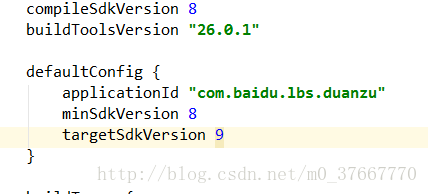
这里还好没报错,但是当我看道HttpClient ,HttpHost proxy = new HttpHost(“10.0.0.200”, 80, “http”);等的时候,一万个cnm,然后就自觉的去gradle里面看版本了:

你修改一个现在版本试试:然后就看到了我下面的情况:为什么我想大家都知道。我也不bb了。
那我们就换成我们的HttpURLConnection 试试呗:我的做法如下:
URL url=new URL(requestURL);
HttpURLConnection urlConnection=null;
if(networkType.equals("cmwap")){
Proxy proxy = new Proxy(Proxy.Type.HTTP, new InetSocketAddress("10.0.0.172", 80));
urlConnection= (HttpURLConnection) url.openConnection(proxy);
//HttpHost proxy = new HttpHost("10.0.0.172", 80, "http");
/*httpclient.getParams().setParameter(ConnRoutePNames.DEFAULT_PROXY,
proxy);*/
}else if(networkType.equals("ctwap")){
Proxy proxy = new Proxy(Proxy.Type.HTTP, new InetSocketAddress("10.0.0.200", 80));
urlConnection= (HttpURLConnection) url.openConnection(proxy);
/*
HttpHost proxy = new HttpHost("10.0.0.200", 80, "http");
httpclient.getParams().setParameter(ConnRoutePNames.DEFAULT_PROXY,
proxy);*/
}
urlConnection= (HttpURLConnection) url.openConnection();
urlConnection.setConnectTimeout(TIME_OUT);
//HttpResponse httpResponse = httpclient.execute(httpRequest);
//int status = httpResponse.getStatusLine().getStatusCode();
if (urlConnection.getResponseCode()==200) {
InputStream is =urlConnection.getInputStream();
ByteArrayOutputStream baos = new ByteArrayOutputStream();
byte[] buffer = new byte[1024];
int len = 0;
while(-1 != (len = is.read(buffer))){
baos.write(buffer,0,len);
baos.flush();
}
String result= baos.toString("utf-8");
/*String result = EntityUtils.toString(httpResponse
.getEntity(), "utf-8");
Header a = httpResponse.getEntity().getContentType();*/
Message msgTmp = handler.obtainMessage(LBSActivity.MSG_NET_SUCC);
msgTmp.obj =result;
msgTmp.sendToTarget();
break;
} else {
Message msgTmp = handler.obtainMessage(LBSActivity.MSG_NET_STATUS_ERROR);
msgTmp.obj = "HttpStatus error";
msgTmp.sendToTarget();
}具体看我的Demon哦!!后面会有github地址的。
当然成功了哦!!
这里提供了这个方法:
public static boolean request(final int searchType,final HashMap filterParams,final Handler handler, final String networkType) 我们就可以随性所欲的来通过这个方法获取数据,并可以知道通过这个Handler,当获取到数据之后传递
到对应调用的activity里面的handler接收。
接收到了那么我们可以去解析了:这时候需要一个解析类:
当然这个类需要获取到字符串之后去自己写类或者GsonFormart一下子,但是注意类和内部类要序列化
这个很重要,因为后面我吗需要一些操作。
为了获得我们的Bean类,我们首先来获取LBS后台的数据。这个不难的:
我们只需要将自己的ak放到LBSCloudSearch这里:然后去运行官方那个Demon:
得到数据了:然后粘贴到GsonFormat就可以了,记得序列化:
public class MyInformation implements Serializable {
private static final long serialVersionUID = -758459502806858414L;
/**
* status : 0
* total : 3
* size : 3
* contents : [{"tags":"王飞医生","uid":2384012289,"province":"天津市","geotable_id":179931,"district":"河西区","create_time":1511250462,"city":"天津市","location":[117.256251,39.070716],"address":"天津市河西区洞庭路41号-北","title":"海翔公寓","coord_type":3,"type":0,"distance":0,"weight":0},{"tags":"王意","uid":2384012573,"province":"天津市","geotable_id":179931,"district":"河西区","create_time":1511250490,"city":"天津市","location":[117.255959,39.07038],"address":"天津市河西区洞庭路41号","title":"海翔公寓","coord_type":3,"type":0,"distance":0,"weight":0},{"tags":"张老师","uid":2384012804,"province":"天津市","geotable_id":179931,"district":"河西区","create_time":1511250510,"city":"天津市","location":[117.255393,39.070174],"address":"天津市河西区洞庭路41号","title":"天津市中津进口汽车维修有限公司","coord_type":3,"type":0,"distance":0,"weight":0}]
*/
private int status;
private int total;
private int size;
public List contents;
public void setStatus(int status) {
this.status = status;
}
public void setTotal(int total) {
this.total = total;
}
public void setSize(int size) {
this.size = size;
}
public void setContents(List contents) {
this.contents = contents;
}
public int getStatus() {
return status;
}
public int getTotal() {
return total;
}
public int getSize() {
return size;
}
public List getContents() {
return contents;
}
public static class ContentsEntity implements Serializable {
/**
* tags : 王飞医生
* uid : 2384012289
* province : 天津市
* geotable_id : 179931
* district : 河西区
* create_time : 1511250462
* city : 天津市
* location : [117.256251,39.070716]
* address : 天津市河西区洞庭路41号-北
* title : 海翔公寓
* coord_type : 3
* type : 0
* distance : 0
* weight : 0
*/
public String search_name;
private String tags;
private long uid;
private String province;
private int geotable_id;
private String district;
private int create_time;
private String city;
private String address;
private String title;
private int coord_type;
private int type;
private int distance;
private int weight;
private List location;
public void setTags(String tags) {
this.tags = tags;
}
public void setUid(long uid) {
this.uid = uid;
}
public void setProvince(String province) {
this.province = province;
}
public void setGeotable_id(int geotable_id) {
this.geotable_id = geotable_id;
}
public void setDistrict(String district) {
this.district = district;
}
public void setCreate_time(int create_time) {
this.create_time = create_time;
}
public void setCity(String city) {
this.city = city;
}
public void setAddress(String address) {
this.address = address;
}
public void setTitle(String title) {
this.title = title;
}
public void setCoord_type(int coord_type) {
this.coord_type = coord_type;
}
public void setType(int type) {
this.type = type;
}
public void setDistance(int distance) {
this.distance = distance;
}
public void setWeight(int weight) {
this.weight = weight;
}
public void setLocation(List location) {
this.location = location;
}
public String getTags() {
return tags;
}
public long getUid() {
return uid;
}
public String getProvince() {
return province;
}
public int getGeotable_id() {
return geotable_id;
}
public String getDistrict() {
return district;
}
public int getCreate_time() {
return create_time;
}
public String getCity() {
return city;
}
public String getAddress() {
return address;
}
public String getTitle() {
return title;
}
public int getCoord_type() {
return coord_type;
}
public int getType() {
return type;
}
public int getDistance() {
return distance;
}
public int getWeight() {
return weight;
}
public List getLocation() {
return location;
}
@Override
public String toString() {
return "ContentsEntity{" +
"tags='" + tags + '\'' +
", uid=" + uid +
", province='" + province + '\'' +
", geotable_id=" + geotable_id +
", district='" + district + '\'' +
", create_time=" + create_time +
", city='" + city + '\'' +
", address='" + address + '\'' +
", title='" + title + '\'' +
", coord_type=" + coord_type +
", type=" + type +
", distance=" + distance +
", weight=" + weight +
", location=" + location +
'}';
}
}
}
五,描点开始
接下来我们获取到数据了。然后就去描点了哦!!
这里不能用老版本里面提供的api进行开发了。我们看着新版的API开发文档来就是了!不难的:
我这里不整个代码说了,买一个功能点最好自己看百度API文档:
1,这里的地图模式需要设置
//这里的模式可以庚随地图或者null时候不会自己在中心
private MyLocationConfiguration.LocationMode mCurrentMode;
//这个是方向传感器。指针改变
private MyOrientationListener myOrientationListener;
//你们下载Demon自己可以看看每一个功能
myOrientationListener = new MyOrientationListener(this);
//通过接口回调来实现实时方向的改变
myOrientationListener.setOnOrientationListener(new MyOrientationListener.OnOrientationListener() {
@Override
public void onOrientationChanged(float x) {
mCurrentX = x;
}
});
myOrientationListener.start();我把网络请求数据放到了定位成功之后,这里我在项目里面,定位权限放在了启动页面,当用户进去之后已经可以定位了,所以这里看个人想发,个人认为这样可以有更好的体验。
2。获得数据之后我在handler里面接受去解析代码:
private final Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case MSG_NET_TIMEOUT:
break;
case MSG_NET_STATUS_ERROR:
break;
case MSG_NET_SUCC:
initSearchFlag = true;
String result = msg.obj.toString();
// try {
// JSONObject json = new JSONObject(result);
parser(result);
//} catch (JSONException e) {
// TODO Auto-generated catch block
/* e.printStackTrace();
}*/
break;
}
}
};然后解析完后去添加每一个Marker点:
/*
* 解析返回数据
*/
private void parser(String json) {
Gson gson = new Gson();
myInformation = gson.fromJson(json, MyInformation.class);
myInformations.addAll(myInformation.getContents());
Toast.makeText(this, "" + json.toString(), Toast.LENGTH_SHORT).show();
Log.e("Myinformation", myInformation.getContents().toString());
if (!isServiceLive && myInformations.size() > 0) {
addOverLayout(currentLatitude, currentLongitude);
}
}下面的这个markes我懒的优化了。我说说方法:marks点击第一个标记,然后点击第二个,第一个需要
变为原来的样子,点击的这一个变图片样子,这里没必要将所有的点都放在里面,不然数据电太多都要每
次点击改变所有的图标没必要。下面笨方法:所有的都改变一次:
//还原之前的每一个图标样子
public void resetInfosOverlays(List infos) {
for (int i = 0; i < makes.size(); i++) {
makes.get(i).setIcon(bikeIcon);
}
} 所以这里的markes我们点击时候去储存点击的这一个markes就行,然后
点击修个图标之前将上替换,我们这里理解List栈储存原理,压栈对吧,弹出时候最下面的是不是就是我
们不需要给变的呢。所以这样效率高多了。这里理解不了的加我qq:1276998208给你分分钟解决!!
看下面代码,marker可以将自己的信息通过marker.setExtraInfo所以这里需要序列化我们的那个类,
这里设置之后我们的买一个marker自己本身是携带数据信息的。所以后面我们点击每一个marker时候
才能够设置弹窗不一样的显示呀!!!
public void addInfosOverlay(List infos) {
makes = new ArrayList<>();
LatLng latLng = null;
OverlayOptions overlayOptions = null;
Marker marker = null;
for (MyInformation.ContentsEntity info : infos) {
// 位置
latLng = new LatLng(info.getLocation().get(1), info.getLocation().get(0));
// 图标
overlayOptions = new MarkerOptions().position(latLng)
.icon(bikeIcon).zIndex(5);
//这个marker设置消息之后可以点击世纪之后显示哦!弹出的又来
marker = (Marker) (mBaiduMap.addOverlay(overlayOptions));
Bundle bundle = new Bundle();
bundle.putSerializable("info", info);
marker.setExtraInfo(bundle);
makes.add(marker);
}
LatLng myLocation = new LatLng(currentLatitude, currentLongitude);
// 将地图移到到自己中心点。
MapStatusUpdate u = MapStatusUpdateFactory.newLatLng(myLocation);
mBaiduMap.setMapStatus(u);
}
对于生命marker标记的修改这些百度API都有: public void setIcon(BitmapDescriptor var1) ;具体看
窝Demon。
点击然后显示弹窗等很简单了。只需要监听地图marker事件就可以了!!
//这个设置点击事件来获取地图上面的所有标记物体。可以这里进行对应的详情
private void initMarkerClickEvent() {
// 对Marker的点击
mBaiduMap.setOnMarkerClickListener(new BaiduMap.OnMarkerClickListener() {
@Override
public boolean onMarkerClick(final Marker marker) {
// 获得marker中的数据
if (marker != null && marker.getExtraInfo() != null) {
MyInformation.ContentsEntity bikeInfo = (MyInformation.ContentsEntity) marker.getExtraInfo().get("info");
if (bikeInfo != null)
//这里首先将所有的图标还原为之前的:这样之前所有的图标就变回去了。地图上面就你一个具体选中的位置变图片。
resetInfosOverlays(myInformations);
//这里给点击过的地方添加标记
marker.setIcon(dragLocationIcon);
updateBikeInfo(bikeInfo);
}
return true;
}
});
}
//这里来显示弹窗的哦!
private void updateBikeInfo(MyInformation.ContentsEntity bikeInfo) {
if (!hasPlanRoute) {
myRecylerView_show_tv.setVisibility(View.GONE);
medical_information_rl.setVisibility(View.VISIBLE);
bike_layout.setVisibility(View.VISIBLE);
medical_name_tv.setText(bikeInfo.getTags());
medical_tager_one.setText(bikeInfo.getCity());
medical_informations.setText(bikeInfo.getAddress());
bInfo = bikeInfo;
}
}其他的都是一些简单的东西啦。你们下载github就可以,如果想运行完美那么我附上我的keystory记得在app下面有一个myBaidu.jks,你们打包签名吧,密码都是123456,如果不想自己获取匿名:key0
ok就这样了!!!github地址:https://github.com/luhenchang/BiuBike.git