web前端(三):JavaScript(1):几种引入方式,数据类型和转换,流程控制和循环
文章目录
- 一、js简介
- 1.JavaScript简介
- 2.JS特点
- 二、js引入方式
- 三、js常见的输出方式
- 四、js的数据类型和数据类型转换
- 1.js的数据类型
- 2.查看数据类型
- 3.数据的类型转换
- 五、运算符
- 六、流程控制
- 七、循环
- 八、综合练习
- 1.九九乘法表,并实现隔行换色
- 2、打印一个表格,拆分对象类型
一、js简介
1.JavaScript简介
- javascript是一个客户端脚本语言
- 是运行在客户端,由浏览器内核来解析
- BOM 浏览器对象模型
- DOM 文档对象模型
- ECMAScript JS规范
2.JS特点
- 弱类型语言
- 解释型语言
- 基于对象(有别人给封装好了的方法)
- 安全性高
- 兼容性问题
二、js引入方式
JS使用:①行间事件②外链式③嵌入式
js代码是从上往下执行
js引入方式
再点我
继续点我
引入的1.js文件:
alert('我是外链式')
三、js常见的输出方式
常见的输出方式
四、js的数据类型和数据类型转换
1.js的数据类型
| 数据类型 | 举例或定义方法 |
|---|---|
| 数值类型 | 数字 |
| 字符串 | 用引号引起的 |
| 布尔 | boolean包括true和false,全部小写 |
| 对象类型 | 类似字典 |
| 函数类型 | function fun(){} |
| 未定义 | undefined |
2.查看数据类型
| 查看方法 | 作用或使用 |
|---|---|
| typeof() | 直接查看数据类型即可typeof(数据) |
| instanceo() | ① 对于基本数据类型,只有通过new方式创建出来的对象,才能被正确检测② instanceof检测是否是指定的构造函数的实例 |
代码举例:
数据类型
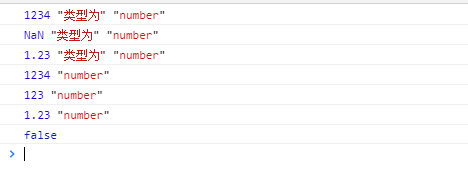
3.数据的类型转换
数值类型的强制转换
五、运算符
| 运算符名 | 运算符 |
|---|---|
| 算数运算符 | +, -, * ,/ ,++, – |
| 赋值运算符 | =, +=, -=, *=, /=, %= |
| 比较运算符 | == , != , >=, >, <= ,<, = = =(全等) ,!== |
| 逻辑运算符 | &&(和),两条数线(或),!(非) |
算数运算符
六、流程控制
流程控制
七、循环
循环
八、综合练习
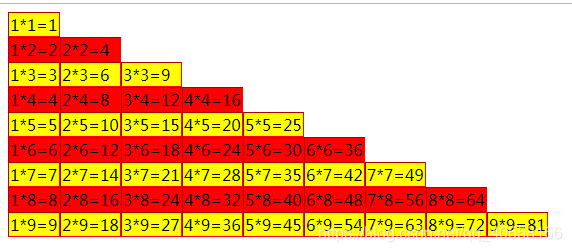
1.九九乘法表,并实现隔行换色
Document
在这里插入代码片
2、打印一个表格,拆分对象类型
打印表格