Andriod Studio学习笔记第四天
一、单击事件和Toast
1.Button控件处调用onClick方法
<Button
android:onClick="login"
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:text="登陆"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.189"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.682" />import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import org.w3c.dom.Text;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void login(View v){
Toast.makeText(MainActivity.this,"login successfully",Toast.LENGTH_LONG).show();
//Toast.makeText静态方法,Toast.LENGTH_LONG显示时常
}
public void cancel(View v){
Toast.makeText(MainActivity.this, "cancel successfully", Toast.LENGTH_SHORT).show();
}
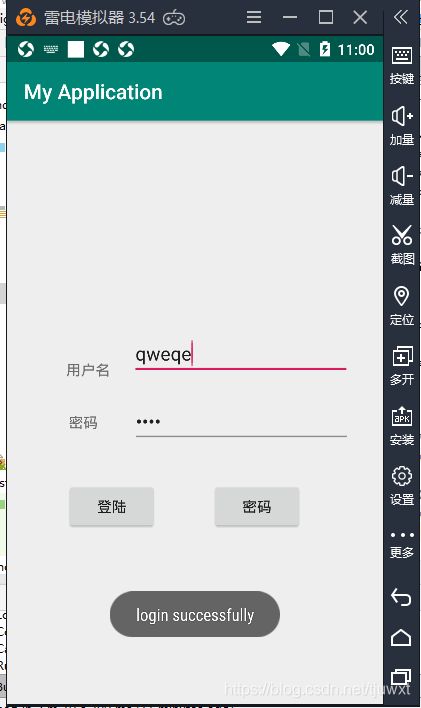
}3.运行效果
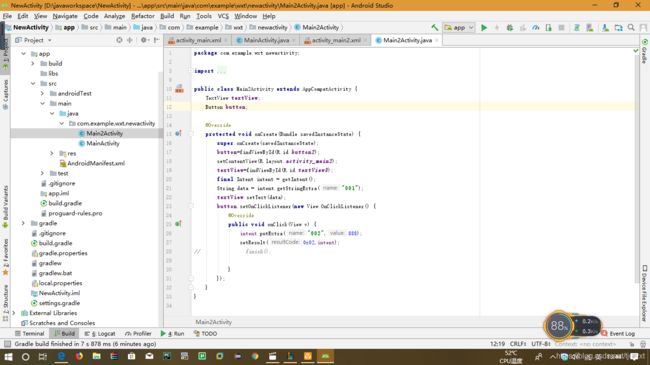
package com.example.wxt.newactivity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Button button;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=findViewById(R.id.button);
textView=findViewById(R.id.textView);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent= new Intent(MainActivity.this,Main2Activity.class);
intent.putExtra("001","today is Feb.2");
startActivityForResult(intent,0x01);
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode==0x01&&resultCode==0x02)
{
int i = data.getIntExtra("002",0);
textView.setText(i+"");
}
}
}
package com.example.wxt.newactivity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class Main2Activity extends AppCompatActivity {
TextView textView;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
button=findViewById(R.id.button2);
setContentView(R.layout.activity_main2);
textView=findViewById(R.id.textView3);
final Intent intent = getIntent();
String data = intent.getStringExtra("001");
textView.setText(data);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
intent.putExtra("002",888);
setResult(0x02,intent);
finish();
}
});
}
}三、Fragment
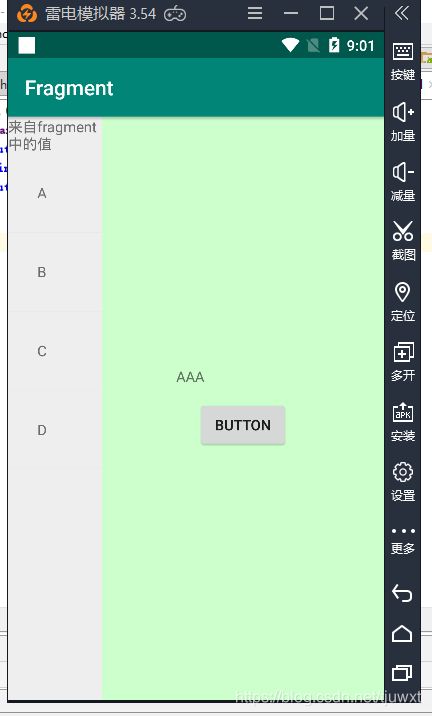
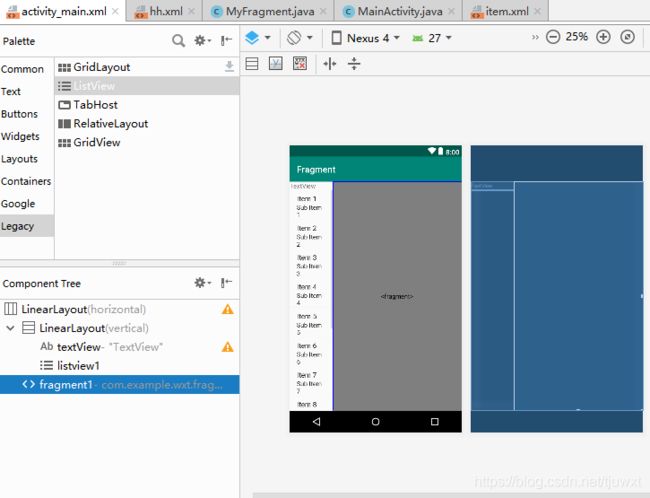
布局中左侧为Activity,右侧为Fragment。
左侧Activity中上边为TextView,可以从右侧Fragment返回值,下边为ListView。
右侧Fragment,上边为TextView,下边为Button。

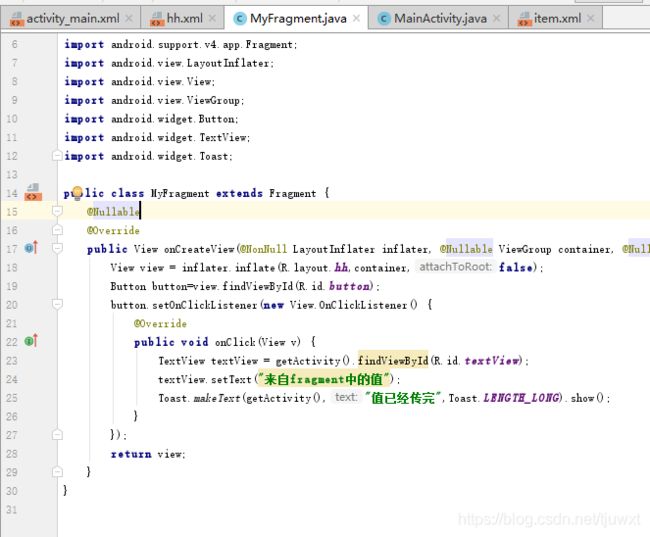
package com.example.wxt.fragment;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MyFragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.hh,container,false);
Button button=view.findViewById(R.id.button);**//Fragment获取自身组件,直接用view**
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TextView textView = getActivity().findViewById(R.id.textView);**//Fragment获取Activity的组件,用getActivity()**
textView.setText("来自fragment中的值");
Toast.makeText(getActivity(),"值已经传完",Toast.LENGTH_LONG).show();
}
});
return view;
}
}
2.设计左侧Activity,将Fragment和Activity关联起来

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="3"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView" />
<ListView
android:id="@+id/listview1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<fragment
android:id="@+id/fragment1"
android:name="com.example.wxt.fragment.MyFragment"**//注意这里,将Activity的fragment1与设计的MyFragment相关联。**
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"></fragment>
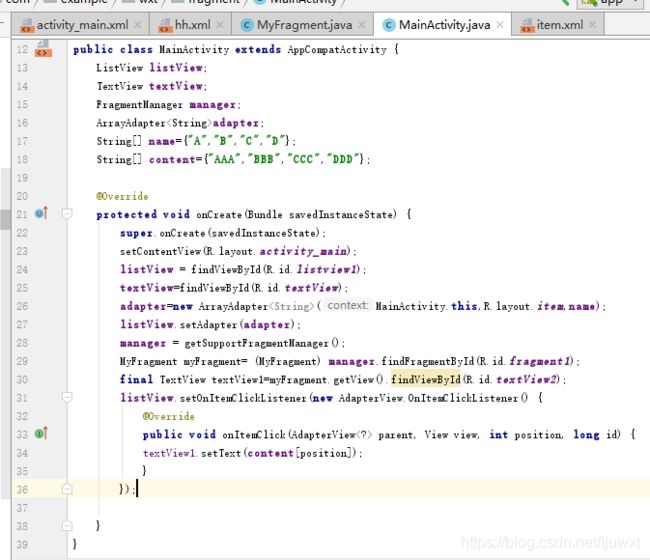
</LinearLayout>package com.example.wxt.fragment;
import android.support.v4.app.FragmentManager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
ListView listView;
TextView textView;
FragmentManager manager;
ArrayAdapter<String>adapter;
String[] name={"A","B","C","D"};
String[] content={"AAA","BBB","CCC","DDD"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = findViewById(R.id.listview1);
textView=findViewById(R.id.textView);
adapter=new ArrayAdapter<String>(MainActivity.this,R.layout.item,name);
listView.setAdapter(adapter);
manager = getSupportFragmentManager();**//初始化**
MyFragment myFragment= (MyFragment) manager.findFragmentById(R.id.fragment1);
final TextView textView1=myFragment.getView().findViewById(R.id.textView2);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
textView1.setText(content[position]);
}
});
}
}