思路:
搜索的时候发请求到后台,后台根据关键字找到匹配的节点,并将这些节点添加一个标志light;
后面就根据这个light为true就高亮,false就不高亮;
后台将这些节点返回到前台,前台展示;
我这边后台处理的多,因为感觉后台用关键字来搜索,然后添加light标志,返回前台;感觉快些;
当然,仅仅前端处理也可以。
代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>Ztree搜索高亮显示 Ztree搜索高亮显示
后台代码:
仅仅是模拟,很简单。实际根据业务查询nodelist即可;
Controller:
package com.cy.controller; import java.util.ArrayList; import java.util.List; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import com.alibaba.fastjson.JSON; import com.test.model.Node; @Controller public class ZtreeController { @RequestMapping("/getAllNodes") @ResponseBody public ListgetAllNodes() throws Exception{ //初始化的时候不高亮,所以light为false List nodeList = new ArrayList (); nodeList.add(new Node("1","0","硬件规格","true","true",false)); nodeList.add(new Node("2","0","软件规格","true","true",false)); nodeList.add(new Node("10","1","单板","true","true",false)); nodeList.add(new Node("11","1","子卡","false","false",false)); nodeList.add(new Node("12","1","设备","false","false",false)); nodeList.add(new Node("20","2","java","false","false",false)); nodeList.add(new Node("21","2","jscript","false","false",false)); nodeList.add(new Node("22","2","php","false","false",false)); nodeList.add(new Node("100","10","单板_00","false","false",false)); nodeList.add(new Node("101","10","单板_02","false","false",false)); nodeList.add(new Node("102","10","单板_03","false","false",false)); Thread.sleep(1000); return nodeList; } @RequestMapping("/searchNodesByName") @ResponseBody public List searchNodesByName(String id, String pid, String name) throws Exception{ //假设搜索单板,将这些nodes返回 List nodeList = new ArrayList (); //搜索的时候,对于包含"单板"这个关键字的,设置light为true,添加高亮标识 nodeList.add(new Node("1","0","硬件规格","true","true",false)); nodeList.add(new Node("10","1","单板","true","true",true)); nodeList.add(new Node("100","10","单板_00","false","false",true)); nodeList.add(new Node("101","10","单板_01","false","false",true)); nodeList.add(new Node("102","10","单板_02","false","false",true)); Thread.sleep(1000); return nodeList; } }
Model:Node:
package com.test.model; public class Node { private String id; private String pid; private String name; private String open; private String isParent; private boolean light; //标识是不是要高亮 public Node(String id, String pid, String name, String open, String isParent,boolean light) { super(); this.id = id; this.pid = pid; this.name = name; this.open = open; this.isParent = isParent; this.light = light; } public String getId() { return id; } public void setId(String id) { this.id = id; } public String getPid() { return pid; } public void setPid(String pid) { this.pid = pid; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getOpen() { return open; } public void setOpen(String open) { this.open = open; } public String getIsParent() { return isParent; } public void setIsParent(String isParent) { this.isParent = isParent; } public boolean isLight() { return light; } public void setLight(boolean light) { this.light = light; } }
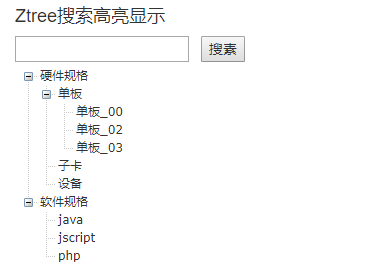
效果:
1.搜全部的时候、初始化的时候
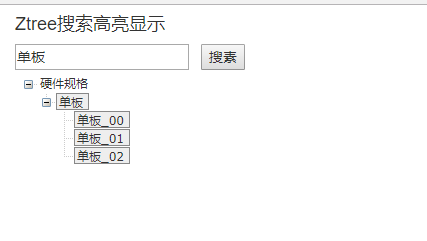
2.搜索的时候: