Django如何使用datatables生成表格
一、初步介绍
Datatables是一款jQuery表格插件。是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。它具有以下几个特点:
- 分页、搜索和排序;
- 支持数据的复制、导出及打印
- 支持多种数据源:DOM、JavaScript、ajax和服务器处理;
- 具有丰富多样的option和强大的api;
- 免费开元;
- 更多特性请到官网查看Datatables中文网
二、Datatables的初步使用
在项目中使用Datatables,只需要引入三个文件即可,jQuery库,一个datatables的核心js文件和一个datatables的CSS文件,下面为大家展示一个简单的datatables的使用。
<!--第一步:引入Javascript / CSS (CDN)-->
<!-- DataTables CSS -->
<link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css">
<!-- jQuery -->
<script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<!-- DataTables -->
<script type="text/javascript" charset="utf8" src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script>
<!--第二步:添加如下 HTML 代码-->
<table id="table_id_example" class="display" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009/01/12</td>
<td>$86,000</td>
</tr>
</tbody>
</table>
<!--第三步:初始化Datatables-->
$(document).ready( function () {
$('#table_id_example').DataTable(); // table_id_example是table样式的id
} );
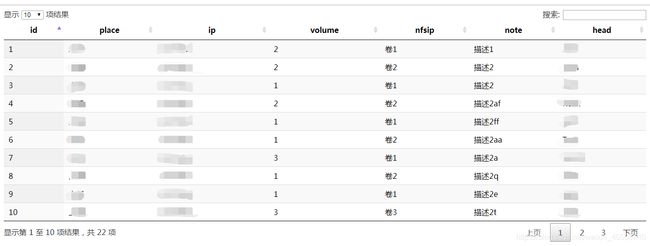
三、Django中如何使用Datatables
- 首先是views:
import json
from django.http import HttpResponse
from django.shortcuts import render
from app1.models import Netinfo
def home(request): # 数据展示
return render(request, 'home.html')
def netinfo(request): # ajax的url
data_list = []
for data_info in Netinfo.objects.all():
data_list.append({
'id': data_info.id,
'place': data_info.place,
'ip': data_info.ip,
'volume': data_info.volume,
'nfsip': data_info.nfsip,
'note': data_info.note,
'head': data_info.head,
})
data_dic = {}
data_dic['data'] = data_list # 格式一定要符合官网的json格式,否则会出现一系列错误
return HttpResponse(json.dumps(data_dic))
- 接下来是model:
from django.db import models
class Netinfo(models.Model):
id = models.CharField(max_length=10, primary_key=True, auto_created=True)
place = models.CharField(max_length=20)
ip = models.CharField(max_length=25)
volume = models.CharField(max_length=128)
nfsip = models.CharField(max_length=2150, null=True)
note = models.CharField(max_length=1000, null=True)
head = models.CharField(max_length=128)
- 然后是urls:
from django.conf.urls import url
from app1 import views
urlpatterns = [
url(r'^netinfo/', views.netinfo),
url(r'^home/', views.home),
]
- 最后是HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据展示</title>
<!-- 我在写代码的时候导入了很多datatables的第三方包,大家视情况而使用 -->
<link rel="stylesheet" type="text/css" href="plugin/datatables/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css">
<link href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css" rel="stylesheet">
<script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script type="text/javascript" charset="utf8"
src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script>
<script type="text/javascript" src="dataTables.scrollingPagination.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.flash.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.print.min.js"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css">
</head>
<body>
<table id="example" class="display" style="width: 100%">
<thead>
<tr>
<th class="text-center">id</th>
<th class="text-center">place</th>
<th class="text-center">ip</th>
<th class="text-center">volume</th>
<th class="text-center">nfsip</th>
<th class="text-center">note</th>
<th class="text-center">head</th>
</tr>
</thead>
</table>
</body>
<script type="text/javascript">
$(document).ready(function () {
$('#example').DataTable({
'ajax': 'http://127.0.0.1:8000/test/netinfo/', // json的url
'columns': [
{'data': 'id'},
{'data': 'place'},
{'data': 'ip'},
{'data': 'nfsip'},
{'data': 'volume'},
{'data': 'note'},
{'data': 'head'},
],
'language': {
'url': '//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Chinese.json' // 以中文显示
}
})
})
</script>
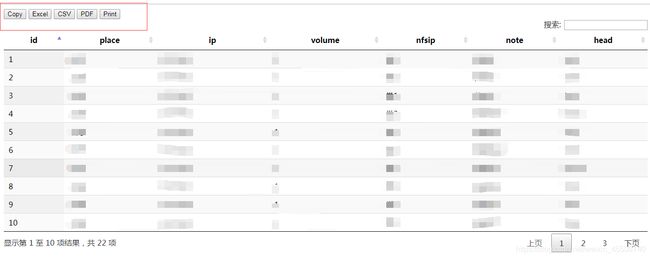
四、Datatables实现数据的导出
这里实现数据导出的功能只需要在JavaScript中添加以下代码
<!--需要导入的包-->
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.flash.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.print.min.js"></script>
$(document).ready(function () {
$('#example').DataTable({
dom: 'Bfrtip',
button: [
'copy', 'csv', 'excel', 'pdf', 'print'
],
})
})
五、结束语
以上是我在近期所使用到的一个小技能点,大家不妨跟着敲一遍代码。期待大家发现更多关于Datatables的功能!