- vue源码分析-挂载流程和模板编译
yyzzabc123
vue.js
前面几节我们从newVue创建实例开始,介绍了创建实例时执行初始化流程中的重要两步,配置选项的资源合并,以及响应式系统的核心思想,数据代理。在合并章节,我们对Vue丰富的选项合并策略有了基本的认知,在数据代理章节我们又对代理拦截的意义和使用场景有了深入的认识。按照Vue源码的设计思路,初始化过程还会进行很多操作,例如组件之间创建关联,初始化事件中心,初始化数据并建立响应式系统等,并最终将模板和数据
- Vue源码分析—组件化(五)
oWSQo
组件注册在Vue.js中,除了它内置的组件如keep-alive、component、transition、transition-group等,其它用户自定义组件在使用前必须注册。在开发过程中可能会遇到如下报错信息:'Unknowncustomelement:-didyouregisterthecomponentcorrectly?Forrecursivecomponents,makesureto
- vue源码分析(二十八)Vue之自定义指令directives
vue爱好者
一个指令定义对象可以提供如下几个钩子函数(均为可选):bind、inserted、update、componentUpdated、unbind具体的说明请参考vue官网的自定义指令说明文档。首先是解析vue实例的directives选项/***将原始函数指令规范化为对象格式。*/functionnormalizeDirectives(options:Object){constdirs=option
- vue源码分析-v-model的本质
yyzzabc123
vue.js
双向数据绑定这个概念或者大家并不陌生,视图影响数据,数据同样影响视图,两者间有双向依赖的关系。在响应式系统构建的上,中,下篇我已经对数据影响视图的原理详细阐述清楚了。而如何完成视图影响数据这一关联?这就是本节讨论的重点:指令v-model。由于v-model和前面介绍的插槽,事件一致,都属于vue提供的指令,所以我们对v-model的分析方式和以往大同小异。分析会围绕模板的编译,render函数的
- vue源码分析-插槽原理
yyzzabc123
vue.js
Vue组件的另一个重要概念是插槽,它允许你以一种不同于严格的父子关系的方式组合组件。插槽为你提供了一个将内容放置到新位置或使组件更通用的出口。这一节将围绕官网对插槽内容的介绍思路,按照普通插槽,具名插槽,再到作用域插槽的思路,逐步深入内在的实现原理,有对插槽使用不熟悉的,可以先参考官网对插槽的介绍。10.1普通插槽插槽将作为子组件承载分发的载体,简单的用法如下10.1.1基础用法varchild=
- ES6之模版字符串基本用法
海之深处爱之港湾
最近学习webapck相关知识,以及vue源码分析,用到的js全部是ES6语法,所以对此总结了其中一个模块,ES6模板字符串.本博客版权归本人和饥人谷所有,转载需说明来源内容转载自阮一峰老师的ES6入门基本用法传统javascript语言,输出模板通常是这样写的。$('#result').append('Thereare'+basket.count+''+'itemsinyourbasket,'+
- Vue源码分析—响应式原理(三)
oWSQo
派发更新响应式数据依赖收集过程,收集的目的就是为了当我们修改数据的时候,可以对相关的依赖派发更新,我们来详细分析这个过程。我们先来回顾一下setter部分的逻辑:/***DefineareactivepropertyonanObject.*/exportfunctiondefineReactive(obj:Object,key:string,val:any,customSetter?:?Funct
- vue源码分析之createDocumentFragment()的思考
时清云
知识体系复习vueFragmentcreateElementvue源码分析
先看一下关于createDocumentFragment的定义:createDocumentFragment()方法,是用来创建一个虚拟的节点对象,或者说,是用来创建文档碎片节点。它可以包含各种类型的节点,在创建之初是空的。DocumentFragment节点不属于文档树,继承的parentNode属性总是null。它有一个很实用的特点,当请求把一个DocumentFragment节点插入文档树时
- Vue源码分析——Vue的引入
小灰灰的空间
vue.jsjavascript前端
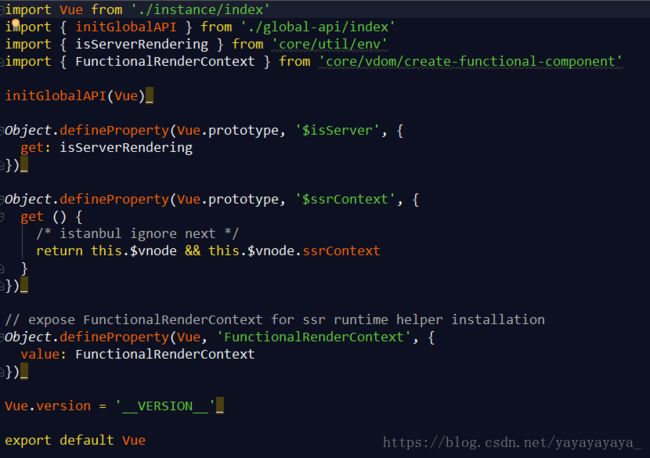
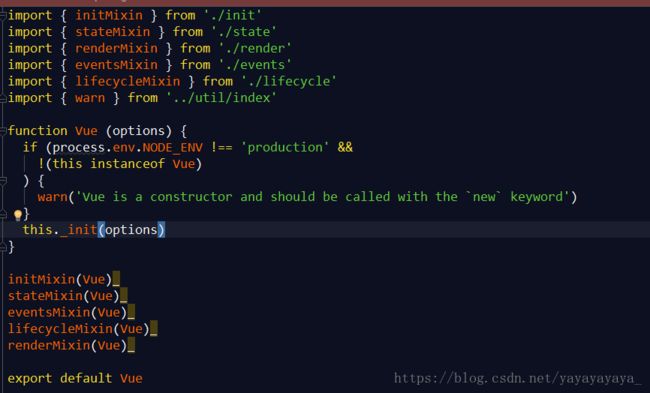
文章首发于个人博客小灰灰的空间。新人刚开始写博客记录生活,请多指教Vue的引入Vue构造器Vue本质上是一个函数,在函数内部保证了只能使用new关键字类创建Vue实例functionVue(options){if(process.env.NODE_ENV!=='production'&&!(thisinstanceofVue)){warn('Vueisaconstructorandshouldbe
- vue源码分析:渲染篇
mr_japson
vue前端技术vue源码分析从vue源码看渲染流程vue渲染过程
一、前言Vue.js框架是目前比较火的MVVM框架之一,简单易上手的学习曲线,友好的官方文档,配套的构建工具,让Vue.js在2016大放异彩,大有赶超React之势。前不久Vue.js2.0正式版已出,在体积优化(相比1.0减少了50%)、性能提升(相比1.0提升60%)、API优化等各方面都更上一层楼;本文是系列文章,主要想通过对于Vue.js2.0源码的分析,从代码层面解析Vue.js的实现
- Vue源码解析系列——响应式原理篇:computed
爱学习的前端小黄
vue源码
准备vue版本号2.6.12,为方便分析,选择了runtime+compiler版本。回顾如果有感兴趣的同学可以看看我之前的源码分析文章,这里呈上链接:《Vue源码分析系列:目录》写在前面computed的内部原理较为复杂,需要对Dep和Watcher类需要有较深的理解,如果还有同学不理解Dep和Watcher类可以去看我之前的文章:理解Dep类和Watcher类。这里我简单提两句。试想:一个da
- Vue源码解析系列——组件篇:组件的patch过程
爱学习的前端小黄
vue源码
准备vue版本号2.6.12,为方便分析,选择了runtime+compiler版本。回顾如果有感兴趣的同学可以看看我之前的源码分析文章,这里呈上链接:《Vue源码分析系列:目录》createElm在之前解析patch(点击查看)的时候,我们在createElm中我们已经见过了createComponent。在createElm中会先尝试着调用createComponent来确定是不是一个组件,如
- Vue源码解析系列——响应式原理篇:派发更新
爱学习的前端小黄
vue源码
准备vue版本号2.6.12,为方便分析,选择了runtime+compiler版本。回顾如果有感兴趣的同学可以看看我之前的源码分析文章,这里呈上链接:《Vue源码分析系列:目录》派发更新前面一篇我们了解到Vue在data的get过程中收集了对应数据的Watcher实例,由这些watcher牵引着相关的依赖。这次我们要讲的是data的set过程中的逻辑,在get中收集了watcher之后,在set
- vue源码分析(八)—— update分析(首次渲染)
前端张三
vue2源码分析vue.jsjavascript前端
文章目录前言一、update首次渲染的核心方法__path__二、__path__方法详解1.文件路径2.inBrowser的解析(1)noop的空函数定义:(2)patch的含义3.createPatchFunction的解析4.path方法解析(1)patch方法参数(接收4个参数)(2)思考5.createElm(1)判断vnode是否包含tag(2)createChildren创建子元素(
- vue源码分析【1】-new Vue之前
南城夏季
vuejs面试vue.jsjavascripthtml5
当前篇:vue源码分析【1】-newVue之前以下代码和分析过程需要结合vue.js源码查看,通过打断点逐一比对。模板代码Title开始存钱每月存:¥{{money}}存:{{num}}个月总共存款:¥{{total}}{{arryList[0].name}}多存一点debugger;varapp=newVue({el:'#app',beforeCreate(){},created(){},bef
- vue源码分析(七)—— createComponent
前端张三
vue2源码分析vue.jsjavascript前端
文章目录前言一、createComponent参数说明二、createComponent源码详解1.baseCtor的实际指向2.extend方法3.判断Ctor是否是函数的判断4.installComponentHooks方法5.返回一个带标识的组件vnode前言createComponent文件的路径:src\core\vdom\create-component.ts一、createCompo
- vue源码分析(一)——源码目录说明
前端张三
vue2源码分析vue.js前端javascript
文章目录一、如何下载源码(可忽略)(1)打开地址(2)复制链接(3)gitclone链接二、源码目录说明1.可以根据你下载的源码通过package.json文件查看vue版本2.源码目录说明一、如何下载源码(可忽略)(1)打开地址vue源码git地址:https://github.com/vuejs/vue(2)复制链接(3)gitclone链接找到你要放源码的文件夹,打开gitbash输入命令g
- vue源码分析(五)——vue render 函数的使用
前端张三
vue2源码分析vue.js前端javascript
文章目录前言一、render函数1、render函数是什么?二、render源码分析1.执行initRender方法2.vm._c和vm.$createElement调用createElement方法详解(1)区别(2)代码3、原型上的_render方法(1)renderProxy方法(2)initProxy方法①执行initProxy的时机②initProxy的详细说明③warnNonPrese
- vue源码分析(六)——vnode 和 createElement的使用和作用
前端张三
vue2源码分析vue.js前端javascript
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、Vnode是什么?二、create-element.ts文件1.createElement方法2._createElement方法(1)createEmptyVNode方法(2)normalizeChildren和simpleNormalizeChildren方法(3)_render函数的返回值3.createElem
- vue源码分析(二十一)Vue事件系统($on、$once、$off、$emit)
vue爱好者
我们在vue源码分析(三)解密newVue()之前做了哪些不为人知工作(第一篇)的时候曾经提到过eventsMixin函数。这个函数主要是在vue的“prototype”原型对象上面挂载了几个自定义事件“$on”、“$once”、“$off”、“$emit”。我们接下来就具体的看看这些函数的具体代码:$onVue.prototype.$on=function(event:string|Array,
- vue源码分析(二)——vue的入口发生了什么
前端张三
vue2源码分析vue.jsjavascript前端
文章目录前言(1)vue项目构建的时候,通过package.json文件看到构建入口(2)构建入口页面:导入同级模块config的getAllbuilds方法(3)通过传入参数中的builds对象使用map获取(4)通过builds对象过滤后拿到了引入vue的文件(5)通过第(4)步找到下一个导出vue的文件(6)通过第(5)步找到下一个导出vue的文件(7)通过第(6)步找到下一个导出vue的文
- vue的虚拟dom返回html,Vue源码分析——虚拟dom如何渲染成真实dom
詹西川
vue的虚拟dom返回html
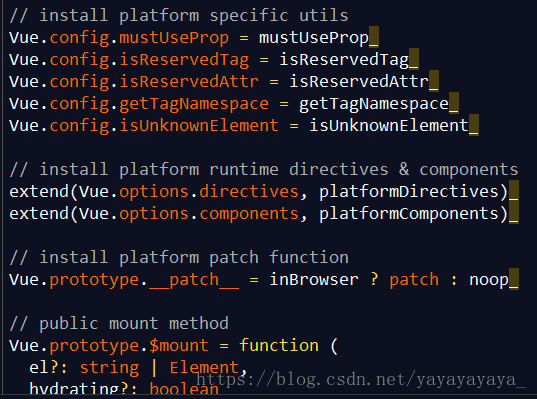
今天我们来说下vue实例的$mount中都发生了什么。$mount是Vue原型上的方法,是Vue实例化的最后一步。$mount分为带编译器版本和不带编译器版本。我们以下面的代码为例,来讲下在$mount时都发生了什么。实例代码如下(来源于codesandbox的默认vue项目代码):1234567891011121314151617181920212223242526272829303132333
- vue源码分析(二十四)Vue之指令(v-for)
vue爱好者
我们打开文件src/core/instance/render-helpers/render-list.js/*@flow*/import{isObject,isDef,hasSymbol}from'core/util/index'/***Runtimehelperforrenderingv-forlists.*/exportfunctionrenderList(val:any,render:(va
- vue2-3笔记
weixin_45687657
vue
26.vue源码分析1.用到的js知识1)伪数组如何转成真数组constlist2=[...list1]constlist3=Array.from(list1)constlist4=Array.prototype.slice.call(list1)//改变数组方法的调用者,并将伪数组的元素全部截取并返回!!constlist5=[].slice.call(list1)2)节点类型console.l
- vue源码分析(二十二)Vue之指令(v-text、v-html)
vue爱好者
我们先来看看代码“src/platforms/web/compiler/directives”目录下面包含html.js和text.js,代码分别如下:html.js/*@flow*/import{addProp}from'compiler/helpers'exportdefaultfunctionhtml(el:ASTElement,dir:ASTDirective){if(dir.value)
- VUE源码分析之子组件向父组件通过$emit传递数据过程
夜跑者
VUE学习
还是从一个简单例子看下这个过程:Vue.component('child-comp',{template:"",mounted:function(){this.$emit("child-event","hereischildmsg");}});constapp=newVue({el:'#app',methods:{handleChildEvent:function(value){console.l
- VUE源码分析之eventBus原理
夜跑者
VUE学习
VUE中eventBus可以用来进行任何组件之间的通信,我们可以把eventBus当成一个管道,这个管道两端可以接好多组件,两端的任何一个组件都可以进行通信。其实这个管道就是Vue实例,实例中的$on,$off,$emit方法来实现此功能。还是老样子,先通过简单例子看看eventBus怎么用。 vareventBus=newVue(); Vue.component('child-comp
- vue源码分析(二十六)Vue之指令(v-model)解析model指令
vue爱好者
我们先打开文件src\compiler\parser。exportdefaultfunctionmodel(el:ASTElement,dir:ASTDirective,_warn:Function):?boolean{warn=_warnconstvalue=dir.value//v-model绑定的值constmodifiers=dir.modifiers//指令修饰符consttag=el.
- vue源码分析(二十三)Vue之指令(v-show)
vue爱好者
我们打开文件src/platforms/web/runtime/directives/show.js/*@flow*/import{enter,leave}from'../modules/transition'//recursivelysearchforpossibletransitiondefinedinsidethecomponentrootfunctionlocateNode(vnode:V
- vue源码分析(二十五)Vue之指令(v-bind)
vue爱好者
我们先打开文件src\compiler\parser。functionprocessAttrs(el){constlist=el.attrsListleti,l,name,rawName,value,modifiers,syncGen,isDynamicfor(i=0,l=list.length;i,use.',list[i])}}addAttr(el,name,JSON.stringify(va
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数