- Pyqt5实现listwidget自定义右键菜单
Saudade957
pyqt5前端前端python编程语言
Pyqt5实现listwidget自定义右键菜单基于网上搜到的各种教程失败以后(ps:可能有的可以成功,但是我都没成功),组合了一下一些代码最终成功实现相关内容。首先在ui文件生成的py文件中添加self.listWidget.setContextMenuPolicy(Qt.CustomContextMenu)self.listWidget.customContextMenuRequested.c
- python做窗口软件界面绑定py程序_PyCharm GUI界面开发和exe文件生成的实现
weixin_39948442
一、安装Python二、安装PyQt5推荐使用pip安装:win+R调出cmd命令窗口pipinstallPyQt5等待片刻,继续安装PyQt5-toolspipinstallPyQt5-tools如果直接pip不成功的话,建议在python库这个网站上搜索相关库,下载相应的.whl文件,然后用以下方法进行安装:①pipwhl文件所在路径whl文件名②在cmd命令窗口先执行cdwhl文件所在路径到
- python pyqt5 设置控件随窗体拉伸
SkTj
2#--coding:utf-8--'''【简介】布局中用到的addStretch函数例子'''fromPyQt5.QtWidgetsimportQApplication,QWidget,QVBoxLayout,QHBoxLayout,QPushButtonimportsysclassWindowDemo(QWidget):definit(self):super().init()btn1=QPus
- QMessageBox使用方法
m0_45352606
pythonqt
提示:关于更多pyqt5内容请关注QMessage前言一、QMessageBox介绍?二、使用步骤1.引入库2.QMessageBox的枚举类型3.QMessageBox的对话框展示1critical消息对话框2question消息对话框3warining消息对话框前言Qt中的QMessage详解:QMessageBox是Qt框架中常用的一个类,可以生成各式各样、各种用途的消息对话框。提示:以下是
- python pyqt5界面开发调试技巧_python GUI库图形界面开发之PyQt5选项卡控件QTabWidget详细使用方法与实例...
weixin_39916479
pythonpyqt5界面开发调试技巧
PyQt5选项卡控件QTabWidget简介QTabWidget控件提供了一个选项卡和一个页面区域,默认显示第一个选项卡的页面,通过单击各选项卡可以查看对应的界面,如果在一个窗口中显示的输入字段很多,则可以对这些字段进行拆分,分别放置在不同界面的选项卡中QTabWidget类中常用的方法方法描述addTab()将一个控件添加到Tab控件的选项卡中insertTab()将一个Tab控件的选项卡插入到
- QT chart案例
quaer
QTqtswift开发语言
examples-zoomlinechart.qdocZoomLineExample|QtCharts5.15.2Qt5.15QtChartsZoomLineExampleQtCharts|CommercialorGPLv3ContentsRunningtheExampleCustomizingZoomingEffectsZoomLineExample$$$zoomlinechart-briefT
- 【深度学习实战】行人检测追踪与双向流量计数系统【python源码+Pyqt5界面+数据集+训练代码】YOLOv8、ByteTrack、目标追踪、双向计数、行人检测追踪、过线计数
阿_旭
AI应用软件开发实战深度学习实战深度学习python行人检测行人追踪过线计数
《博主简介》小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~感谢小伙伴们点赞、关注!《------往期经典推荐------》一、AI应用软件开发实战专栏【链接】项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体
- Qt day2
心若向阳,何惧悲伤
嵌入式学习-C++Qtqt开发语言
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空widget..cpp#include"widget.
- 探索PyQt:常用函数与代码示例
零 度°
pythonpython
引言PyQt是一个用于创建跨平台GUI应用程序的Python绑定库,它提供了对Qt库的全面访问。在本文中,我们将深入探讨PyQt中的一些常用函数,并通过参数解释和代码示例来帮助您更好地理解它们的用法。PyQt5简介PyQt5是Qtv5的Python绑定,它允许您使用Python语言来创建图形用户界面(GUI)。它包括了Qt的大部分模块,如核心功能、GUI组件、网络编程、多线程等。常用函数与参数解释
- pythongui 三维_PyQt5嵌入mayavi-python显示三维实体
weixin_39565910
pythongui三维
#First,andbeforeimportinganyEnthoughtpackages,settheETS_TOOLKIT#environmentvariabletoqt4,totellTraitsthatwewilluseQt.importos#os.environ['ETS_TOOLKIT']='qt4'#Bydefault,thePySidebindingwillbeused.Ifyou
- E: 软件包 libqglviewer-dev 没有可安装候选解决方法
nanfangyuwenle
ubuntulinux运维
解决方法:apt-cachesearchlibqglviewer-dev执行命令出现:libqglviewer-dev-qt4-OpenGL3DviewerlibrarybasedonQt4-developmentfileslibqglviewer-dev-qt5-OpenGL3DviewerlibrarybasedonQt5-developmentfiles选择下面你要安装的软件包即可,我安装了
- PyQt5 opencv-python
EQP Doctor
pythonqtopencv
importsysimportcv2importnumpyasnpfromPyQt5.QtWidgetsimportQApplication,QMainWindow,QPushButton,QVBoxLayout,QWidgetfromPyQt5.QtGuiimportQImage,QPixmapfromPyQt5.QtCoreimportQThread,pyqtSignalclassWorker
- win11 WSL2 Ubuntu10 安装qt
火锅娃
系统配置编辑器
直接使用命令行安装sudoapt-getupdatesudoapt-getinstallbuild-essentialsudoapt-getinstalllibqt4-devsudoapt-getinstallqtcreatorsudoapt-getinstallqt5-defaultsudoapt-getinstalllibfontconfig1sudoapt-getinstallmesa-co
- PyQt5扩展API
EUNC
PyQt5
PyQt5(以及一般的SIP生成模块)的一个重要特性是能够在其上构建其他扩展模块。QScintilla就是这样一个例子。PyQt5提供了一个可供其他模块使用的扩展API。这具有共享代码并强制执行一致行为的优点。部分API可以从Python访问,部分可以从C++访问。Python的APIAPI的Python部分可以通过QtCore模块访问,并且通常由扩展模块的PyQt5的configure.py使用
- GUI编程之PyQt5入门详解(01)
八秒记忆的老男孩
PythonGUIqt开发语言pythonui
GUI是GraphicalUserInterface的英文简称,即图形用户界面,准确地说,GUI就是屏幕产品的视觉体验和互动操作部分。GUI是一种结合计算机科学、美学、心理学、行为学及各商业领域需求分析的人机系统工程,强调人一机一环境三者作为一个系统进行总体设计。⛄认识PyQt5PyQt5框架简介Python最初是作为一门脚本语言开发的,并不具备GUI功能,但由于其本身具有良好的可扩展性,能够不断
- 05黑马QT笔记之自定义槽函数
Mango酱
黑马Qt笔记qt
05黑马QT笔记之自定义槽函数1自定义槽函数其实不难,没什么好说的,注意以下几点便可。自定义参函数注意事项(Qt5):*1)自定义槽函数可以是类成员函数(用得最多)、全局普通函数、静态函数。*2)槽函数返回值、参数类型要与信号一致(槽函数的尾部可以少于信号但前面的必须相同)。*3)由于信号返回值为空void,所以槽函数也肯定没有返回值。例子:需要实现:按下close按钮,执行自定义槽函数将按钮的c
- 【python】懂车帝字体反爬逐层解密案例(附完整代码)
景天科技苑
爬虫副业实战零基础进阶教学python开发语言字体反爬懂车帝python字体反爬
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,l
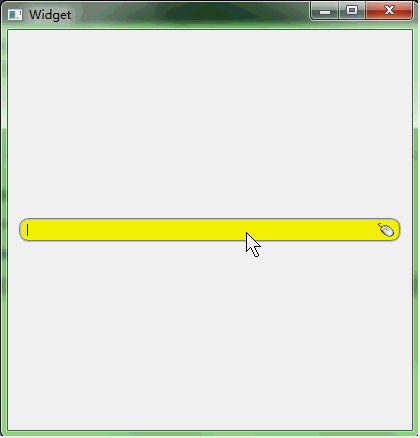
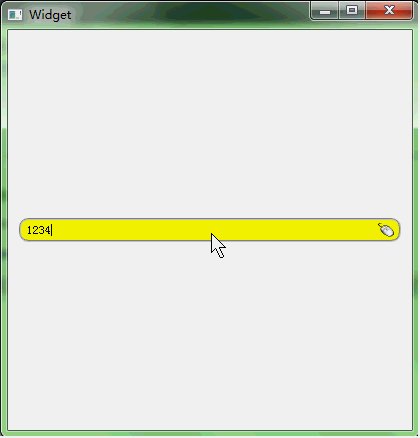
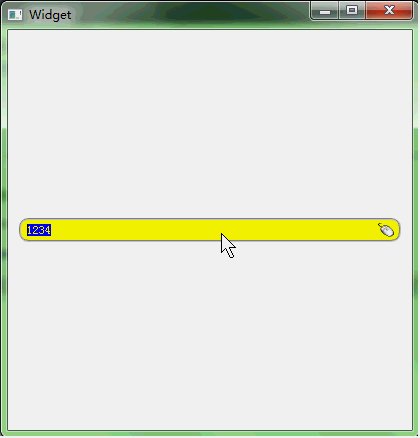
- python--pyQt5中QLineEdit -- (单行文本框) 文本行编辑
星寂樱易李
pyside6pythonqt开发语言
一、获取、提示、设置文本displayText获取除NoEcho以外的文本text获取所有文本,包括NoEchosetPlaceholderText设置占位文本,无法被text或者displayText获取setText设置文本#-*-coding:utf-8-*-fromPySide6.QtWidgetsimportQApplication,QWidget,QLineEdit,QPushButt
- PyQt5——QLineEdit(单行文本框控件)
weixin_41881387
qt开发语言
一、简介QLineEdit:单行文本框控件二、常用方法方法描述text()返回文本框的内容setText()设置文本框的内容setReadOnly()设置文本为只读setMaxLength()设置文本框所允许输入的最大字符数setDragEnable()设置文本框是否接受拖动setValidator()设置文本框的验证器(验证规则),将限制任意可能输入的文本,可用的校验器为QIntValidato
- QTreeWidget实现复选框的全选/部分选择/半选择状态
死嗑到底
QtPythonPyQt(pythongui编程)ui
importsysfromPyQt5.QtCoreimportQtfromPyQt5.QtWidgetsimportQApplication,QWidget,QTreeWidget,QTreeWidgetItem,QLabel,QHBoxLayoutclassDemo(QWidget):def__init__(self):super(Demo,self).__init__()self.resize
- 基于PYQT5的表格控件类QTableWidget的扩展子类QTableWidgetEx(可实现各种单元格为各种控件类型,图象,动画,按纽组合框,复选框等)
mr_LuoWei2009
PYTHON+PYQT学习心得qt开发语言python
刚完成了一个基于PYQT5的表格控件类QTableWidget的扩展子类QTableWidgetEx,扩展类可以实现自定义表格头类型,表格中的单元格可以是标签、复选框、按纽、组合框、有掩码的编辑框、多行文本编辑等任意窗体类控件(读者可继续扩展)在编写此扩展子类的过程中的相关总结如下:1、QTableWidget控件刚被初始化后(虽然界面上有表格,也可以在表格中录入数据),这时每个单元格不能直接被使
- RK3588 Debian11进行源码编译安装Pyqt5
不做签到员
debianrknnrk3588编译安装pyqt5sip
RK3588Debian11进行源码编译安装Pyqt5参考链接https://blog.csdn.net/qq_38184409/article/details/137047584?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171808774816800222841743%2522%252C%2522scm%2522%253A%
- PyQt5 如何给QLabel设置边框颜色
Nin7a
软件开发pythonpyqtgui
在使用PyQt5制作GUI时,一般是通过QLabel控件来显示图片的,如果需要给图片设置边框的颜色应该怎么做呢?以下是解决方案:#定义QLabeltemp_label=QtWidgets.QLabel()#设置边框样式可选样式有BoxPanel等temp_label.setFrameShape(QtWidgets.QFrame.Box)#设置阴影只有加了这步才能设置边框颜色#可选样式有Raised
- 【python】Python实现XGBoost算法的详细理论讲解与应用实战
景天科技苑
python轻松入门基础语法到高阶实战教学python算法开发语言XGBoost算法XGBoostpython实现XGBoost人工智能
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- 源码安装pyqt5
嵌入梦想
闲来无事Qtqtpython开发语言
安装pyqt5失败直接使用pip安装pyqt5,第一次装知道时间可能不短,运行pipinstallpyqt5-ihttps://pypi.tuna.tsinghua.edu.cn/simple就没管,几分钟后再看,发现安装挂掉了,再次安装,开启top,发现内存一直在涨,重试了几次都是这样,于是放弃手动编译下载源码https://riverbankcomputing.com/pypi/simple/
- python输出文本框_python GUI库图形界面开发之PyQt5多行文本框控件QTextEdit详细使用方...
weixin_39558521
python输出文本框
PyQt5多行文本框控件QTextEdit简介QTextEdit类是一个多行文本框控件,可以显示多行文本内容,当文本内容超出控件显示范围时,可以显示水平个垂直滚动条,Qtextedit不仅可以用来显示文本还可以用来显示HTML文档QTextEdit类中常用的方法方法描述setPlainText()设置多行文本框的内容toPlainText()返回多行文本框的文本内容setHtml()设置多行文本框
- PyQt6 / PySide 6 实现可拖拽的多标签页 web 浏览器【1】(有 Bug)
阳子926
PythonPyQtPySidepythonpyqt
声明:本项目代码来自以下两个项目PyQt5/PySide2实现QTabWidget的拖入拖出功能https://github.com/akihito-takeuchi/qt-draggable-tab-widgetSimPyWebX——使用PyQt5以及QWebEngineView构建网页浏览器Bug:存在很多问题:1.新拖拽的窗口无法新建标签页;2.旧窗口无法关闭;......代码:main.p
- 【python】python代码打包工具cx_Freeze的介绍、原理、用法及实战案例分析
景天科技苑
python轻松入门基础语法到高阶实战教学python开发语言cx_Freezepython代码打包python打包成exe
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- Python简易IDE工作界面制作
urhero
Python编程儿童编程python开发语言学习简易程序界面编程
、休闲一下,学习编程还是要学习一些界面编程,能够根据需要制作图形操作界面,这样我们开发的程序才能方便操作和使用,同时获得更友好的人机交互体验。下面是一个用PyQt5制作的简易界面,供大学参考。如下图所示:以下为程序代码,较为简陋,制作简单的IDE程序可在此基础上做更复杂的设计完善。importsysfromPyQt5.QtWidgetsimportQApplication,QMainWindow,
- json qt 解析数组_Qt--解析Json
信息门下跑狗
jsonqt解析数组
一、QT5Json简介QT4中使用第三方库QJson解析JSON文件。QT5新增加了处理JSON的类,类均以QJson开头,包含在QtCore模块中。QT5新增加六个相关类:QJsonArray封装JSON数组QJsonDocument读写JSON文档QJsonObject封装JSON对象QJsonObject::iterator用于遍历QJsonObject的STL风格的非const遍历器QJs
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本