easyui datagrid 根据指定列自动合并行
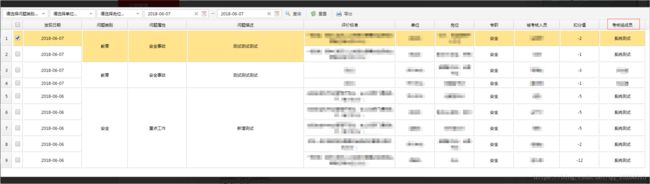
一、以考核组成员字段为例,判断成员都是系统测试,并且问题类别,问题属性,问题描述值一样,便合并。第3、4行两个成员名一样但和1、2两行不一样,所以3、4行合并但不与1、2行合并。效果如下
二、代码如下
$(function () {
init_datagrid();
});
function init_datagrid() {
var arr_columns = assemble_dg_columns();
$("#dg").datagrid({
toolbar: "#tb",
url:"jee/VAssessEvaluationSummaryC/listAllVassessEvaluationSummary",
pagination: true,
pageList: [50, 100, 200, 500],
pageSize: 100,
rownumbers: true,
nowrap: false,
loadMsg: "正在加载数据",
remoteSort: true,
columns: [arr_columns],
idField: "id",
singleSelect: true,
selectOnCheck: true,
checkOnSelect: true,
sortName : "createtime",
sortOrder : "desc",
emptyMsg: "列表为空",
onLoadSuccess: onLoadSuccess_dg,
});
}
//页面显示信息
function assemble_dg_columns() {
var arr = new Array();
arr.push({"field": "ck", checkbox: true,"hidden": false});
arr.push({"field": "id", "title": "id", "width": "1%", "align": "center", "hidden": true});
arr.push({"field": "find_date", "title": "发现日期", "width": "9%", "align": "center","sortable": true});
arr.push({"field": "question_type", "title": "问题类别", "width": "7%", "align": "center"});
arr.push({"field": "question_property", "title": "问题属性", "width": "9%", "align": "center"});
arr.push({"field": "content", "title": "问题描述", "width": "18%", "align": "center"});
arr.push({"field": "question_evalstandard", "title": "评价标准", "width": "14%", "align": "center"});
arr.push({"field": "name_org", "title": "单位", "width": "6%", "align": "center"});
arr.push({"field": "postduty_name", "title": "岗位", "width": "6%", "align": "center"});
arr.push({"field": "soleduty_type_label", "title": "专职", "width": "6%", "align": "center"});
arr.push({"field": "username", "title": "被考核人员", "width": "7%", "align": "center"});
arr.push({"field": "performance", "title": "扣分值", "width": "6%", "align": "center","sortable": true});
arr.push({"field": "createname", "title": "考核组成员", "width": "7%", "align": "center"});
return arr;
}
//datagrid加载完数据的回调函数
function onLoadSuccess_dg(data) {
autoMergeCells("dg",['question_type','question_property','content'],"createname"); //三个参数分别为:表格id,要合并字段的数组,判断字段(不一样则不合并)
}
//自动合并单元格
function autoMergeCells(table_id,field_arr,judge){
var rows = $("#"+table_id).datagrid("getRows");
if(NULL(field_arr)||NULL(rows)){
return;
}
for (var i = 1; i < rows.length; i++) {
for (var k = 0; k < field_arr.length; k++) {
var field = field_arr[k]; //要排序的字段
if(rows[i][field] == rows[i-1][field]){ //相邻的上下两行
if(NOTNULL(judge)){
if(rows[i][judge] != rows[i-1][judge]){
continue;
}
}
var rowspan = 2;
for (var j = 2; i-j >= 0; j++) { //判断上下多行内容一样
if(rows[i][field] != rows[i-j][field]){
break;
}else{
if(NOTNULL(judge)){
if(rows[i][judge] != rows[i-j][judge]){
break;
}
}
rowspan = j+1;
}
}
$("#"+table_id).datagrid('mergeCells',{ //合并
index: i-rowspan+1,
field: field,
rowspan: rowspan
});
}
}
}
}
function NOTNULL(obj) {
if (typeof (obj) == "undefined" || obj === "" || obj == null || obj == "null" ) {
return false;
}
return true;
}
function NULL(obj) {
if ( typeof (obj) == "undefined" || obj === "" || obj == null || obj == "null") {
return true;
}
return false;
}
注:合并完后如果浏览器窗口变化表格高度变小,可以在合并后调用fixRowHeight方法,固定列高度。
$("#dg").datagrid("fixRowHeight");