EasyUI(实现增删改)
本章将实现对数据库表进行增删改,并且采用前后端分离的思想处理
首先来了解一下前后端分离
1. 前后职责分离
前端倾向于呈现,着重处理用户体验相关的问题;后端则倾处于业务逻辑、数据处理和持久化等
2. 前后技术分离
前端可以不用了解后端技术,也不关心后端具体用什么技术来实现,而后端只需要关心后端开发技术,除了省去学习前端技术的麻烦
3. 前后分离带来了用户用户体验和业务处理解耦
前端可以根据用户不同时期的体验需求迅速改版,后端对此毫无压力。同理,后端进行的业务逻辑升级,数据持久方案变更,只要不影响到接口,前端可以毫不知情
4. 前后分离,可以分别归约两端的设计
后端只提供 API 服务,不考虑页面呈现的问题。同时对于前端来说,不依赖后端技术的前端部分可以独立部署,迅速实现多终端
接下来我们将用代码体现出来
后端处理
1、UserDao.java(处理数据库,JsonBaseDao 通用方法)
public class UserDao extends JsonBaseDao {
/**
* 登录查询用户表
* @param paMap
* @param pageBean
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List> list(Map paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql= "select * from t_easyui_user_version2 where true";
String uid=JsonUtils.getParamVal(paMap, "uid");
String upwd=JsonUtils.getParamVal(paMap, "upwd");
if(StringUtils.isNotBlank(uid)) {
sql = sql+" and uid="+uid;
}
if(StringUtils.isNotBlank(upwd)) {
sql = sql+" and upwd="+upwd;
}
return super.executeQuery(sql, pageBean);
}
/**
* 通过中间表查询登录用户所对应的权限
* @param paMap
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
public List> listMenu(String uid,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql= "select * from t_easyui_usermenu where true";
if(StringUtils.isNotBlank(uid)) {
sql = sql+" and uid="+uid;
}
return super.executeQuery(sql, pageBean);
}
/**
* 修改
* @param paMap
* @return
* @throws NoSuchFieldException
* @throws SecurityException
* @throws IllegalArgumentException
* @throws IllegalAccessException
* @throws SQLException
*/
public int edit(Map paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
String sql = "update t_easyui_user_version2 set uid=?,uname=?,upwd=? where SerialNo=?";
return super.executeUpdate(sql, new String[] {"uid","uname","upwd","SerialNo"}, paMap);
}
/**
* 增加
* @param paMap
* @return
* @throws NoSuchFieldException
* @throws SecurityException
* @throws IllegalArgumentException0
* @throws IllegalAccessException
* @throws SQLException
*/
public int add(Map paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
String sql = "insert into t_easyui_user_version2 (uid,uname,upwd) values (?,?,?)";
return super.executeUpdate(sql, new String[] {"uid","uname","upwd"}, paMap);
}
/**
* 删除
* @param paMap
* @return
* @throws NoSuchFieldException
* @throws SecurityException
* @throws IllegalArgumentException0
* @throws IllegalAccessException
* @throws SQLException
*/
public int remove(Map paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
String sql = "delete from t_easyui_user_version2 where SerialNo=?";
return super.executeUpdate(sql, new String[] {"SerialNo"}, paMap);
}
}
2、UserAction.java(控制器,将前端的请求进行处理)
public class UserAction extends ActionSupport {
private UserDao userdao=new UserDao();
public String login(HttpServletRequest req,HttpServletResponse resp) {
try {
List> list = this.userdao.list(req.getParameterMap(), null);
if(list!=null&&list.size()>0) {
List> listMenu = this.userdao.listMenu(req.getParameter("uid"), null);
StringBuilder sb=new StringBuilder();
for (Map map : listMenu) {
sb.append(","+map.get("menuId"));
}
req.setAttribute("menuHid", sb.substring(1));
}else {
return "login";
}
} catch (Exception e) {
e.printStackTrace();
}
return "index";
}
/**
* 查询方法
* @param req
* @param resp
* @return
*/
public String list(HttpServletRequest req,HttpServletResponse resp) {
try {
PageBean pageBean= new PageBean();
pageBean.setRequest(req);
List> list = this.userdao.list(req.getParameterMap(), pageBean);
ObjectMapper om=new ObjectMapper();
Map map=new HashMap<>();
map.put("total", pageBean.getTotal());
map.put("rows", list);
ResponseUtil.write(resp, om.writeValueAsString(list));
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
/**
* 编辑
* @param req
* @param resp
* @return
*/
public String edit(HttpServletRequest req,HttpServletResponse resp) {
try {
int edit = this.userdao.edit(req.getParameterMap());
ObjectMapper om=new ObjectMapper();
ResponseUtil.write(resp, om.writeValueAsString(edit));
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
/**
* 增加
* @param req
* @param resp
* @return
*/
public String add(HttpServletRequest req,HttpServletResponse resp) {
try {
int add = this.userdao.add(req.getParameterMap());
ObjectMapper om=new ObjectMapper();
ResponseUtil.write(resp, om.writeValueAsString(add));
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
/**
* 删除
* @param req
* @param resp
* @return
*/
public String remove(HttpServletRequest req,HttpServletResponse resp) {
try {
int remove = this.userdao.remove(req.getParameterMap());
ObjectMapper om=new ObjectMapper();
ResponseUtil.write(resp, om.writeValueAsString(remove));
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
前端与后端的衔接(主要部分)
这里有个思想,就是function ok()方法中【url:$ ("#ctx").val()+’/userAction.action?methodName=’+$("#cc").val(),】的#cc的值是由每一个相对应的方法赋值的:例如增加 $("#cc").val(‘add’);,这样增删改都可以使用了,节省了代码量
userManage.js
$(function(){
$('#dg').datagrid({
url:$("#ctx").val()+'/userAction.action?methodName=list',
fitColumns:true,
fit:true,
pagination:true,
columns:[[
{field:'uid',title:'代码',width:100},
{field:'uname',title:'名称',width:100},
{field:'upwd',title:'价格',width:100,align:'right'}
]],
toolbar: [{
iconCls: 'icon-edit',
handler: function(){
var row = $('#dg').datagrid('getSelected');
if(row){
$("#cc").val('edit');
$('#ff').form('load',row);
$('#dd').dialog('open');
}
}
},'-',{
iconCls: 'icon-add',
handler: function(){
$("#cc").val('add');
$('#ff').form('clear');
$('#dd').dialog('open');
}
},'-',{
iconCls: 'icon-remove',
handler: function(){
var row = $('#dg').datagrid('getSelected');
if(row){
$.messager.confirm('确认框','您确认想要删除吗?',function(r){
if (r){
$("#cc").val('remove');
$('#ff').form('load',row);
ok();
}
});
}
}
}]
});
})
function ok(){
$('#ff').form('submit', {
url:$("#ctx").val()+'/userAction.action?methodName='+$("#cc").val(),
success: function(param){
$('#dd').dialog('close');
$('#dg').datagrid('reload');
$('#ff').form('clear');
}
});
}
userManage.js中的属性、方法、事件等都可以在jQuery EasyUI 1.5 版 API 中文版中查询得到(点击即可下载 (提取码 kekf))
前端
当然,必不可少的是导包
userManage.jsp(前台展示页面以及窗体)
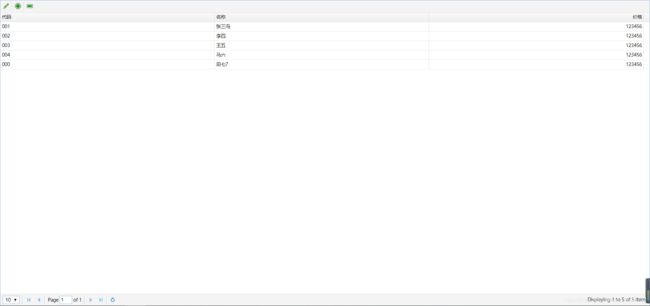
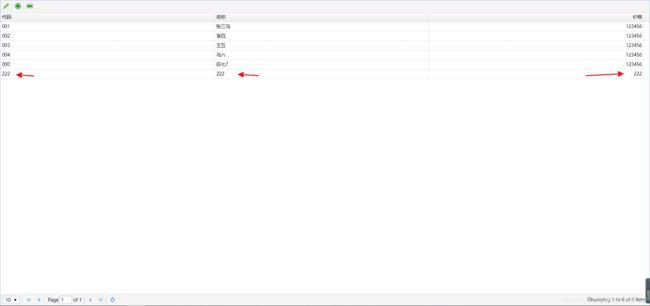
效果图:
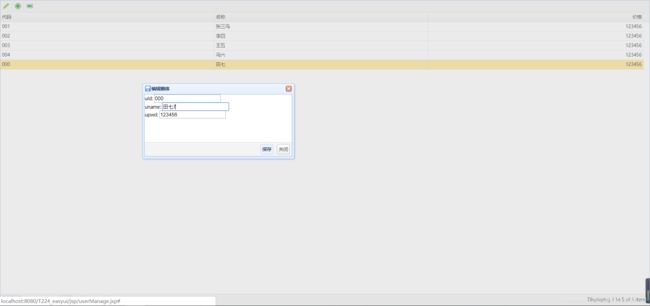
选中一行,点击编辑图标

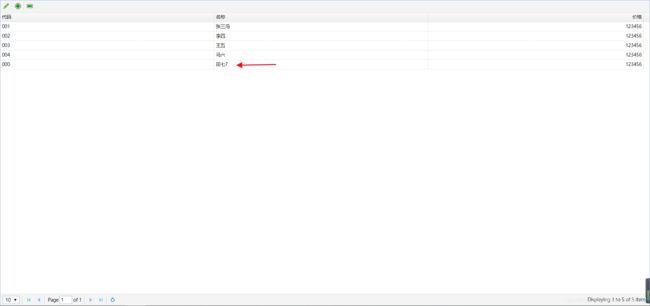
保存后效果(修改成功)

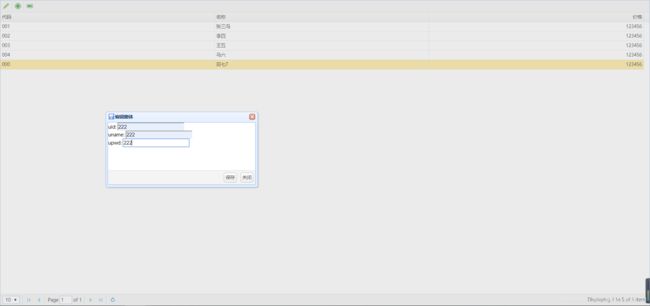
点击增加图标(新增一个)

点击保存(保存成功)

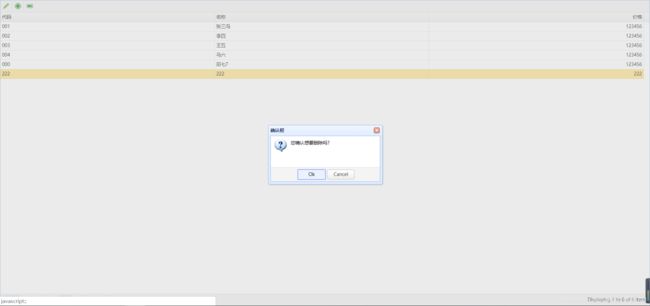
选中一行,点击删除图标

点击OK(删除成功)