Github开源项目之APIDOC
介绍
生成Restful web API文档,支持大部分的语言,java 、javascript、 php、 python、 c # 、ruby
注意:它是根据你源码中的API注释来生成相应的文档的。
github: https://github.com/apidoc/apidoc/
github examples:http://apidocjs.com/#examples
a complex example:http://apidocjs.com/#example-full
使用
通过一个小例子来说明如何使用。
1、首先安装Node.js(自行百度)
因为apiDoc是一个node module,所以首先必须安装node.js
2、安装apiDoc
npm install -g apidoc
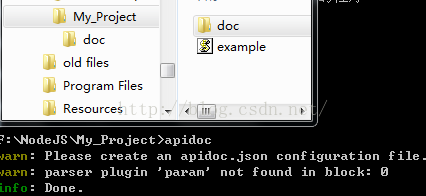
3、这里选用一个javascript例子来说明,新建一个目录my_project,然后在该目录下新建example.js
1)首先,我们对getUser()方法做一个最基本的标注文档
var currentUser = {
name: 'Mary'
};
/**
*@api{get}/user Request User information
*@apiName GetUser
*@apiGroup User
*{
*name:'Paul',
*age:27
*}
*/
function getUser() {
return {
code: 200,
data: currentUser
};
}
function setName(name) {
if (name.length === 0) {
return {
code: 404,
message: 'NameEmptyError'
};
}
currentUser.name = name;
return {
code: 204
};
}
- @api 客户端调用该方法的路径
- @apiName 唯一标识的名称,可以任意命名,推荐命名方式,方法类型和方法名的组合,例如{get}和/user=>GetUser
- @apiGroup 该方法属于的组名。组名将用于导航
注意:以上三个参数是必须的。
好,我们现在转到my_project目录下,在cmd中运行apidoc
apidoc
这里,注意下,如果使用默认的apidoc,它会在当前目录和子目录下搜索所有的文件(可识别的文件包括.js、.java等等),你可以设置文件过滤,可以通过apidoc -h查询更多信息。
打开doc/index.html文件
2)现在我们添加API的响应注释
/**
*@api{get}/user Request User information
*@apiName GetUser
*@apiGroup User
*@apiSuccess{String}name The users name
*/
function getUser() {
return {
code: 200,
data: currentUser
};
}
重新运行apidoc,覆盖doc目录。
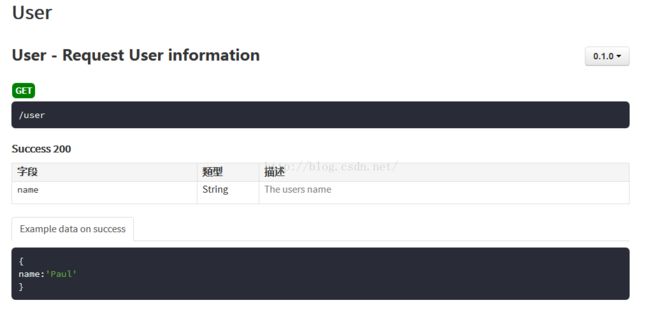
3)增加版本号和示例信息
/**
*@api{get}/user Request User information
*@apiName GetUser
*@apiGroup User
*@apiVersion 0.1.0
*@apiSuccess{String}name The users name
*@apiSuccessExample Example data on success
*{
* name:'Paul'
*}
*/
function getUser() {
return {
code: 200,
data: currentUser
};
}

4)如果要发布新的版本,可能有很多接口信息需要变动。我们新建一个"_apidoc.js"文件,将之前的注释信息放入文件中。
_apidoc.js
/**
*@api{get}/user Request User information
*@apiName GetUser
*@apiGroup User
*@apiVersion 0.1.0
*@apiSuccess{String}name The users name
*@apiSuccessExample Example data on success
*{
* name:'Paul'
*}
*/现在我们在新文件中改变example.js文件
/**
*@api{get}/user Request User information
*@apiName GetUser
*@apiGroup User
*@apiVersion 0.2.0
*@apiSuccess{String}name The users name
*@apiSuccess{Number}age Calculated age from Birthday
*@apiSuccessExample Example data on success
*{
* name:'Paul',
* age:27
*}
*/
function getUser() {
return {
code: 200,
data: currentUser
};
}
不仅可以看0.2.0的版本,还可以与0.1.0的版本对比。
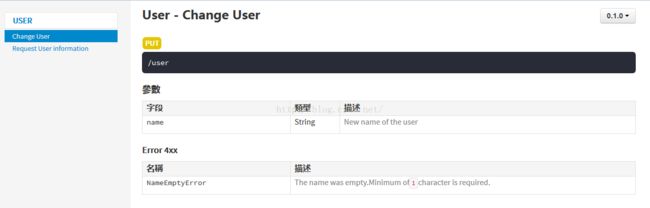
5)给setName()方法增加相关的注释信息
/**
*@api{put}/user Change User
*@apiName PutUser
*@apiGroup User
*@apiVersion 0.1.0
*@apiParam{String}name New name of the user
*@apiError NameEmptyError The name was empty.Minimum of1character is required.
*/
function setName(name) {
if (name.length === 0) {
return {
code: 404,
message: 'NameEmptyError'
};
}
currentUser.name = name;
return {
code: 204
};
}
运行apidoc,打开index页面如下所示。
文章原文:https://speakerdeck.com/rottmann/api-documentation