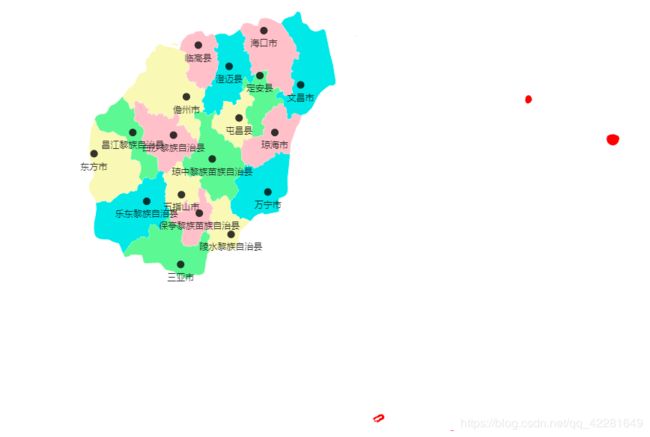
react+echarts做各个省份地图
找了好长时间没找到现成的案例,最后找到了各个省份的json文件遍联想到了上篇写的中国地图那个案例https://blog.csdn.net/qq_42281649/article/details/91489475
嵌套了一下,效果实现了,再次记录一下,希望可以帮到需要的小伙伴。
下图是各个省份的json,也包括js文件。

记录一下代码
Hainan.js
import React, {Component} from 'react'; import './App.css'; import echarts from 'echarts'; import geoJson from './hainan.json'; import {geoCoordMap,provienceData} from "./geo";
class Hainan extends Component {
constructor(props) {
super(props);
this.state = {
}
}
componentDidMount() {
this.initalECharts();
}
initalECharts() {
const provienceData = [
{name: '海口市', area: 'pink', type: 'areaCenterCity'},
{name: '三亚市', area: 'green', type: 'areaCenterCity'},
{name: '文昌市', area: 'blue', type: 'areaCenterCity'},
{name: '定安县', area: 'green', type: 'areaCenterCity'},
{name: '琼海市', area: 'pink', type: 'areaCenterCity'},
{name: '万宁市', area: 'blue', type: 'areaCenterCity'},
{name: '屯昌县', area: 'yellow', type: 'areaCenterCity'},
{name: '澄迈县', area: 'blue', type: 'areaCenterCity'},
{name: '儋州市', area: 'yellow', type: 'areaCenterCity'},
{name: '临高县', area: 'pink', type: 'areaCenterCity'},
{name: '保亭黎族苗族自治县', area: 'pink', type: 'areaCenterCity'},
{name: '白沙黎族自治县', area: 'pink', type: 'areaCenterCity'},
{name: '琼中黎族苗族自治县', area: 'green', type: 'areaCenterCity'},
{name: '陵水黎族自治县', area: 'yellow', type: 'areaCenterCity'},
{name: '乐东黎族自治县', area: 'blue', type: 'areaCenterCity'},
{name: '东方市', area: 'yellow', type: 'areaCenterCity'},
{name: '昌江黎族自治县', area: 'green', type: 'areaCenterCity'},
{name: '五指山市', area: 'yellow', type: 'areaCenterCity'},
{name: '三沙市', area: '东北大区', type: 'areaCenterCity'},
{name: '西沙群岛', area: '东北大区', type: 'areaCenterCity'},
{name: '南沙群岛', area: '东北大区', type: 'areaCenterCity'},
{name: '中沙群岛', area: '东北大区', type: 'areaCenterCity'}
];
/*for(let item of provienceData) {
if (item.area === '1') {
alert(1);
}
}*/
echarts.registerMap('hainan', geoJson);
for(let item of provienceData){
if(item.area === 'blue'){
item.itemStyle = {
normal: {
areaColor: "#0CE4E4",
},
emphasis: {
areaColor: "#0CE4E4",
}
}
}else if(item.area === 'pink'){
item.itemStyle = {
normal: {
areaColor: "#F4C3CB",
},
emphasis: {
areaColor: "#F4C3CB",
}
}
}else if(item.area === 'green'){
item.itemStyle = {
normal: {
areaColor: "#8EF48E",
},
emphasis: {
areaColor: "#8EF48E",
}
}
}else if(item.area === 'yellow'){
item.itemStyle = {
normal: {
areaColor: "#F7F7B5",
},
emphasis: {
areaColor: "#F7F7B5",
}
}
}else {
item.itemStyle = {
normal: {
areaColor: "red",
},
emphasis: {
areaColor: "red",
}
}
}
}
//初始化ECharts实例
const myChart = echarts.init(document.getElementById('mainMap'));
myChart.setOption({
geo: {
map: 'hainan',
roam: false,
zoom: 1.2,
tooltip: {
show: false, //不显示提示标签
},
label: {
normal: {
show: false,//显示省份标签
textStyle:{color:"#c71585"}//省份标签字体颜色
},
emphasis: {//对应的鼠标悬浮效果
show: false,
textStyle:{color:"#800080"}
}
},
itemStyle: {
normal: {
borderWidth: .5,//区域边框宽度
borderColor: '#fff',//区域边框颜色
areaColor:"#ffefd5",//区域颜色
label:{show:false}
},
emphasis: {
show: false,
borderWidth: .5,
borderColor: '#4b0082',
areaColor: "#ffdead",
}
},
},
series: [
{
type: 'scatter', //'line'(折线图) | 'bar'(柱状图) | 'scatter'(散点图) | 'k'(K线图)
//'pie'(饼图) | 'radar'(雷达图) | 'chord'(和弦图) | 'force'(力导向布局图) | 'map'(地图)
coordinateSystem: 'geo',
data: this.convertData(provienceData),
symbolSize: 10,
symbolRotate: 40,
label: {
normal: {
formatter: '{b}',
position: 'bottom',
show: true
},
emphasis: {
show: false
}
},
tooltip: {
show: false, //不显示提示标签
formatter: '{c}', //提示标签格式
backgroundColor: "#fff",//提示标签背景颜色
borderColor: '#ccc',
borderWidth: 5,
textStyle:{color:"#000"} //提示标签字体颜色
},
itemStyle: {
normal: {
color: 'black'
}
}
},
{
type: 'map',
mapType: 'hainan',
roam: false,
zoom: 1.2,
tooltip: {
show: false, //不显示提示标签
},
label: {
normal: {
show: false //显示省份标签
},
emphasis: {
show: false,
}
},
itemStyle: {
//正常样式
normal: {
borderWidth: .2, //区域边框宽度
borderColor: '#fff', //区域边框颜色
label:{show:false}
},
//鼠标事件区块样式
emphasis: {
show: false,
}
},
data: provienceData
}
],
});
myChart.on('click',function (params) {
alert(params.name);
/*const { dispatch } = this.props;
dispatch({
type: 'overview/select',
payload: params.name,
})*/
});
}
convertData(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].area),
area: data[i].area,
type: data[i].type,
});
}
}
console.log(res);
return res;
}
render() {
return (
<div className="App">
<div id="mainMap" style={{width:'100vm',height:'90vh'}} ></div>
</div>
);
}
}
export default Hainan;
App.css
.App {
text-align: center; }
.App-logo {
animation: App-logo-spin infinite 20s linear;
height: 80px; }
.App-header {
background-color: #222;
height: 150px;
padding: 20px;
color: white; }
.App-title {
font-size: 1.5em; }
.App-intro {
font-size: large; }
@keyframes App-logo-spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); } }
gen.js(各个地区的经纬度可百度查询)
const provienceData = [
];
const geoCoordMap = {
'三亚': [109.511909, 18.252847],
'海口': [110.35, 20.02],
'文昌': [110.72, 19.61],
'定安': [110.31, 19.68],
'琼海': [110.46, 19.25],
'万宁': [110.39, 18.8],
'屯昌': [110.1, 19.36],
'澄迈': [110, 19.75],
'儋县': [109.57, 19.52],
'临高': [109.69, 19.91],
'保亭': [109.7, 18.64],
'白沙': [109.44, 19.23],
'琼中': [109.83, 19.05],
'陵水': [110.02, 18.48],
'崖县': [109.5, 18.25],
'乐东': [109.17, 18.73],
'东方': [108.64, 19.09],
'昌江': [109.03, 19.25], };
export {provienceData, geoCoordMap}
效果图有点丑还没有调试。