使用 纯JQuery 进行 表单 验证
对于JavaScript而言,进行表单数据的验证可谓是很有必要的,而且一般我们都会在网页上先进行一下表单验证,然后服务器端再次进行验证,来确保用户提交数据的准确性。下面就来分享一个JQuery实现的表单验证。
本文的大纲为:
-
- 制作表单
- 正式的表单验证
- 优化效果
- 完整的例子
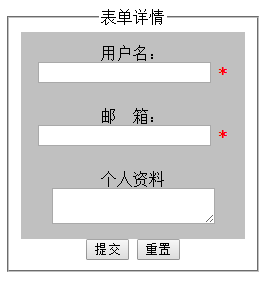
制作表单
- 要想实现表单验证,前提是得有个表单了。
<form method="post" action="">
<fieldset>
<legend>表单详情legend>
<div class="int">
<label for="username">用户名:label>
<input type="text" id="username" class="required" />
div>
<div class="int">
<label for="email">邮 箱:label>
<input type="email" id="email" class="required">
div>
<div class="int">
<label for="persininfo">个人资料label>
<textarea type="text" id="personinfo" >textarea>
div>
<div class="sub">
<input type="submit" value="提交" id="send">
<input type="reset" id="res">
div>
fieldset>
form>-
小红点?
想必眼睛雪亮的你一经发现了后面的小红点,这就是我们定义了
input标签里面required类属性值的原因,这样可以显得我们的表单更加的人性化,更加的美观。
使用到的JQuery代码如下:
// 首先添加非空验证小红点
$("form :input.required").each(function(){
var $required = $("*");
$(this).parent().append($required);
});正式的表单验证
- 使用markdown的流程图进行演示吧,思路如下
Created with Raphaël 2.1.0用户名符合规范?邮箱是否符合规范?表单验证结束报错提示输出报错提示输出yesnoyesno
- 使用JQuery也是比较简单的,只要是思路有了,剩下的就是些语法问题。
// 下面添加每个元素的特定的验证规则
$("form :input").blur(function(){
var $parent = $(this).parent();
// 验证用户名
if($(this).is("#username")){
if(this.value=="" || this.value.length<6){
var errmsg = "请至少输入6位的用户名!";
$parent.append(""+errmsg+"");
}else{
var rightmsg = "输入数据正确!";
$parent.append(""+rightmsg+"");
}
}
// 验证邮箱
if($(this).is("#email")){
if(this.value==""|| (this.value!=""&& !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value))){
var errmsg = "请输入正确的邮箱格式!";
$parent.append(""+errmsg+"");
}else{
var rightmsg = "输入正确!";
// $parent.append(""+rightmsg+"");
$parent.append(""+rightmsg+"");
}
}
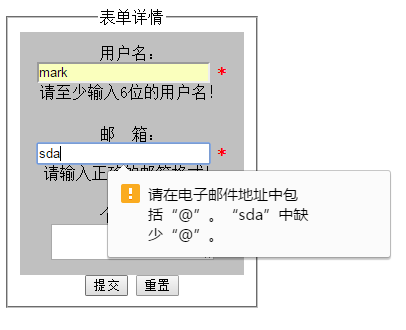
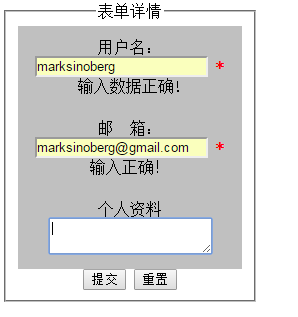
});- 界面效果
优化效果
现在出错提示已经有了,但是如果我们修正了input标签里面的数据,错误提示仍然会存在,所以我们需要在其失去鼠标焦点的时候将出错的提示语句删掉。所以我们需要为form :input.required标签们添加一个blur事件。
// 失去焦点之后删除之前的数据提示
$("form :input.required").blur(function(){
var $parent = $(this).parent();
// $parent.find(".error").remove();
if($(this).is("#username")){
if(this.value=="" || this.value.length<6){
// var errmsg = "请至少输入6位的用户名!";
// $parent.append(""+errmsg+"");
}else{
$parent.find(".error").remove();
}
}
// 验证邮箱
if($(this).is("#email")){
if(this.value==""|| (this.value!=""&& !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value))){
// var errmsg = "请输入正确的邮箱格式!";
// $parent.append(""+errmsg+"");
}else{
$parent.find(".error").remove();
}
}
})完整的例子
<html>
<head>
<meta charset="utf-8">
<title>表单的选项验证title>
<script type="text/javascript" src="jquery-2.2.4.min.js">script>
<style>
.int {
width: 200px;
padding: 12px;
background-color: silver;
}
.container {
width: 240px;
align-content: center;
display: block;
}
.high {
color: red;
}
style>
head>
<body>
<div align="center" class="container">
<form method="post" action="">
<fieldset>
<legend>表单详情legend>
<div class="int">
<label for="username">用户名:label>
<input type="text" id="username" class="required" />
div>
<div class="int">
<label for="email">邮 箱:label>
<input type="email" id="email" class="required">
div>
<div class="int">
<label for="persininfo">个人资料label>
<textarea type="text" id="personinfo" >textarea>
div>
<div class="sub">
<input type="submit" value="提交" id="send">
<input type="reset" id="res">
div>
fieldset>
form>
div>
<script>
// 首先添加非空验证小红点
$("form :input.required").each(function(){
var $required = $("*");
$(this).parent().append($required);
});
// 下面添加每个元素的特定的验证规则
$("form :input").blur(function(){
var $parent = $(this).parent();
// 验证用户名
if($(this).is("#username")){
if(this.value=="" || this.value.length<6){
var errmsg = "请至少输入6位的用户名!";
$parent.append(""+errmsg+"");
}else{
var rightmsg = "输入数据正确!";
$parent.append(""+rightmsg+"");
}
}
// 验证邮箱
if($(this).is("#email")){
if(this.value==""|| (this.value!=""&& !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value))){
var errmsg = "请输入正确的邮箱格式!";
$parent.append(""+errmsg+"");
}else{
var rightmsg = "输入正确!";
// $parent.append(""+rightmsg+"");
$parent.append(""+rightmsg+"");
}
}
});
// 失去焦点之后删除之前的数据提示
$("form :input.required").blur(function(){
var $parent = $(this).parent();
// $parent.find(".error").remove();
if($(this).is("#username")){
if(this.value=="" || this.value.length<6){
// var errmsg = "请至少输入6位的用户名!";
// $parent.append(""+errmsg+"");
}else{
$parent.find(".error").remove();
}
}
// 验证邮箱
if($(this).is("#email")){
if(this.value==""|| (this.value!=""&& !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value))){
// var errmsg = "请输入正确的邮箱格式!";
// $parent.append(""+errmsg+"");
}else{
$parent.find(".error").remove();
}
}
})
script>
body>
html>在实际的开发中,表单验证是非常的实用的,希望这段文字能帮到需要帮助的人。