DOM、BOM
事件对象必须在一个事件调用的函数里面使用才有内容
函数是不是事件函数是由调用时决定的
事件从触发到完成响应一般分为3个阶段:捕获阶段,目标阶段,和冒泡阶段。
![]()
什么是DOM?
DOM是Document Object Model(文档对象模型)的缩写,是W3C的标准,它定义了访问HTML和XML文档的标准:“W3C文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM标准被分为3个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对XML文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
什么是HTML DOM?
HTML DOM 是:
- HTML 的标准对象模型
- HTML 的标准编程接口
- W3C 标准
HTML DOM定义了所有HTML元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM是关于如何获取、修改、添加或删除HTML元素的标准
如何去优化DOM结构?
把DOM和Javascript各自想象成一个岛屿,它们之间用收费桥梁连接因此要避免去操作DOM,还要减少去访问DOM的次数。
document.getElementsById(‘btn’).onclick
1.4.2、IE事件模型
IE的事件模型没有捕获阶段的,先执行元素的监听函数,然后事件的目标元素上升一直到document。只有IE浏览器能使用。
捕获:
标准:addEventListener(事件名称,事件函数,是否捕获) 默认false冒泡,事件名称没on,顺序执行,this指向对象
IE: attachEvent(事件名称,事件函数) 没有捕获,事件名称有on,事件是倒序执行,this指向window
解除绑定:
标准: removeEventListener (事件名称,事件函数,是否捕获)
IE: detachEvent (事件名称,事件函数 );
1.4.3、DOM2级事件模型:
现代浏览器(IE9以下不算)都遵 循了这个规范。
W3C制定的事件模型中,一次事件的发生包含三个过程:
a、事件捕获阶段。事件被从document一直向下传播到目标元素,在这过程中依次检查经过的节点是否注册了该事件的监听函数,若有就执行。
b、事件处理阶段。事件到达目标元素,执行目标元素的事件处理函数.
c、事件冒泡阶段。事件从目标元素上升一直到达document,同样依次检查经过的节点是否注册 了该事件的监听函数,有则执行。
注意:所有的事件类型都会经历事件捕获阶段,但是只有部分事件会经历事件冒泡阶段,例如 submit事件就不会被冒泡。为了最大程度兼容各种浏览器,一般都是将事件处理函程序添加到事件流的冒泡阶段。
1、事件委托
利用冒泡事件,把一个元素响应事件(click、keydown......)的函数委托到另一个元素,比如ul里面有很多li,给li添加点击事件,可以委托给ul
委托的优点
1. 减少内存消耗
2. 动态绑定事件:因为事件是绑定在父层的。
2、阻止冒泡:
event是事件对象,但是只有IE支持,var oEvent=ev||event,不能反过来,因为var oEvent=ev||event中的||是遇真返回,返回第一个Boolean类型为true的值
在IE中执行var oEvent = ev || event;时,ev为undefined,即为false,而event为true。所以返回的是它所支持的event。在其他浏览器中,第一个ev为true,直接返回,不用理会后面的event。
而反过来写,var oEvent = event || ev;
IE下不会报错,直接返回第一个为true的event
但在其他浏览器中,event没有被定义,直接报错。
ev.cancelBubble = true阻止冒泡,只支持IE浏览器
event.stopPropagation( )阻止冒泡,W3C标准
evevt.preventDefault() :取消事件的默认行为,比如点击a标签默认跳转链接,点击button默认提交
event.target存着发生事件的目标元素
currentTarget:事件处理程序当前正在处理的事件的那个元素
1.4.4、DOM常见操作:
DOM操作(文档对象模型,标准化组织W3C)DOM学习
1、DOM创建
document.createElement(‘div1’)
document.createTextNode(‘div2’)
2、DOM查询
// 返回当前文档中第一个类名为 "myclass" 的元素
document.querySelector(‘.myclass’)
// 返回一个文档中所有的class为"note"
document.querySelectorAll(‘div.note’)
3、获取元素
var A = document.getElementById('x');
var A = document.getElementsByClassName('x');
var A = document.getElementsByTagName('x');
兼容的获取第一个子元素节点方法:
var first=ele.firstElementChild||ele.children[0];
3、DOM添加、删除、替换、插入、克隆
a.appendChild(e);// 添加子元素
a.removeChild(e);// 删除子元素
ele.replaceChild(el1, el2);// 替换子元素
parentElement.insertBefore(newElement, referenceElement);// 插入子元素
//克隆元素
ele.cloneNode(true) //该参数指示被复制的节点是否包括原节点的所有属性和子节点
4、属性操作
// 获取一个{name, value}的数组
var attrs = el.attributes;
// 获取、设置属性
var c = el.getAttribute('class');
el.setAttribute('class', 'highlight');
// 判断、移除属性
el.hasAttribute('class');
el.removeAttribute('class');
// 是否有属性设置
el.hasAttributes();
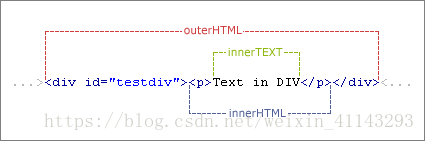
比如对于这样一个HTML元素:
· innerHTML:内部HTML,content
;
· outerHTML:外部HTML,
· innerText:内部文本,content;
· outerText:内部文本,content;
上述四个属性不仅可以读取,还可以赋值。outerText和innerText的区别在于outerText赋值时会把标签一起赋值掉,另外xxText赋值时HTML特殊字符会被转义。
jQuery的.html()会调用.innerHTML来操作,但同时也会catch异常,然后用.empty(), .append()来重新操作。 这是因为IE8中有些元素(比如input等)的.innerHTML是只读的
BOM(浏览器对象模型)
https://www.cnblogs.com/2010master/p/5824215.html
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分。
我们将学到与浏览器窗口交互的一些对象,例如可以移动、调整浏览器大小的window对象,可以用于导航的location对象与history对象,可以获取浏览器、操作系统与用户屏幕信息的navigator与screen对象,可以使用document作为访问HTML文档的入口,管理框架的frames对象等。
1、Window对象
window.open(url,target,param);
// url 要打开的地址
//target 新窗口的位置 _blank _self _parent(父框架)
//param 新窗口的一些设置
//返回值,新窗口的句柄
关闭窗口:window.close();
2、定时器
延迟执行 setTimeout( [string | function] code, interval);
clearTimeout([number] intervalId);
定时执行 var timerId = setInterval(code, interval);
clearInterval(timerId); //清除定时器
3、offset系列方法
1.offsetWidth,offsetHeight(组成width+padding+border)
->offsetHeight和style.height的区别
1) demo.style.height只能获取行内样式,否则无法获取到
2) .style.height是字符串(有单位px), offsetHeight是数值(无单位)
3.).style.height可以设置行内样式,但offsetHeight是只读属性,不可设置,所以:demo.style.height获取 某元素的真实高度/宽度,用.style.height来设置高度/宽度
2. offsetLeft,offsetTop
构成: 1,到距离自身最近的(带有定位的)父元素的 左侧/顶部
2,如果所有父级元素都没有定位,则以body为准
3,offsetLeft是自身border左侧到父级padding左侧的距离
->offsetLeft和style.left的区别
1,style.left只能获取行内样式
2,offsetLeft只读,style.left可读可写
3,offsetLeft是数值,style.left是字符串并且有单位px
4,如果没有定位,style.left获取的数值可能是无效的
5,最大的区别:offsetLeft以border左上角为基准, style.left以margin左上角为基准
3.offsetParet
构成:1. 返回该对象距离最近的带有定位的父级元素
2. 如果当前元素的所有父级元素都没有定位(position为absolute或relative),那么offsetParent为body
3. offsetLeft获取的就是相对于offsetParent的距离
与parentNode的区别:
parentNode始终指向的是当前元素的最近的父元素,无论定位与否
4、scoll系列方法
1. scollHeight,scollWidth
对象内部的实际内容的高度/宽度(不包括border)
2. scollTop,scollLeft
被卷去部分的顶部/左侧 到 可视区域 顶部/左侧 的距离
3.onscoll
滚动条触发事件
4.页面滚动坐标
VarscrollTop=window.pageYoffset||document.documentElement.scrollTop || document.body.scrollTop || 0;
5、client事件
clientX和clientY获取鼠标在可视区域的位置clientX = width + padding,clientY = height + padding clientLeft边框的宽度,若有滚动条的话,包括滚动条
6、事件参数ev
当事件发生的时候,系统会自动的给事件处理函数传递一个参数,会提供事件相关的一些数据
ev=ev||event
e.pageX和e.pageY
获取鼠标在页面中的位置,pageX = clientX + 页面滚动出去的距离
7、获取计算后样式的求方法
W3C标准:window.get ComputedStyle(element, null)[属性]
IE浏览器:element.currentStyle[属性]
封装浏览器兼容性函数
function getStyle(element, attr) {
if(window.getComputedStyle) {
return window.getComputedStyle(element, null)[attr];
} else {
return element.currentStyle[attr];
}
}
8、关于事件
1.target:始终是点击的元素(IE8及之前是srcElement)
currentTarget:执行事件处理函数的元素
this:始终和currentTarget一样
2.事件冒泡
addEventListener(eventname,callback,true)->捕获
addEventListener(eventname,callback,false)->冒泡
阻止冒泡
ev.stopPropagation(),IE8之前ev.cancleBubble=true
阻止默认样式
ev.preventDefault(),IE8之前ev.returnValue=false