flask+gunicorn+nginx 完成阿里云服务器部署
一、登录自己的阿里云账号(地址是 https://account.aliyun.com/login/qr_login.htm?spm=5176.12825654.amxosvpfn.21.3dbd2c4azOfcFt&oauth_callback=https%3A%2F%2Fwww.aliyun.com%2F%3Futm_content%3Dse_1000301881&aly_as=atA-Kxvb)
二、点击右上角控制台查看自己购买的服务器
三、查看自己购买的服务器信息
该服务器的采用的系统是centos+宝塔应用
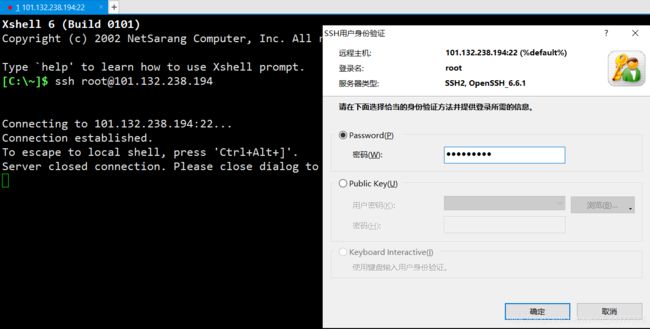
四、打开Xshell软件(采用ssh远程连接服务器)
五、在Xshell终端输入命令(ssh [email protected])
默认情况下账号都是root,为最大权限,@后面接的是服务端的公网地址
六、输入密码,密码为自己阿里云账号密码
连接成功后会有如下提示:
此时就可以远程控制服务端了,不需要经常性打开阿里云控制台页面
七、接下来就是在就是在centos下安装python3了(本人采用的是python3.6版本)
1.下载
wget https://www.python.org/ftp/python/3.6.5/Python-3.6.5.tgz
2.安装zlib-devel包(后面安装pip需要用到,这里先下载,后面就不用重复编译)
yum install zlib-devel
3.解压:
tar -xvf Python-3.6.5.tgz
4.创建python3 目录
mkdir -p /usr/local/python3
5.将解压文件移动到 usr/local目录下
mv Python-3.6.5 /usr/local
6.转到解压文件夹下
cd /usr/local/Python-3.6.5
7.配置安装目录
./configure --prefix=/usr/local/python3
8.编译源码及安装
make && make install
9.配置软连接
ln -s /usr/local/python3/bin/python3 /usr/bin/python3
10.转到根目录
cd /
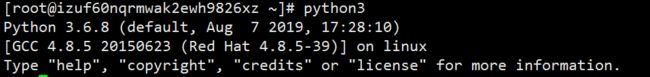
11.输入python3,看是否提示如下信息显示python3.6.5,表示安装成功(因为linux系统默认自带python2,输入python的话,会进入python2,后面安装都pip都要指定pip3 安装,或者在虚拟环境中用pip)
12.安装pip
yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-deve
八、安装并且使用虚拟环境
1.安装虚拟环境
pip3 install virtualenv
2.创建虚拟环境
安装后,创建一个虚拟环境: virtualenv +目录名
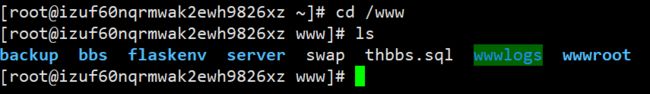
我这里创建到www下面的:创建了一个名叫flaskenv的虚拟环境,分两步执行,centos就自带www目录,就不需要创建了
cd /www
virtualenv flaskenv #这里就代表创建了一个
此时目录下就有这个flaskenv目录

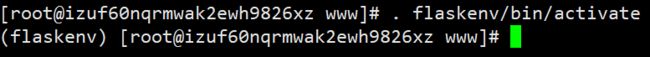
3.进入虚拟环境:.是当前目录 env是创建的虚拟环境目录,下面是有bin目录,执行activate,进入虚拟环境
. falskenv/bin/activate
进入后会发现,前面有创建的虚拟环境名字,以后只要进入虚拟环境操作,就只会在当前环境中有效,换句话就是与其他环境隔离开来,比如不同版本之间的程序就不会互相影响。

4.接下来测试当前虚拟环境版本:
python -V
只要你虚拟环境是python3.6就是配置成功了。如果不是3.6的话,可采用
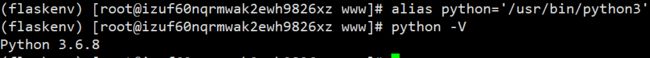
alias python='/usr/bin/python3'
5.切换python3环境,此时再输入python -V
如果显示下图,表示成功切换python3.6
10.4 安装gunicorn(独角兽)因为待会你要用这个程序运行flask程序,让网站运行起来,必须装,或者用uwsgi
pip install gunicorn #如果出现莫名的错误可采用pip3 install gunucorn
10.5:虚拟环境的退出
deactivate
安装过程可能会出现其他莫名其妙的问题,大多数把错误原因拿去搜索,都能解决。
十一、将本地项目上传到阿里云服务器
将本地项目上传到服务器的方法有很多种,例如git、Winscp
下面是采用Winscp利用sftp协议上传的

11.打开Winscp软件,会跳出一个登录界面

提示
主机名:输入的是公网地址
用户名:输入root
密码:阿里云账号密码
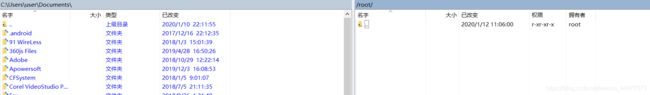
12.连接成功之后就会显示下图
左边是自己电脑本地的目录,右边是阿里云服务端的目录
这时候就可以直接采用拖拉的方式将自己本地的flask项目拉到阿里云这一边(建议是拉到/www目录下)
十二、在flask项目中创建一个启动文件,我这里用到的是manage.py
在manage.py文件中写下如下代码:
from flask_script import Manager
from app import create_app
app = create_app()
manage = Manager(app)
if __name__ == '__main__':
manage.run()
其中在app.py文件中create()函数中返回的是一个flask的app对象
十三、安装第三方库
一般项目开发的时候我们都是采用虚拟环境运行一个项目,这样的好处是一个虚拟环境所装的第三方库对这个项目而言是不多余的
在本地开发环境中cmd命令中跳到本地项目路径,如下以下命令:
pip freeze requirements.txt
此时本地文件中会多出一个requirements.txt的文件,文件内容为:
然后将该文件利用Winscp拖拉到服务端项目目录路径下

在服务端中在项目路径下输入
pip install -r requirements.txt
则会安装该文件夹中所有的库。大多数情况下并不能全部顺利安装成功,这时候就采用
python manage.py runserver 本地调试,看看缺少那些包再一个个pip install安装进去
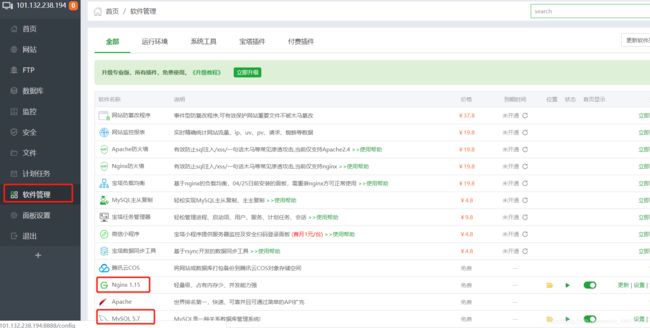
十四、利用宝塔安装mysql和nginx
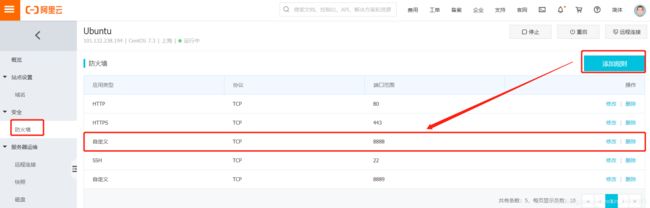
1 打开阿里云服务台
2. 添加8888端口

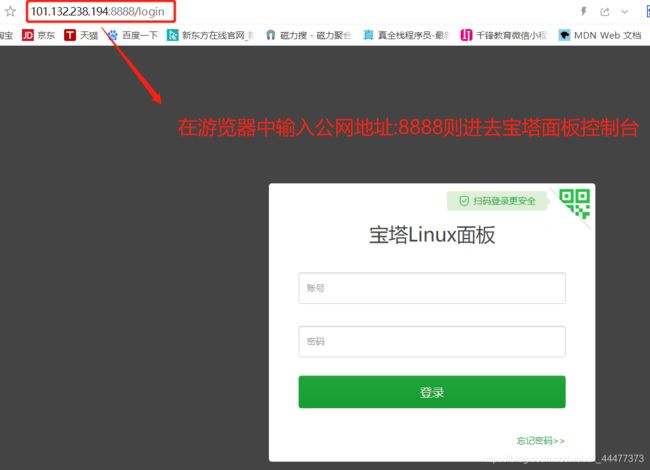
- 登录宝塔界面

备注:如果忘记自己宝塔的账号密码可通过ssh终端输入如下命令查询
/etc/init.d/bt default
结果图如下:
- 修改mysql数据库密码
在XShell中验证mysql是否成功安装同时密码是否修改成功,如果出现如下图则安装成功

十五、导入本地数据库
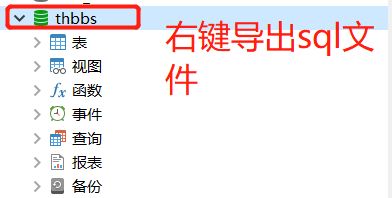
- 打开navicat软件
- 导入数据库结构与数据
mysql -u root -p
mysql>use 数据库
然后使用source命令,后面参数为脚本文件(如这里用到的.sql)
mysql>source thbbs.sql
十五、启动gunicorn
用gunicorn启动manage的实例化,就能把我们的flask运行起来,再去配合Nginx就能访问网站了
进入虚拟环境:
cd /www
. flaskenv/bin/activate
因为启动文件是在项目目录下,所以要跳到项目路径
cd bbs
启动gunicorn:-b是绑定启动地址和端口 mange:app是 上面制作的manage启动文件,app是实例化的对象,也就是flask里面的app.run(),也可以直接找目录,进入目录,用文件名:app也可以。
gunicorn -b 127.0.0.1:5000 manage:app
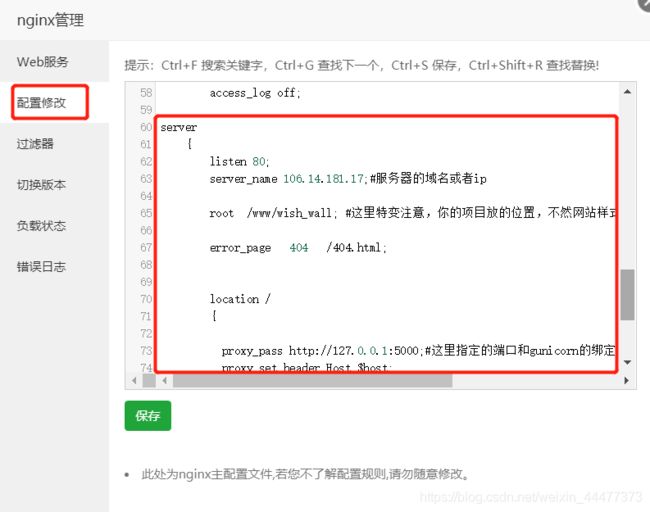
十六、宝塔下配置nginx文件
server替换的代码如下:
server
{
listen 80;
server_name 106.14.181.17;#服务器的域名或者ip
root /www/wish_wall; #这里特变注意,你的项目放的位置,不然网站样式加载不上,我是放在www下的,wish_wall
error_page 404 /404.html;
location /
{
proxy_pass http://127.0.0.1:5000;#这里指定的端口和gunicorn的绑定的端口必须一致
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
十七、最终可以通过外网访问自己的网站