DevExpress-GridControl控件-GridView使用
GridControl在不同版本(目前使用14.1.8)提供了多种不同的视图,它不仅比DataGridView强大,而且在数据加载性能各方面也有了很大的提升。
在此对之前的研究做一份整理记录,以备后用。
------------------------------ 强大的分割线 ------------------------------
表格控件:GridView相当于DataGridView效果,算是GridControl最常使用到的视图。
以下分实现功能进行总结:
1. 添加CheckBox到行头处
gridView1.OptionsSelection.CheckBoxSelectorColumnWidth = 40;
gridView1.OptionsSelection.MultiSelect = true;
gridView1.OptionsSelection.MultiSelectMode = DevExpress.XtraGrid.Views.Grid.GridMultiSelectMode.CheckBoxRowSelect;
gridView1.OptionsSelection.ShowCheckBoxSelectorInColumnHeader = DevExpress.Utils.DefaultBoolean.True;效果图:
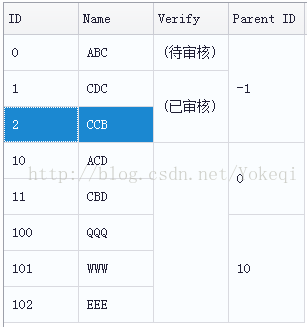
2.合并行
gridView1.OptionsView.AllowCellMerge = true;3.重绘(GridView)标题CheckBox样式
private void YnGridView_CustomDrawColumnHeader(object sender, ColumnHeaderCustomDrawEventArgs e)
{
if (e.Column != null && e.Column.Name == "DX$CheckboxSelectorColumn" && this.OptionsSelection.ShowCheckBoxSelectorInColumnHeader != DefaultBoolean.False)
{
bool value = (this.SelectedRowsCount == this.DataRowCount);
RepositoryItemCheckEdit repositoryCheck = null;
if (e.Column.RealColumnEdit == null)
{
repositoryCheck = new RepositoryItemCheckEdit();
}
else
{
repositoryCheck = e.Column.RealColumnEdit as RepositoryItemCheckEdit;
}
e.Info.InnerElements.Clear();
e.Painter.DrawObject(e.Info);
DrawCheckBox(repositoryCheck, e.Graphics, e.Bounds, value);
e.Handled = true;
}
}
protected void DrawCheckBox(RepositoryItemCheckEdit edit, Graphics g, Rectangle r, bool value)
{
DevExpress.XtraEditors.ViewInfo.CheckEditViewInfo info;
DevExpress.XtraEditors.Drawing.CheckEditPainter painter;
DevExpress.XtraEditors.Drawing.ControlGraphicsInfoArgs args;
info = edit.CreateViewInfo() as DevExpress.XtraEditors.ViewInfo.CheckEditViewInfo;
painter = edit.CreatePainter() as DevExpress.XtraEditors.Drawing.CheckEditPainter;
info.EditValue = value;
info.Bounds = r;
info.CalcViewInfo(g);
args = new DevExpress.XtraEditors.Drawing.ControlGraphicsInfoArgs(info, new DevExpress.Utils.Drawing.GraphicsCache(g), r);
painter.Draw(args);
args.Cache.Dispose();
}
4.添加(GridView)无数据水印
protected override void RaiseCustomDrawEmptyForeground(CustomDrawEventArgs e)
{
if (this.RowCount == 0 && !e.Handled)
{
Image img = Properties.Resources.水印_无数据;
RectangleF actualRectF;
int actualHeight = e.Bounds.Height - 26;
if (e.Bounds.Width < img.Width || actualHeight < img.Height)
{
// 当前区域小于图片大小,进行缩放。
float factor1 = e.Bounds.Width * 1f / img.Width;
float factor2 = actualHeight * 1f / img.Height;
float factor = Math.Min(factor1, factor2);
float x = (e.Bounds.Width - img.Width * factor) / 2;
float y = (e.Bounds.Height - img.Height * factor) + 26 / 2;
actualRectF = new RectangleF(x, y, img.Width * factor, img.Height * factor);
}
else
{
actualRectF = new RectangleF((e.Bounds.Width - img.Width) / 2f, (actualHeight - img.Height) / 2f + 26, img.Width, img.Height);
}
e.Graphics.DrawImage(img, actualRectF);
e.Handled = true;
}
base.RaiseCustomDrawEmptyForeground(e);
}
效果图:
5. 重绘(GridView)选中行与悬停行
private int hotTrackRow = DevExpress.XtraGrid.GridControl.InvalidRowHandle;
public int HotTrackRow
{
get
{
return hotTrackRow;
}
set
{
if (hotTrackRow != value)
{
int prevHotTrackRow = hotTrackRow;
hotTrackRow = value;
if (this.ActiveEditor != null)
{
this.PostEditor();
}
this.RefreshRow(prevHotTrackRow);
this.RefreshRow(hotTrackRow);
if (hotTrackRow >= 0)
{
GridControl.Cursor = Cursors.Hand;
}
else
{
GridControl.Cursor = Cursors.Default;
}
}
}
}
private void YnGridView_MouseMove(object sender, MouseEventArgs e)
{
GridHitInfo info = this.CalcHitInfo(new Point(e.X, e.Y));
if (info.InRowCell)
{
HotTrackRow = info.RowHandle;
}
else
{
HotTrackRow = DevExpress.XtraGrid.GridControl.InvalidRowHandle;
}
}
private void YnGridView_MouseLeave(object sender, EventArgs e)
{
HotTrackRow = DevExpress.XtraGrid.GridControl.InvalidRowHandle;
}
protected override DevExpress.Utils.AppearanceObject GetRowCellStyle(int rowHandle, GridColumn column, GridRowCellState state, AppearanceObject appearance)
{
if (rowHandle == HotTrackRow)
{
appearance.BackColor = SkinManager.CurrentSkin.GridViewBorderStyle.HoverRowBackColor;
appearance.ForeColor = SkinManager.CurrentSkin.GridViewBorderStyle.HoverRowForeColor;
}
else if (rowHandle == this.FocusedRowHandle || this.IsRowSelected(rowHandle))
{
appearance.BackColor = SkinManager.CurrentSkin.GridViewBorderStyle.SelectedRowBackColor;
appearance.ForeColor = SkinManager.CurrentSkin.GridViewBorderStyle.HoverRowForeColor;
}
return base.GetRowCellStyle(rowHandle, column, state, appearance);
}
效果图:
另外还可参考:GridControl常见用法