- Unity3D Shader在GPU上是如何执行的详解
Thomas_YXQ
unity游戏引擎服务器架构算法
前言Unity3D是一款广泛应用于游戏开发的跨平台开发引擎,它提供了丰富的功能和工具来帮助开发者创建高质量的游戏。其中一个重要的功能就是Shader,它可以用来控制对象的渲染效果。在Unity3D中,Shader是在GPU上执行的,那么它是如何工作的呢?本文将详细解释Unity3DShader在GPU上的执行过程,并给出一些相关的技术详解和代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点
- Unity Shader入门笔记
zolin7
Unityshaderunitycg
学习资料:https://onevcat.com/2013/07/shader-tutorial-1/猫都能学会的Unity3DShader入门指南(一)(二)学习资料:http://98jy.net/article/24Unityshader教程-第一课~第六课Shader概述1.Shader(着色器):实际上就是一小段给GPU执行的程序。它负责将输入的Mesh(网格)以指定的方式和输入的贴图或
- Unity3D Shader官方教程翻译(一)
夜色。
U3D优化/着色器shaderreferencepropertiesfunctioncolorsvariables
Unity3DShader官方教程翻译ShaderReference着色参考ShadersinUnitycanbewritteninoneofthreedifferentways:Unity3D着色器,可以写在三种不同的方式之一:assurfaceshaders,asvertexandfragmentshadersandasfixedfunctionshaders.表面着色,顶点和片段着色器和作为
- Unity3d Shader实现圆形头像
阳光下的我眯起了眼睛
Unity3dShader实现圆形头像设计需要头像显示圆形,但是默认图片类型都是矩形。因为没有美术兄弟帮助所以自己搜了方法,结合在一起实现。一、在Unity中需要配合使用材质(Material)和UnityShader来实现。(1)创建一个材质;1.jpeg(2)创建一个UnityShader,并把它赋值给材质;2.jpegShader"Self/Circular"{Properties{_Mai
- Unity3Dshader中的RenderType
沉迷代码的小程序员
Opaque:用于大多数着色器(法线着色器、自发光着色器、反射着色器以及地形的着色器)。Transparent:用于半透明着色器(透明着色器、粒子着色器、字体着色器、地形额外通道的着色器)。TransparentCutout:蒙皮透明着色器(TransparentCutout,两个通道的植被着色器)。Background:Skyboxshaders.天空盒着色器。Overlay:GUITextur
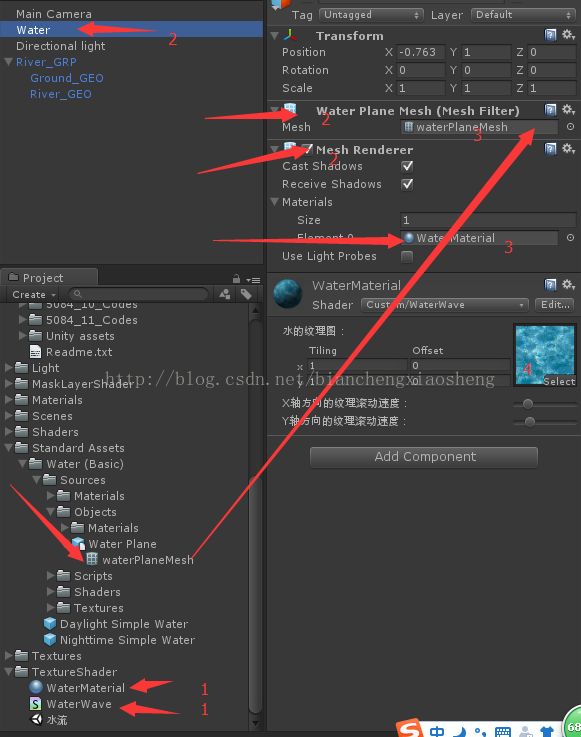
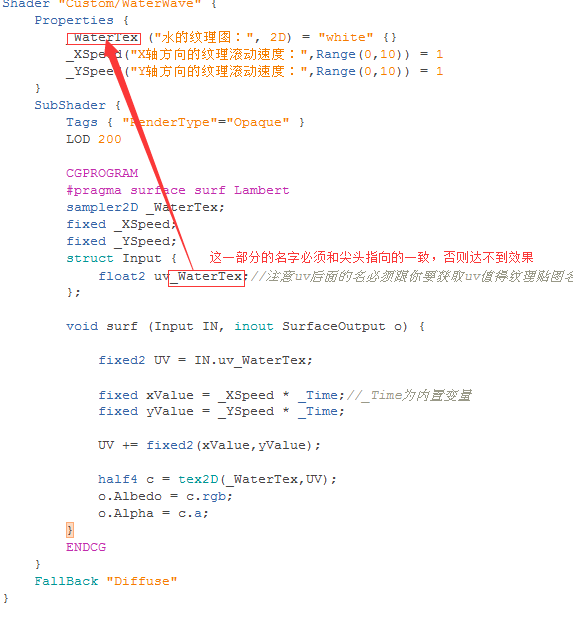
- 【Unity3D】卷轴特效
little_fat_sheep
Unity3D卷轴特效圆柱卷屏旋轮线Unity3D
1原理当一个圆在地面上沿直线匀速滚动时,圆上固定点的运动轨迹称为旋轮线(或摆线、圆滚线)。本文实现的卷轴特效使用了旋轮线相关理论。以下是卷轴特效原理及公式推导,将屏幕坐标(x)映射到纹理坐标(u)。注意:屏幕坐标x值域为[0,ScreenWidth],这里已归一化到[0,1]。本文代码资源见→Unity3DShader卷轴滚动特效。2代码实现RollEffect.csusingUnityEngin
- shader 入门
老急急
unity3DShader有以下几种表面着色器(surfaceshader)----对象的的表面的处理适合绝大多数需要shader片段着色器(fragmentshader)----可以让你做更多的效果,但是此shader更难写。你也可以用它做一些底层的工作,比如顶点光照(Vertexlighting,即在每个顶点存储该点的光照信息)。顶点光照对于移动设备很有用该shader对于一些需要多通道(mu
- Unity3D Shader入门指南(二)
JumboWu
关于本系列这是Unity3DShader入门指南系列的第二篇,本系列面向的对象是新接触Shader开发的Unity3D使用者,因为我本身自己也是Shader初学者,因此可能会存在错误或者疏漏,如果您在Shader开发上有所心得,很欢迎并恳请您指出文中纰漏,我会尽快改正。在之前的开篇中介绍了一些Shader的基本知识,包括ShaderLab的基本结构和语法,以及简单逐句地讲解了一个基本的shader
- Unity3D shader置灰代码
xerphong
Unity3Dshader置灰代码Shader"Unlit/TransparentColored"{Properties{_MainTex("Base(RGB),Alpha(A)",2D)="black"{}}SubShader{LOD100Tags{"Queue"="Transparent""IgnoreProjector"="True""RenderType"="Transparent"}Cu
- Unity3d 屏幕空间人体皮肤知觉渲染&次表面散射Screen-Space Perceptual Rendering & Subsurface Scattering of Human Skin
wolf96
Unity3Dunity3dshader实战练习
之前的人皮渲染相关前篇1:unity3dHumanskinrealtimerendering真实模拟人皮实时渲染前篇2:unity3dHumanskinrealtimerenderingplus真实模拟人皮实时渲染plus篇SSS:Unity3dshader之次表面散射(SubsurfaceScattering)PBR:Unity3d基于物理渲染Physically-BasedRendering之
- 猫都能学会的Unity3D Shader入门指南(二)
zhuangyou123
Unity3D开发Shader
关于本系列这是Unity3DShader入门指南系列的第二篇,本系列面向的对象是新接触Shader开发的Unity3D使用者,因为我本身自己也是Shader初学者,因此可能会存在错误或者疏漏,如果您在Shader开发上有所心得,很欢迎并恳请您指出文中纰漏,我会尽快改正。在之前的开篇中介绍了一些Shader的基本知识,包括ShaderLab的基本结构和语法,以及简单逐句地讲解了一个基本的shader
- Unity Shader 素描渲染
辛羊华
shaderUnity3D
一、效果Unity3DShader素描渲染技术参考:https://io-meter.com/2014/12/31/sketch-rendering/效果思路来源于以前看的一部电影《小王子》当时就被里面的意境深深吸引,一种孤单星球的画面一直印在记忆里。于是就尝试了一下和素描渲染结合,发现别有一番韵味呢。二、实现1.素描shader主要思路就是使用如下系列不同密度的素描线条,通过叠加深度的方式绘制出
- Unity3D shader(6)——vertex shader(顶点颜色变换)
niuge8905
Unity3Dshader
Shader的顶点坐标其实和物体网格的局部坐标、世界坐标一致,只是这里需要有一个坐标转换。首先说一下Unity3Dshader的坐标转换。这里首先需要了解Cg语言的标准函数库,链接地址:https://wenku.baidu.com/view/3a9db318fad6195f312ba675.html有两个转换,一个转换是将物体顶点坐标转换到Unity程序里的相机里的坐标;一个是将物体顶点坐标转换
- Unity3D Shader 入门第一天
慕飞
Shader
刚开始接触Unity3DShader编程时,你会发现有关shader的文档相当散,这也造成初学者对Unity3DShader编程望而却步。该系列教程的第一篇文章(译者注:即本文,后续还有5篇文章)详细介绍了Unity3D中的表面着色器(SurfaceShader)的,为学习更复杂的Shader编程打下基础。动机如果你是刚刚接触Shader编程的新手,你可能不知道从何开始踏出Shader编程的第一步
- 【游戏开发阅读列表1】Unity Shader 入门到进阶
QZQmmmm
图形学
动机在豆瓣上看到有人写《GameDevWeekly》系列,主要是记录每周阅读的游戏开发相关内容,包括视频、文章等。但我自身水平较弱,他分享的一些内容我还看不懂。于是自已也打算写类似的系列,不一定是weekly,把自己阅读过的有价值的内容尽量分类,按从入门到精通的顺序罗列出来,也做一些总结。入门《猫都能学会的Unity3DShader入门指南(一)》《猫都能学会的Unity3DShader入门指南(
- 使用unity3D点播预览多路rtsp视频流
视跃科技
unity3Dshader
因为最近项目中有需求通过unity3D接入很多路rtsp视频流,为了更大的利用GPU,所以对每路rtsp视频流进行硬解码后变成NV12的视频帧,使用unity3Dshader对其进行显示。笔者对opengl和opengles比较熟悉,所以对于大同小异的unity3D的shader,基本也可以很快上手。直奔主题吧,首先使用unity3D创建Unlitshader,创建RowImage,创建Mater
- Unity Shader 学习笔记(2)Shader、ShaderLab、Cg/HLSL/GLSL
ChiLi_Lin
Unity图形学ShaderUnityShader学习笔记unity图形
UnityShader学习笔记(2)Shader、ShaderLab、Cg/HLSL/GLSL参考书籍:《UnityShader入门精要》图形管道:3D数学学习笔记(6)图形管道(渲染流水线)【浅墨Unity3DShader编程】之一夏威夷篇:游戏场景的创建&第一个Shader的书写Shader是什么GPU流水线上一些可高度编程的阶段。有特定类型的着色器:顶点着色器、片元着色器等。依靠着色器可以控
- Cg语言学习笔记(1)
garry2015
Cg语言
最近在学习Unity3dShader编程,Unity3dShader使用的是Cg语言,网上找了一下Cg的教程,发现《Cg教程-可编程实时图形权威指南》不错,在学习此书的过程中记录一下笔记。博主菜鸟一枚,个人能力有限,有什么说的不对的地方,还请提出。1.什么是Cg语言Cg是NVIDIA和微软共同开发的为可编程图形硬件设计的语言。它与OPENGLAPI和微软DirectX的HLSL都兼容。CG程序是在
- Unity3D Shader实现镜子效果
忘夕
本文实例为大家分享了Unity3DShader实现镜子效果的具体代码,供大家参考,具体内容如下/p>Shader部分代码:Shader"Custom/FanShe"{Properties{_MainTex("Albedo",2D)="white"{}_MainTint("DiffuseColor",Color)=(1,1,1,1)_Cubemap("Cubemap",CUBE)=""{}_Refl
- Unity3D Shader实现动态星空
忘夕
本文实例为大家分享了Unity3DShader实现动态星空的具体代码,供大家参考,具体内容如下Shader"Unlit/Test"{Properties{[Gamma][Header(CubeMap)]_MainColor("MainColor",COLOR)=(0.5,0.5,0.5,1)_Spec("Spec",Range(1,8))=1[NoScaleOffset]_Tex("CubeMap
- Unity3D Shader实现流光效果
skask007
本文实例为大家分享了Unity3DShader实现流光效果的具体代码,供大家参考,具体内容如下流光效果图:演示工程:下载地址//功能需求:模拟数据传送效果,高亮色块从模型上方移动到下方//功能分析:这里采用UV动画的方式来实现,利用Alpha贴图控制流动的形状//利用Alpha遮罩贴图,控制模型中哪些地方需要进行流动Shader"Custom/DataFlowEffect"{Properties{
- 大二萌新的网易游戏实习面试经历
DamonTo
本文同时发布至我的个人博客,点击进入我的个人博客阅读。本博客供技术交流与经验分享,可自由转载。转载请在评论区或私信简单通知,感谢!前言大二暑假之前做了许多的暑假设想:学习python、了解人工智能和机器学习、学一学Unity3Dshader、补听完上半年落下的新专辑...虽然按照以往的经验这些计划往往都会泡汤,但是单单是这样一想,也可以说是野心勃勃了。在众多设想里面,唯独没有考虑过“实习”这件事,
- Unity3D Shader实现扫描显示效果
星空不语
本文实例为大家分享了Unity3DShader实现扫描显示的具体代码,供大家参考,具体内容如下通过Shader实现,从左向右的扫描显示,可自定义扫描颜色、宽度、速度。效果图如下编辑器界面如下Shader源码如下Shader"XM/ScanEffect"{Properties{_MainTex("MainTex",2D)="white"{}_lineColor("LineColor",Color)=
- Unity3D Shader学习总结(一)
KitStar
shader
Hello,IamEdwin首先谢谢大家的支持,其次如果你碰到什么其他问题的话,欢迎来我自己的一个讨论群559666429来,大家一起找答案,共同进步Unity3DShader(一)友情提示:在VS里面,UnityShaders是没有语法高亮显示和智能提示的,VS党可以参考一下这几篇文章《unity3dshaderlab在vs的高亮显示》使代码高亮显示,也可以下载shaderlabvs或NShad
- Unity3D白皮书(四) Unity3D在渲染方面都帮我们做了什么?
凯奥斯
Unity3DUnity3D白皮书
未尽和错误之处欢迎打脸……1、顶点数据:包括顶点位置、顶点色、法线、uv等。这些数据从模型文件(例如FBX)中读取出来,组织成一个数据结构——Mesh,但最终渲染的时候还是从Mesh中将这些数据(可能会被更改)取出来传给GPU。2、Vertexshader&Fragmentshader:对Unity3D开发者来说是透明的。Unity3D开发者使用ShaderLab编写Unity3Dshader,这
- Unity3D Shader编程 | 学习笔记(三)
温素年
Unity3DShader编程原文链接:http://blog.csdn.net/zhmxy555/article/category/2681301VSShader插件今天装了一个可以在VS中写Shader的插件,有高亮和自动提示的功能。唯一不好的就是不能自动格式化,强迫症患者表示很伤……下载地址:http://blog.shuiguzi.com/2014/10/28/Release/index.
- Unity3D Shader(17)——水的折射
niuge8905
Unity3Dshader
这里引用的是蛮牛的Unity3DShader的进阶教程里的代码。咨询:qq254033230这里依然用的是vertex和fragmentshader来解决水的反射的问题。首先,准备两个平面,一个平面作为底图,一个平面模拟水的波动。这里要用到抓取底图的通道GrabPass{}。然后把抓取的通道图放到水面的那张图上。另外一个难点就是要模拟水的波动,水的波动的原理如下图:其中顶点函数代码和片段函数代码如
- 【浅墨Unity3D Shader编程】之二 雪山飞狐篇:Unity的基本Shader框架写法&颜色、光照与材质
萧非子
【浅墨Unity3DShader编程】之二雪山飞狐篇:Unity的基本Shader框架写法&颜色、光照与材质144作者Babybus_Unity**已关注2015.12.1718:06字数7700阅读934评论4喜欢21Babybus-u3d技术交流-【浅墨Unity3DShader编程】之二雪山飞狐篇:Unity的基本Shader框架写法&颜色、光照与材质文章链接:[[http://blog.c
- Unity3D Shader 新手教程(1/6)
乐逍遥Jun
Unity3DShader
刚开始接触Unity3DShader编程时,你会发现有关shader的文档相当散,这也造成初学者对Unity3DShader编程望而却步。该系列教程的第一篇文章(译者注:即本文,后续还有5篇文章)详细介绍了Unity3D中的表面着色器(SurfaceShader)的,为学习更复杂的Shader编程打下基础。动机如果你是刚刚接触Shader编程的新手,你可能不知道从何开始踏出Shader编程的第一步
- Unity3dShader边缘发光效果
好怕怕
shader知识:http://imgtec.eetrend.com/blogs/%E5%A2%A8%E5%8D%8A%E6%88%90%E9%9C%9C最终效果Shader"LearningUnityShader/Lecture14/BasicRimShader"{//-----------------------------------【属性||Properties】-------------
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http