JavaScript DOM编程(一)
1.什么是JavaScript DOM
通过JavaScript,您可以重构整个HTML 文档。您可以添加、移除、改变或重排页面上的项目。
要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型(DOM)来获得的。
DOM 可被JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档。也就是说DOM可以帮助JavaScript更好的和页面进行交互。
DOM:Document Object Model(文本对象模型)
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型 DOM 是针对xml(html)的基于树的API。
DOM树:节点(node)的层次。 DOM 把一个文档表示为一棵家谱树(父,子,兄弟)
DOM定义了Node的接口以及许多种节点类型来表示XML节点的多个方面
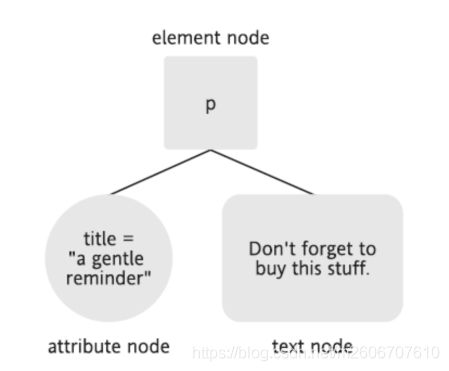
DOM规定:整个文档是一个文档节点,每个标签是一个元素节点,元素包含的文本是文本节点,元素的属性是一个属性节点,注释属于注释结点 等等
2.在HTML文档的什么位置编写 JS 代码
0). 直接在 html 页面中书写代码.
缺点:
①. js 和 html 强耦合, 不利用代码的维护
②. 若 click 相应函数是比较复杂的, 则需要先定义一个函数, 然后再在 onclick 属性中完成对函数的引用, 比较麻烦
1). 一般地, 不能在 body 节点之前来直接获取 body 内的节点, 因为此时 html 文档树还没有加载完成,
获取不到指定的节点:
Untitled Document
2). 可以在整个 html 文档的最后编写类似代码, 但这不符合习惯
3). 一般地, 在 body 节点之前编写 js 代码, 但需要利用 window.onload 事件,
该事件在当前文档完全加载之后被触发, 所以其中的代码可以获取到当前文档的任何节点.
Untitled Document
3.获取元素节点
1). **document.getElementById: 根据 id 属性获取对应的单个节点
2). **document.getElementsByTagName:
根据标签名获取指定节点名字的数组, 数组对象 length 属性可以获取数组的长度
3). document.getElementsByName:
根据节点的 name 属性获取符合条件的节点数组, 但 ie 的实现方式和 W3C 标准有差别: 在 html 文档中若某节点(li)没有 name 属性, 则 ie 使用 getElementsByName 不能获取到节点数组, 但火狐可以.
Untitled Document
你喜欢哪个城市?
- 北京
- 上海
- 东京
- 首尔
你喜欢哪款单机游戏?
- 红警
- 实况
- 极品飞车
- 魔兽
gender:
Male
Female
4.读写属性节点
先获取元素节点,通过调用元素节点的value变量去读写元素节点的属性
通常情况下,不会同过获取属性节点的方式去读写属性节点的值,而是用元素节点.属性名的方式去调用。
Untitled Document
你喜欢哪个城市?
- 北京
- 上海
- 东京
- 首尔
你喜欢哪款单机游戏?
- 红警
- 实况
- 极品飞车
- 魔兽
name:
5.获取一个节点的子节点
先获取父节点,通过childNodes方法或者父节点.getElementsByTagName("");获取子节点,也可以通过父节点.firstChild和lastChild方法获取其第一个与最后一个子节点
1). childNodes 属性获取全部的子节点, 但该方法不实用. 因为如果要获取指定的节点
的指定子节点的集合, 可以直接调用元素节点的 getElementsByTagName() 方法来获取.
2). firstChild 属性获取第一个子节点
3). lastChild 属性获取最后一个子节点
Untitled Document
你喜欢哪个城市?
- 北京
- 上海
- 东京
- 首尔
你喜欢哪款单机游戏?
- 红警
- 实况
- 极品飞车
- 魔兽
name:
6.读写文本节点
1). 步骤: 元素节点 --> 获取元素节点的子节点
2). 若元素节点只有文本节点一个子节点,
例如
你喜欢哪个城市?
,可以先获取到指定的元素节点 eleNode,
然后利用 eleNode.firstChild.nodeValue 的方法来读写其文本节点的值
Untitled Document
你喜欢哪个城市?
- 北京
- 上海
- 东京
- 首尔
你喜欢哪款单机游戏?
- 红警
- 实况
- 极品飞车
- 魔兽
name:
————————————————————————————————————————————————————————
两个练习,html内容与上述一样,直接将js代码块拿过来。
7.节点的属性
节点有nodeType、nodeName、nodeValue三个属性
1). nodeName: 代表当前节点的名字. 只读属性.
**如果给定节点是一个文本节点, nodeName 属性将返回内容为 #text 的字符串
2). nodeType:返回一个整数, 这个数值代表着给定节点的类型.
只读属性. 1 -- 元素节点, 2 -- 属性节点, 3 -- 文本节点
**3). nodeValue:返回给定节点的当前值(字符串). 可读写的属性
①. 元素节点, 返回值是 null.
②. 属性节点: 返回值是这个属性的值
③. 文本节点: 返回值是这个文本节点的内容