jQuery EasyUI 插件-macmenu文档
我重写了easyui的menu插件,因为原生的menu插件改变了原有的dom结构,感觉很不爽。重写的menu插件叫macmenu,这个名字是有含义的哦:),这也是我一个项目的需要。
主要不同在于:
macmenu通过 标记创建,
菜单项(menu item)通过
增加了$.macmenu方法,在没有dom的情况下直接通过js创建menu
重写了css文件,增加了一些方法,比如insertItem,getItemByIndex等,事件也增加了,比如'onBeforeShow','onBeforeHide'等。
使用方法非常简单:
如果是一次加载直接把jquery.macmenu.js文件内容加到jquery.easyui.js中,同时把macmenu.css文件内容加到easyui.css中就OK了。
如果是异步加载:
1.拷贝jquery.macmenu.js到easyui的plugins目录下
2.拷贝macmenu.css到easyui的themes\gray目录下(其他皮肤目录也可以看你习惯哪个皮肤)
需要改两个文件easyloader.comment.js和plugins\jquery.parser.js
easyloader.comment.js中在modules变量定义中增加一项
macmenu:{
js:'jquery.macmenu.js',
css:'macmenu.css'
},plugins\jquery.parser.js中在plugins变量定义中增加一项
plugins:['draggable','droppable','resizable','pagination','tooltip', 'button',
'linkbutton','menu','macmenu','menubutton','splitbutton','progressbar',
'tree','textbox','filebox','combo','combobox','combotree','combogrid','numberbox','validatebox','searchbox',
'spinner','numberspinner','timespinner','datetimespinner','calendar','datebox','datetimebox','slider',
'layout','panel','datagrid','propertygrid','treegrid','tabs','accordion','window','dialog','form'
],Mac Menu
通过 $.fn.macmenu.defaults重写默认的 defaults。
菜单(Menu)通常用于上下文菜单。它是创建其他菜单组件(比如:menubutton、splitbutton)的基础组件。它也能用于导航和执行命令.
用法示例
创建菜单
通过标记创建菜单(menu)应该添加 'easyui-macmenu' class 到
dom原生属性,例如id, disabled和onclick事件等与data-options属性冲突时以data-options属性
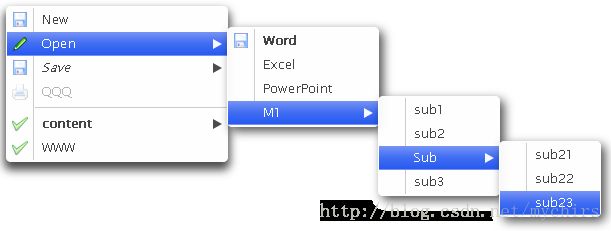
创建有menu三种方式:1、直接通过html构造menu 2、js+html构造menu
- New
-
Open
- Word
- Excel
- PowerPoint
- Save
- Exit
var demoMenu = $('#mm').macmenu()3、纯js构造menu
增加了$.macmenu(options, autoRender)的方法可以使用js直接创建menu,不需要任何dom。
$.macmenu(options, autoRender)
autoRender是boolean,默认为false,不渲染只产生相应的dom树;如为true,生成相应的dom树并渲染
返回包含menu的jquery对象
var demoMenu = $.macmenu({
id: 'xx',
left: 200,
top: 100,
width: 200,
autoShow: true,
appendTo: 'body',
items: [{
id: 'AAAAA',
html: 'New',
iconCls: 'icon-add',
name: 'new',
onClick: {
scope: 'xx',
args: ['arg1', 'arg2'],
single: true,
fn: function(arg1, arg2) {
console.log(this);
console.log(arg1);
console.log(arg2)
}
}
}, {
id: 'BB',
html: 'Open',
iconCls: 'icon-edit',
menu: {
id: 'GG',
width: 300,
items: [{
id: 'FF',
html: 'Powerpoint',
onClick: function() {
console.log(this)
}
}]
}
}, {
html: 'Print',
iconCls: 'icon-print',
disabled: true,
onClick: function() {
console.log(this)
}
}, '-',
{
id: 'CC',
html: 'Exit',
iconCls: 'icon-ok',
onClick: tt
}]
}, true);以上代码可以直接创建menu,其中'-'表示menu分隔符
显示菜单
当菜单(macmenu)被创建时,它是隐藏不可见的。调用 'show' 方法来显示菜单(macmenu)。
$('#mm').macmenu('show', {
left: 200,
top: 100
});
菜单项
菜单项(menu item)代表一个显示在菜单中的单独的项目。它包含下列属性:
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| id | string | none | dom元素的id属性。以上代码显示的dom的id:QQQ, 同时也会反映在菜单项(menu item)的选项中(options) |
| name | string | none | 菜单项(menu item)的 name 属性,优先于dom元素的name属性。以上代码显示的dom的name:QQQ, 同时也会反映在菜单项(menu item)的选项中(options) |
| href | string | none | 菜单项(menu item)的 href 属性,优先于dom元素的 href 属性。以上代码显示的dom的 href :QQQ, 同时也会反映在菜单项(menu item)的选项中(options) |
| html | string | none | 菜单项显示文本属性,如果设置了html属性,text将被覆盖以上代码显示的菜单文本:QQQ, 同时也会反映在菜单项(menu item)的选项中(options) |
| text | string | none | 菜单项显示文本属性,如果设置了html属性,text将被覆盖以上代码显示的菜单文本:AAA, 同时也会反映在菜单项(menu item)的选项中(options) |
| iconCls | string | none | 在项目左边显示一个 16x16 的图标 |
| separator | boolean | false | 菜单(menu)分隔符或效果相同,都将产生一个菜单(menu)分隔符 |
| disabled | boolean | false | 定义是否禁用菜单项(menu item)。 |
| onClick | function | none | 当点击菜单项(menu item)时被调用的函数,如设置此属性dom元素的原生onclick将被覆盖。 如有子菜单,此设置无效 |
菜单属性
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| zIndex | number | 110000 | 菜单(Menu)的 z-index 样式,从它开始增加 |
| left | number | 0 | 菜单(Menu)的左边位置 如设置alignTo属性则此属性无效 |
| top | number | 0 | 菜单(Menu)的顶部位置。 如设置alignTo属性则此属性无效 |
| alignTo | css selector | none | 设置对齐的目标dom,接受selector参数 若有多个符合selector的dom,则对齐第一个 如设置此属性,left和top无效 |
| align | string | left | 设置对齐方向,取值范围'left','right' |
| minWidth | number | 100 | 菜单(Menu)的最小宽度。该属性自版本 1.3.2 起可用。 |
| maxWidth | number | 400 | 菜单(Menu)的最大宽度。我自己加的属性。 |
| content | boolean | false | 显示原生的dom元素 |
| autoShow | boolean | false | 如为true菜单会自动显示,我自己加的属性。 |
| duration | number | 100 | 定义了当mouse离开菜单多少毫秒后隐藏菜单。该属性自版本 1.4 起可用 |
| hideOnUnhover | boolean | false | 如果设置为 true,当鼠标离开它时自动隐藏菜单(menu)。该属性自版本 1.3.5 起可用 |
菜单事件
菜单事件设置有两种方式:
或 在第二种方式中,可以指定事件方法执行的this,接受css selector参数具体参见菜单的alignTo属性。默认为menu本身、参数(数组)默认为空,其中single属性默认为false,如设为true,则只执行一次。| 名称 | 参数 | 描述 |
|---|---|---|
| onShow | none | 当菜单(menu)显示之后触发 |
| onHide | none | 当菜单(menu)隐藏之后触发 |
| onBeforeShow | none | 当菜单(menu)显示之前触发,如返回true才会显示 |
| onBeforeHide | none | 当菜单(menu)隐藏之前触发,如返回true才会隐藏 |
菜单方法
| 名称 | 参数 | 类型 | 默认值 | 返回值 | 描述 |
|---|---|---|---|---|---|
| options | none | none | none | object | 返回选项(options)对象 |
| show | pos | object | none | query对象 | 在指定的位置显示菜单(menu),包含菜单(menu)query对象 pos 参数有两个属性: left:新的左边位置。 top:新的顶部位置。 |
| hide | none | none | none | query对象 | 隐藏菜单(menu),返回包含被隐藏菜单(menu)query对象 |
| destroy | none | none | none | query对象 | 销毁菜单(menu),返回包含被销毁菜单(menu)query对象 |
| alignTo | alignTo align |
css selector string |
none left |
query对象 | 对齐菜单(menu),返回包含被对齐菜单(menu)query对象 |
| getItems | subMenu | boolean | false | array | 包含所有菜单项(menuitem)jquery对象数组。 subMenu 参数为: false: 不包括子菜单项。 true: 包括子菜单项。 |
| len | subMenu | boolean | false | number | 返回所有菜单项数量。 subMenu 参数为: false: 不包括子菜单项。 true: 包括子菜单项 |
| getItemByIndex | index | number | none | query对象 | 根据索引值返回包含菜单项(menuitem)query对象,从0开始计数,不包括子菜单 $('#mm').macmenu('getItemByIndex', 3)//返回第4个菜单项 $('#mm').macmenu('getItemByIndex', -3)//返回倒数第4个菜单项 如果index超出范围,返回最后1个菜单项 |
| getItemOption | item | 包含菜单项(menuitem)jquery对象 | none | object | 返回菜单项的选项(options) var item = $('#mm').macmenu('getItemByIndex', 1); var itemOpts = $('#mm').macmenu('getItemOption', item) 返回的是一个包括上文中菜单项属性的对象 |
| getSubMenu | item | 包含菜单项(menuitem)jquery对象 | none | query对象 | 包含子菜单(subMenu)的jquery对象 var item = $('#mm').macmenu('getItemByIndex', 1); var subMenu = $('#mm').macmenu('getSubMenu', item) |
| indexOf | item | 包含菜单项(menuitem)jquery对象 | none | number | 返回菜单项的索引值,从0开始计数,不包括子菜单 var item = $('#mm').macmenu('getItemByIndex', 1); var index= $('#mm').macmenu('indexOf', item) |
| toArray | subMenu | boolean | false | array | 返回包含所有菜单项的DOM元素数组 var arr = $('#mm').macmenu('toArray');//不包含子菜单 var arr = $('#mm').macmenu('toArray', true);//包含子菜单 |
| findItem | text subMenu |
string boolean |
none false |
array | 返回菜单项文本含有text的菜单项(menuitem)jquery对象数组, 忽略大小写。 subMenu 参数为:false: 不包括子菜单项。true: 包括子菜单项。 var items = $('#mm').macmenu('findItem', 'w', true);//返回文本包含'w'的菜单项,包括子菜单 var items = $('#mm').macmenu('findItem', 'w');//返回文本包含'w'的菜单项,不包括子菜单 |
| setHtml | item html |
包含菜单项(menuitem)jquery对象 string |
none none |
query对象 | 设置菜单项的文本,返回包含菜单项(menuitem)jquery对象 var item = $('#mm').macmenu('getItemByIndex', 1); var item = $('#mm').macmenu('setHtml', 'test'); |
| setIcon | item iconCls |
包含菜单项(menuitem)jquery对象 string |
none none |
query对象 | 设置菜单项的图标,返回包含菜单项(menuitem)jquery对象 var item = $('#mm').macmenu('getItemByIndex', 1); var item = $('#mm').macmenu('setIcon', 'icon-add'); |
| insertItem | args index |
object number |
none none |
query对象 | 在指定位置上插入新的菜单项,返回包含新菜单项(menuitem)jquery对象 args是指上文中菜单项属性的对象 index从0开始计数,表明新菜单项要插入的位置,如超出范围,则直接append var item = $('#mm').macmenu('insertItem', {html: 'text'}, 0); |
| prependItem | args | object | none | query对象 | 相当于insertItem的index参数为0的情况。 var item = $('#mm').macmenu('prependItem', {html: 'text'}); |
| appendItem | args | object | none | query对象 | 相当于insertItem的index参数为超出范围的情况。 var item = $('#mm').macmenu('appendItem', {html: 'text'}); |
| removeItem | item | 包含菜单项(menuitem)jquery对象 | none | query对象 | 删除指定的菜单项(menuitem),返回包含被删除菜单项(menuitem)jquery对象 var item = $('#mm').macmenu('getItemByIndex', 0); item = $('#mm').macmenu('removeItem', item); |
| disableItem | item | 包含菜单项(menuitem)jquery对象 | none | query对象 | 启用指定的菜单项(menuitem),返回包含被启用菜单项(menuitem)jquery对象 var item = $('#mm').macmenu('getItemByIndex', 0); item = $('#mm').macmenu('disableItem', item); |
| enableItem | item | 包含菜单项(menuitem)jquery对象 | none | query对象 | 禁用指定的菜单项(menuitem),返回包含被禁用菜单项(menuitem)jquery对象 var item = $('#mm').macmenu('getItemByIndex', 0); item = $('#mm').macmenu('enableItem', item); |
| showItem | item | 包含菜单项(menuitem)jquery对象 | none | query对象 | 显示指定的菜单项(menuitem),返回包含被显示菜单项(menuitem)jquery对象 var item = $('#mm').macmenu('getItemByIndex', 0); item = $('#mm').macmenu('hideItem', item); |
| hideItem | item | 包含菜单项(menuitem)jquery对象 | none | query对象 | 隐藏指定的菜单项(menuitem),返回包含被隐藏菜单项(menuitem)jquery对象 var item = $('#mm').macmenu('getItemByIndex', 0); item = $('#mm').macmenu('showItem', item); |
Mac Menu
通过 $.fn.macmenu.defaults重写默认的 defaults。
菜单(Menu)通常用于上下文菜单。它是创建其他菜单组件(比如:menubutton、splitbutton)的基础组件。它也能用于导航和执行命令.
用法示例
创建菜单
通过标记创建菜单(menu)应该添加 'easyui-macmenu' class 到
dom原生属性,例如id, disabled和onclick事件等与data-options属性冲突时以data-options属性
创建有menu三种方式:1、直接通过html构造menu 2、js+html构造menu
- New
-
Open
- Word
- Excel
- PowerPoint
- Save
- Exit
var demoMenu = $('#mm').macmenu()3、纯js构造menu
增加了$.macmenu(options, autoRender)的方法可以使用js直接创建menu,不需要任何dom。
$.macmenu(options, autoRender)
autoRender是boolean,默认为false,不渲染只产生相应的dom树;如为true,生成相应的dom树并渲染
返回包含menu的jquery对象
var demoMenu = $.macmenu({
id: 'xx',
left: 200,
top: 100,
width: 200,
autoShow: true,
appendTo: 'body',
items: [{
id: 'AAAAA',
html: 'New',
iconCls: 'icon-add',
name: 'new',
onClick: {
scope: 'xx',
args: ['arg1', 'arg2'],
single: true,
fn: function(arg1, arg2) {
console.log(this);
console.log(arg1);
console.log(arg2)
}
}
}, {
id: 'BB',
html: 'Open',
iconCls: 'icon-edit',
menu: {
id: 'GG',
width: 300,
items: [{
id: 'FF',
html: 'Powerpoint',
onClick: function() {
console.log(this)
}
}]
}
}, {
html: 'Print',
iconCls: 'icon-print',
disabled: true,
onClick: function() {
console.log(this)
}
}, '-',
{
id: 'CC',
html: 'Exit',
iconCls: 'icon-ok',
onClick: tt
}]
}, true);以上代码可以直接创建menu,其中'-'表示menu分隔符
显示菜单
当菜单(macmenu)被创建时,它是隐藏不可见的。调用 'show' 方法来显示菜单(macmenu)。
$('#mm').macmenu('show', {
left: 200,
top: 100
});
菜单项
菜单项(menu item)代表一个显示在菜单中的单独的项目。它包含下列属性:
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| id | string | none | dom元素的id属性。以上代码显示的dom的id:QQQ, 同时也会反映在菜单项(menu item)的选项中(options) |
| name | string | none | 菜单项(menu item)的 name 属性,优先于dom元素的name属性。以上代码显示的dom的name:QQQ, 同时也会反映在菜单项(menu item)的选项中(options) |
| href | string | none | 菜单项(menu item)的 href 属性,优先于dom元素的 href 属性。以上代码显示的dom的 href :QQQ, 同时也会反映在菜单项(menu item)的选项中(options) |
| html | string | none | 菜单项显示文本属性,如果设置了html属性,text将被覆盖以上代码显示的菜单文本:QQQ, 同时也会反映在菜单项(menu item)的选项中(options) |
| text | string | none | 菜单项显示文本属性,如果设置了html属性,text将被覆盖以上代码显示的菜单文本:AAA, 同时也会反映在菜单项(menu item)的选项中(options) |
| iconCls | string | none | 在项目左边显示一个 16x16 的图标 |
| separator | boolean | false | 菜单(menu)分隔符或效果相同,都将产生一个菜单(menu)分隔符 |
| disabled | boolean | false | 定义是否禁用菜单项(menu item)。 |
| onClick | function | none | 当点击菜单项(menu item)时被调用的函数,如设置此属性dom元素的原生onclick将被覆盖。 如有子菜单,此设置无效 |
菜单属性
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| zIndex | number | 110000 | 菜单(Menu)的 z-index 样式,从它开始增加 |
| left | number | 0 | 菜单(Menu)的左边位置 如设置alignTo属性则此属性无效 |
| top | number | 0 | 菜单(Menu)的顶部位置。 如设置alignTo属性则此属性无效 |
| alignTo | css selector | none | 设置对齐的目标dom,接受selector参数 若有多个符合selector的dom,则对齐第一个 如设置此属性,left和top无效 |
| align | string | left | 设置对齐方向,取值范围'left','right' |
| minWidth | number | 100 | 菜单(Menu)的最小宽度。该属性自版本 1.3.2 起可用。 |
| maxWidth | number | 400 | 菜单(Menu)的最大宽度。我自己加的属性。 |
| content | boolean | false | 显示原生的dom元素 |
| autoShow | boolean | false | 如为true菜单会自动显示,我自己加的属性。 |
| duration | number | 100 | 定义了当mouse离开菜单多少毫秒后隐藏菜单。该属性自版本 1.4 起可用 |
| hideOnUnhover | boolean | false | 如果设置为 true,当鼠标离开它时自动隐藏菜单(menu)。该属性自版本 1.3.5 起可用 |
菜单事件
菜单事件设置有两种方式:
或 在第二种方式中,可以指定事件方法执行的this,接受css selector参数具体参见菜单的alignTo属性。默认为menu本身、参数(数组)默认为空,其中single属性默认为false,如设为true,则只执行一次。| 名称 | 参数 | 描述 |
|---|---|---|
| onShow | none | 当菜单(menu)显示之后触发 |
| onHide | none | 当菜单(menu)隐藏之后触发 |
| onBeforeShow | none | 当菜单(menu)显示之前触发,如返回true才会显示 |
| onBeforeHide | none | 当菜单(menu)隐藏之前触发,如返回true才会隐藏 |
菜单方法
| 名称 | 参数 | 类型 | 默认值 | 返回值 | 描述 |
|---|---|---|---|---|---|
| options | none | none | none | object | 返回选项(options)对象 |
| show | pos | object | none | query对象 | 在指定的位置显示菜单(menu),包含菜单(menu)query对象 pos 参数有两个属性: left:新的左边位置。 top:新的顶部位置。 |
| hide | none | none | none | query对象 | 隐藏菜单(menu),返回包含被隐藏菜单(menu)query对象 |
| destroy | none | none | none | query对象 | 销毁菜单(menu),返回包含被销毁菜单(menu)query对象 |
| alignTo | alignTo align |
css selector string |
none left |
query对象 | 对齐菜单(menu),返回包含被对齐菜单(menu)query对象 |
| getItems | subMenu | boolean | false | array | 包含所有菜单项(menuitem)jquery对象数组。 subMenu 参数为: false: 不包括子菜单项。 true: 包括子菜单项。 |
| len | subMenu | boolean | false | number | 返回所有菜单项数量。 subMenu 参数为: false: 不包括子菜单项。 true: 包括子菜单项 |
| getItemByIndex | index | number | none | query对象 | 根据索引值返回包含菜单项(menuitem)query对象,从0开始计数,不包括子菜单 $('#mm').macmenu('getItemByIndex', 3)//返回第4个菜单项 $('#mm').macmenu('getItemByIndex', -3)//返回倒数第4个菜单项 如果index超出范围,返回最后1个菜单项 |
| getItemOption | item | 包含菜单项(menuitem)jquery对象 | none | object | 返回菜单项的选项(options) var item = $('#mm').macmenu('getItemByIndex', 1); var itemOpts = $('#mm').macmenu('getItemOption', item) 返回的是一个包括上文中菜单项属性的对象 |
| getSubMenu | item | 包含菜单项(menuitem)jquery对象 | none | query对象 | 包含子菜单(subMenu)的jquery对象 var item = $('#mm').macmenu('getItemByIndex', 1); var subMenu = $('#mm').macmenu('getSubMenu', item) |
| indexOf | item | 包含菜单项(menuitem)jquery对象 | none | number | 返回菜单项的索引值,从0开始计数,不包括子菜单 var item = $('#mm').macmenu('getItemByIndex', 1); var index= $('#mm').macmenu('indexOf', item) |
| toArray | subMenu | boolean | false | array | 返回包含所有菜单项的DOM元素数组 var arr = $('#mm').macmenu('toArray');//不包含子菜单 var arr = $('#mm').macmenu('toArray', true);//包含子菜单 |
| findItem | text subMenu |
string boolean |
none false |
array | 返回菜单项文本含有text的菜单项(menuitem)jquery对象数组, 忽略大小写。 subMenu 参数为:false: 不包括子菜单项。true: 包括子菜单项。 var items = $('#mm').macmenu('findItem', 'w', true);//返回文本包含'w'的菜单项,包括子菜单 var items = $('#mm').macmenu('findItem', 'w');//返回文本包含'w'的菜单项,不包括子菜单 |
| setHtml | item html |
包含菜单项(menuitem)jquery对象 string |
none none |
query对象 | 设置菜单项的文本,返回包含菜单项(menuitem)jquery对象 var item = $('#mm').macmenu('getItemByIndex', 1); var item = $('#mm').macmenu('setHtml', 'test'); |
| setIcon | item iconCls |
包含菜单项(menuitem)jquery对象 string |
none none |
query对象 | 设置菜单项的图标,返回包含菜单项(menuitem)jquery对象 var item = $('#mm').macmenu('getItemByIndex', 1); var item = $('#mm').macmenu('setIcon', 'icon-add'); |
| insertItem | args index |
object number |
none none |
query对象 | 在指定位置上插入新的菜单项,返回包含新菜单项(menuitem)jquery对象 args是指上文中菜单项属性的对象 index从0开始计数,表明新菜单项要插入的位置,如超出范围,则直接append var item = $('#mm').macmenu('insertItem', {html: 'text'}, 0); |
| prependItem | args | object | none | query对象 | 相当于insertItem的index参数为0的情况。 var item = $('#mm').macmenu('prependItem', {html: 'text'}); |
| appendItem | args | object | none | query对象 | 相当于insertItem的index参数为超出范围的情况。 var item = $('#mm').macmenu('appendItem', {html: 'text'}); |
| removeItem | item | 包含菜单项(menuitem)jquery对象 | none | query对象 | 删除指定的菜单项(menuitem),返回包含被删除菜单项(menuitem)jquery对象 var item = $('#mm').macmenu('getItemByIndex', 0); item = $('#mm').macmenu('removeItem', item); |
| disableItem | item | 包含菜单项(menuitem)jquery对象 | none | query对象 | 启用指定的菜单项(menuitem),返回包含被启用菜单项(menuitem)jquery对象 var item = $('#mm').macmenu('getItemByIndex', 0); item = $('#mm').macmenu('disableItem', item); |
| enableItem | item | 包含菜单项(menuitem)jquery对象 | none | query对象 | 禁用指定的菜单项(menuitem),返回包含被禁用菜单项(menuitem)jquery对象 var item = $('#mm').macmenu('getItemByIndex', 0); item = $('#mm').macmenu('enableItem', item); |
| showItem | item | 包含菜单项(menuitem)jquery对象 | none | query对象 | 显示指定的菜单项(menuitem),返回包含被显示菜单项(menuitem)jquery对象 var item = $('#mm').macmenu('getItemByIndex', 0); item = $('#mm').macmenu('hideItem', item); |
| hideItem | item | 包含菜单项(menuitem)jquery对象 | none | query对象 | 隐藏指定的菜单项(menuitem),返回包含被隐藏菜单项(menuitem)jquery对象 var item = $('#mm').macmenu('getItemByIndex', 0); item = $('#mm').macmenu('showItem', item); |