Arcgis API 加载天地图和geojson数据
Arcgis API 加载天地图和geojson数据
- 先说加载天地图,天地图已经封装在TianDiTuLayer.js。
define([ 'dojo/_base/declare', 'dijit/Dialog', 'dijit/_WidgetBase',
'dijit/_TemplatedMixin', 'esri/layers/TiledMapServiceLayer', 'esri/SpatialReference', 'esri/geometry/Extent', 'esri/layers/TileInfo'], function (declare,
Dialog, _WidgetBase, _TemplatedMixin, TiledMapServiceLayer, SpatialReference, Extent, TileInfo) {
return declare('TianDiTuLayer', esri.layers.TiledMapServiceLayer, { // create WMTSLayer by extending esri.layers.TiledMapServiceLayer
type: 'tianditumap',
_hosts: new Array('t0', 't1', 't2', 't3', 't4', 't5', 't6', 't7'),
constructor: function (atype) {
this.spatialReference = new esri.SpatialReference({
wkid: 4326
})
this.type = atype
this.initialExtent = new esri.geometry.Extent(-180, -90, 180, 90, this.spatialReference)
this.fullExtent = new esri.geometry.Extent(-180, -90, 180, 90, this.spatialReference)
//
this.tileInfo = new esri.layers.TileInfo({
'dpi': '90.71428571427429',
'format': 'image/png',
'compressionQuality': 0,
'spatialReference': {
'wkid': '4326'
},
'rows': 256,
'cols': 256,
'origin': {
'x': -180,
'y': 90
},
// Scales in DPI 96
'lods': [
{level: 1, levelValue: 1, resolution: 0.3515625, scale: 139770566.00716186},
{level: 2, levelValue: 2, resolution: 0.17578125, scale: 69885283.003580928},
{level: 3, levelValue: 3, resolution: 0.087890625, scale: 34942641.501790464},
{level: 4, levelValue: 4, resolution: 0.0439453125, scale: 17471320.750895232},
{level: 5, levelValue: 5, resolution: 0.02197265625, scale: 8735660.375447616},
{level: 6, levelValue: 6, resolution: 0.010986328125, scale: 4367830.187723808},
{level: 7, levelValue: 7, resolution: 0.0054931640625, scale: 2183915.093861904},
{level: 8, levelValue: 8, resolution: 0.00274658203125, scale: 1091957.546930952},
{level: 9, levelValue: 9, resolution: 0.001373291015625, scale: 545978.773465476},
{level: 10, levelValue: 10, resolution: 0.0006866455078125, scale: 272989.386732738},
{level: 11, levelValue: 11, resolution: 0.00034332275390625, scale: 136494.693366369},
{level: 12, levelValue: 12, resolution: 0.000171661376953125, scale: 68247.3466831845},
{level: 13, levelValue: 13, resolution: 8.58306884765625e-005, scale: 34123.67334159225},
{level: 14, levelValue: 14, resolution: 4.291534423828125e-005, scale: 17061.836670796125},
{level: 15, levelValue: 15, resolution: 2.1457672119140625e-005, scale: 8530.9183353980625},
{level: 16, levelValue: 16, resolution: 1.0728836059570313e-005, scale: 4265.4591676990312},
{level: 17, levelValue: 17, resolution: 5.3644180297851563e-006, scale: 2132.7295838495156}]
// {level: 18, levelValue: 18, resolution: 2.6822090148925781e-006, scale: 1066.3647919247578}]
})
this.loaded = true
this.onLoad(this)
},
getTileUrl: function (level, row, col) {
var index = Math.abs(col % 8)
var host = this._hosts[index]
var url = ''
level = level + 1
// 添加key
if (this.type == 'tianditumap') { //街道图
url = 'http://' + host + '.tianditu.gov.cn/vec_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&TILEMATRIX=' + (level) + '&TILECOL=' + col + '&TILEROW=' + row + '&tk=1d4cad2d766f32584af50ba5942d7637'
// url = 'http://' + host + '.tianditu.gov.cn/img_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&TILEMATRIX=' + (level + 1) + '&TILECOL=' + col + '&TILEROW=' + row + '&tk=1d4cad2d766f32584af50ba5942d7637'
}
if (this.type == 'tianditumapi') { //街道标注
url = 'http://' + host + '.tianditu.gov.cn/cva_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&TILEMATRIX=' + (level) + '&TILECOL=' + col + '&TILEROW=' + row + '&tk=1d4cad2d766f32584af50ba5942d7637'
}
if (this.type == 'tianditutrain') { //地形图
url = 'http://' + host + '.tianditu.gov.cn/ter_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=ter&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&TILEMATRIX=' + (level) + '&TILECOL=' + col + '&TILEROW=' + row + '&tk=1d4cad2d766f32584af50ba5942d7637'
}
if (this.type == 'tianditutraini') { //地形标注
url = 'http://' + host + '.tianditu.gov.cn/cta_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cta&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&TILEMATRIX=' + (level) + '&TILECOL=' + col + '&TILEROW=' + row + '&tk=1d4cad2d766f32584af50ba5942d7637'
}
if (this.type == 'tiandituimage') { //影像图
url = 'http://' + host + '.tianditu.gov.cn/img_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&TILEMATRIX=' + (level) + '&TILECOL=' + col + '&TILEROW=' + row + '&tk=1d4cad2d766f32584af50ba5942d7637'
}
if (this.type == 'tiandituimagei') { //影像标注
url = 'http://' + host + '.tianditu.gov.cn/cia_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cia&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&TILEMATRIX=' + (level) + '&TILECOL=' + col + '&TILEROW=' + row + '&tk=1d4cad2d766f32584af50ba5942d7637'
}
//console.log('tdturl:' + url)
return url
},
setType: function (type) {
}
})
})
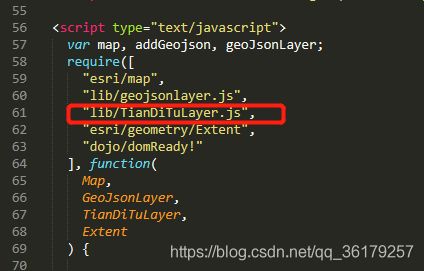
然后在代码里引入TianDiTuLayer.js

有街道图/街道图标、地形图/地形图标、影像图/影像图标 三组地图,按需加载即可。
2.加载geojson数据。
ArcGIS API 不提供GeoJSON数据的加载,但是在Esri GitHub上提供了geojson-layer-js。geojson-layer-js是一个将GeoJSON数据加载到ArcGIS地图中的简单方法。它使用Terraformer将GeoJSON转换为ArcGIS JSON。它是一个自定义的GraphicsLayer,支持GraphicsLayer的所有操作,如:弹出窗口、渲染等。 原文链接https://blog.csdn.net/huangli0/article/details/80147212
也可以参考Esri GitHubhttps://github.com/Esri/geojson-layer-js
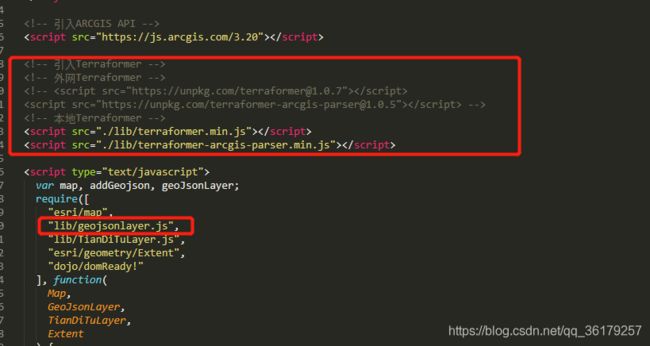
我已经把需要的js都下载到本地,代码里引入即可,当然也可以引用网上的。

全部代码:
Arcgis JS 加载天地图和geojson数据