- Genesis:AI驱动的天空盒深度纹理自动生成工具
羿妍玫Ivan
Genesis:AI驱动的天空盒深度纹理自动生成工具genesis项目地址:https://gitcode.com/gh_mirrors/genesis4/genesis项目介绍Genesis是一个实验性的Unity包,旨在为使用SkyboxLab创建的天空盒自动生成深度纹理。该项目的主要目的是探索当前2D图像生成模型在构建3D世界中的潜力,并为未来的AI辅助游戏开发提供原型工作流程。项目技术分析
- unity 捕鱼达人鱼群的移动
@小秦同学
实战
今天在做东西的时候,有个需求就是要做一群鱼在一定的范围内进行移动。当时候看到这个懵逼的,后来想想如果想让鱼在一定的范围内进行移动首先进行确定移动的范围,然后鱼在这个范围内应该游到哪里,然后怎样再加一些角度偏转什么的。我做的比较简单。usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;publicclass
- Unity 群聚(生成鱼群)
朱颜辞镜花辞树>
unityunity游戏引擎
游戏简介实验以捕鱼达人为基础,生成不同种类型的鱼群,每个鱼群都有独立的特征,比如外观,游向,速度等等,鱼群中的每个个体又有自己独特的性质,但他们都跟随父物体移动,有自己微小的变化,但总体趋势和父物体一致。在游戏中首先是创建一个2D的sprite来制作背景,然后创建一个空物体来随机生成鱼,鱼生成的位置始终是在背景图片下,之后才是鱼群的制作,以及鱼群的特征。游戏的整体框架游戏就是由简单的两部分组成,一
- unity uv动画实现鱼摆动
乐极老人*逢人打
unityuv游戏引擎
在Unity中实现鱼的摆动动画通常涉及到骨骼动画或者基于顶点动画的shader动画。然而,如果你想要基于UV动画来实现鱼的摆动效果,你可以使用ShaderGraph或者编写自定义的Shader来实现。UV动画是指通过改变材质的UV坐标来创建动画效果。在鱼的摆动例子中,你可以通过改变鱼体表面的UV坐标来模拟摆动的外观。以下是一个简化的步骤指南,用于通过UV动画实现鱼的摆动效果:准备模型:导入你的鱼模
- @数据工程师 Apache SeaTunnel Community Call 会议通知
数据库
各位ApacheSeaTunnel社区小伙伴们,大家好!我们将于2025年2月25日(星期二)晚上8点举行ApacheSeaTunnel双周会议。本次会议将涵盖最新的项目进展、技术讨论、社区动态等内容,欢迎大家积极参与!会议时间2025年2月25日(星期二)晚8:00会议链接点击进入会议会议议题收集本次会议将重点讨论社区近期的工作进展及未来计划。我们鼓励大家(任何人)提前提出议题与问题,确保会议内
- PageForge v2025.1.6 发布:支持 KaTeX 数学公式渲染
静态网站
我们很高兴地宣布PageForge2025.1.6正式发布。PageForge是一款现代化的静态页面生成与部署平台,致力于为用户提供从创建到部署的一站式解决方案。新增功能支持KaTeX数学公式渲染(#10)新增switch扩展功能支持banner多数据源配置问题修复修复有序列表无法正确解析的问题链接GitHub:https://github.com/devlive-community/pagefo
- langchai4j结合zhipu-ai生成图片
llm
序本文主要研究一下怎么通过langchai4j结合zhipu-ai生成图片步骤pom.xmldev.langchain4jlangchain4j-community-zhipu-ai1.0.0-beta1config@ConfigurationpublicclassImageConfig{@BeanpublicZhipuAiImageModelzhipuAiImageModel(@Value("$
- 【Unity 城市环境构建插件】Modern City Package 提供各种高质量的建筑、道路、景观、交通工具和环境特效资源,迅速创建一个充满现代感的城市场景
Unity游戏资源学习屋
Unity插件
ModernCityPackage是一款专为Unity提供的城市环境构建插件,旨在帮助开发者快速创建现代化城市场景。它包含了城市中常见的建筑、道路、景观、交通工具和其他城市环境元素,能够让开发者在短时间内搭建出一个富有现代感的城市环境,适用于游戏、虚拟现实(VR)、建筑可视化等多种项目。主要特点:1.高质量现代建筑资源现代建筑风格:插件提供了多种现代化建筑模型,包括高楼大厦、商业建筑、住宅楼、办公
- Unity中当一个细小高速物体撞击另一个较大物体时,会出现什么情况?如何避免?
Nicole Potter
U3D客户端面试题汇总unity游戏引擎c#面试
目录1物体穿透2碰撞检测不准确3物理模拟不稳定4其他解决方法1物体穿透情况物理引擎是按固定的时间步长来更新物体状态的。当细小物体速度过快时,在一个时间步内,它可能直接从较大物体的一侧移动到了另一侧,物理引擎没有检测到碰撞,从而导致穿透现象。避免可以通过修改Time.fixedDeltaTime来减小物理模拟的时间步长。较小的时间步长可以提高物理模拟的精度,减少物体穿透的可能性。(减小时间步长会增加
- 初级游戏客户端社招面试问题总结
晴夏。
面试职场和发展
目录c++c#luaUnityNGUIAssetBundles资源管理Unity性能优化图形学网络场景题计组&操作系统其他知识算法题c++虚函数的原理智能指针的原理如何解决循环引用智能指针的源码c++,使用char实现自定义的一个string可以通过new去申请一块10KB的内存空间吗static意味着这些变量和函数只在本文件可见,其他文件是看不到也无法使用的,但是如果我想在其他文件也用这个sta
- 【C#语言】Unity引擎
计算机学长
C#c#开发语言
引言在当今的游戏开发领域,C#语言与Unity引擎犹如一对黄金搭档,携手塑造了无数令人瞩目的游戏作品。C#作为一种简洁、类型安全且面向对象的编程语言,以其强大的功能和易于学习的特性,深受开发者喜爱。而Unity引擎,凭借其跨平台性、丰富的资源和强大的图形渲染能力,成为了游戏开发的首选平台之一。无论是小型独立游戏的灵动创意,还是大型3A游戏的震撼呈现,都能看到C#语言与Unity引擎的身影。它们的结
- Unity引擎开发:动画系统实现all
chenlz2007
游戏开发2unity游戏引擎nginxlucene3d
动画系统实现1.动画控制器(AnimatorController)1.1动画控制器概述在Unity引擎中,动画控制器(AnimatorController)是管理角色动画的核心组件。它通过状态机(StateMachine)来控制不同动画状态之间的切换,确保动画流畅和自然。动画控制器可以用于多种场景,如角色动画、UI动画等。在动作游戏中,动画控制器主要用于管理角色的移动、攻击、跳跃等动画状态,确保这
- Unity 性能调优技术集锦
Clank的游戏栈
游戏开发unity3Dunityunity性能优化
性能调优,一直是游戏上线之前的很重要的一个环节,游戏帧率过低,手机发烫,低端机上跑不起来等,这些都需要来做优化,今天我们来给大家分享Unity做性能调优的常用技术手段。这里有个unity学习交流小组大家可以一起来学习交流性能调优的指导思想接触过很多刚做性能调优的小伙伴,他们做性能调优最大的问题就是缺乏一个做性能优化的指导思想,导致很多想法做法,很片面,优化的效果也不好。要做性能调优,先来说说性能调
- unity引擎中的渲染实现细节
你一身傲骨怎能输
商业化游戏开发技术专栏unity游戏引擎
在Unity引擎中,渲染实现细节涉及多个层面,包括但不限于材质处理、光照计算、阴影渲染、后处理效果等。下面我将提供一个简化的示例,模拟Unity中的一个基本的渲染流程,特别是在处理光照和材质方面的代码实现。这个示例将使用C#语言,因为Unity主要使用C#进行开发。示例:基础光照和材质渲染在Unity中,渲染通常是通过Shader和C#脚本来控制的。以下是一个简化的Shader和C#脚本,用于实现
- Unity 脚本控制3D人物模型的BlendShape
lovingyk
unityunity
有些3D角色模型带有BlendShape面部控制,在Unity中可以通过接口访问并操作其参数可以表现不同的面部表情在Unity中选中角色模型的指定部位,这个是由模型师定义的,不固定.但肯定是在面部建模上.点选之后在检查器可以看到对应的BlendShapes设定项出现在SkinedMeshRenderer组件中.由于BlendShape中定义的每个项是在建模中由建模师自定义的,所以名称不固定,所以在
- Unity 改善URP管线下阴影锯齿
lovingyk
unityunity
Unity在URP管线的默认配置下,阴影可能会表现出锯齿现象,这可能是因为管线配置下阴影中的最大距离数值过大导致,可以适当调整
- Unity画面模糊抗锯齿解决方案
黑夜de骑士
U3D数字孪生Unity智慧城市数字孪生
一、背景小伙伴们在使用Unity时,是否会遇到画面模糊,有锯齿的情况呢?对于为何出现锯齿,这个原因,可以在图形学相关的教学中找到答案,这里就不赘述了。二、解决思路1.确保Game视图中的Scale为1x,因为如果不为1x会直接引起显示上的锯齿问题。2.在ProjectsSettings里面将AntiAliasing的Disable改为多重采样三、注意事项1.大家好,我是黑夜de骑士,欢迎大家关注我
- 【Unity知识点详解】Button点击事件拓展,单击、双击、长按实现
火一线
Unityunity游戏引擎
Button拓展今天来聊一下关于Button的事件拓展,这里只是拿Button来举例,Unity中其他的UI组件如Toggle、Slider等都也适用。我们知道在Button中我们可以通过onClick的方式来添加点击事件,但在游戏开发过程中我们往往对Button有着更多的功能需求,比如说双击、长按、按钮按下、按钮弹起等。这里举一个游戏中实际的例子,在游戏背包中的道具,单击道具时我们需要显示道具的
- Unity中一个节点实现植物动态(Shader)
不吃斋的和尚
unity游戏引擎
1.核心思路就操作顶点作往复运动;核心代码:half stage1=dot(positionOS,float3(0,1,0))*_Strength;half stage2=sin(dot(positionOS,float3(1,0,0))*_Strength+_Time.y*_Speed);half stage3=stage1*stage2*float3(0.001,0,0.001);Positi
- Unity 面试篇⚠️ | Unity性能优化好,山寨机都能跑~
A little strawberry
游戏Unity学习专栏面试unity面试性能优化
Unity面试篇⚠️|Unity性能优化好,山寨机都能跑~1\.什么是DrawCall?DrawCall高了有什么影响?如何降低DrawCall?2\.UI优化小知识3\.层消隐距离技术4\.[LOD](https://so.csdn.net/so/search?q=LOD&spm=1001.2101.3001.7020)是什么,优缺点是什么\?5\.合批6\.静态合批7\.动态合批8\.动态合批
- 史上最全的Unity面试题(含答案)
Sindywangkeai
unityunity面试题
一.什么是渲染管道?是指在显示器上为了显示出图像而经过的一系列必要操作。渲染管道中的很多步骤,都要将几何物体从一个坐标系中变换到另一个坐标系中去。主要步骤有:本地坐标->视图坐标->背面裁剪->光照->裁剪->投影->视图变换->光栅化。二.如何优化内存?有很多种方式,例如1.压缩自带类库;2.将暂时不用的以后还需要使用的物体隐藏起来而不是直接Destroy掉;3.释放AssetBundle占用的
- Unity打包APK报错 using a newer Android Gradle plugin to use compileSdk = 35
[奋斗不止]
unity-androidunityUnityapk报错
Unity打包APK报错usinganewerAndroidGradleplugintousecompileSdk=35三个报错信息如下第一个WARNING:WerecommendusinganewerAndroidGradleplugintousecompileSdk=35ThisAndroidGradleplugin(7.1.2)wastesteduptocompileSdk=32Thiswa
- 请简述一下Prefab(预制体)的本质是什么?
Nicole Potter
U3D客户端面试题汇总游戏面试
在Unity中,Prefab(预制体)是一种非常重要的资产类型。Prefab本质上是一个可重复使用(开发者可以在场景中多次实例化同一个预制体)的游戏对象模板(预制体就像一个模板,对预制体本身的修改会自动应用到所有基于该预制体创建的实例上。例如,如果修改了角色预制体的动画参数,那么场景中所有该角色预制体的实例都会更新为新的动画设置。),它存储了一个或多个游戏对象及其组件的配置信息(例如,一个角色预制
- Unity C#静态类和静态对象
Tatalaluola
c#开发语言unity学习游戏引擎
(以下内容主要来源于ChatGPT,仅记录以供复习)静态类:在Unity中,你可以创建一个静态类来包含一些静态方法和静态属性,这些方法和属性可以在整个项目中直接调用,而无需实例化类对象。静态类的实例在整个应用程序中只有一个,而不是只有一个场景。这意味着在同一应用程序的不同场景中,你可以通过静态类来共享数据和功能。如果你重新加载场景(例如使用SceneManager.LoadScene),则静态类的
- 记录Unity一个奇妙bug
Tatalaluola
bugunityc#
Unity2022.3.51f1c1同一个使用了单例模式的脚本,在SceneA能运行使用,在SceneB却不能,并且两个场景都是空白场景,没有任何东西,两个场景也不会同时运行。然后,我禁用了SceneA的脚本,再去运行SceneB的脚本,就可以正常运行了。并且我又回去把SceneA的脚本打开了,现在两个都可以使用了,我不明白为什么会这样。单例模式不特殊设置根本不会跨场景影响,何况另一个场景压根没运
- Unity VRoid+Blender+Unity 3D人物模型导入使用
lovingyk
unityunity
UnityVRoid模型导出VRM后,经Blender导出FBX格式,再放入Unity中调整的全过程实操实在没有最新的解决方案,只能参考老视频教程VRoid(.vrm)导入Blender导入Unity和动画详解全流程_哔哩哔哩_bilibili诸多尝试后,整理出必要的软件版本搭配如下:VRoid:由于导出的VRM模型并没有多大出入,版本任意,我使用的是VRoidStudio1.26.0版本;Ble
- Jenkins 构建 Unity打包APK
[奋斗不止]
jenkinsUnityjenkinsunity批处理编辑器
Jenkins构建Unity打包APK一、创建一个Pipeline任务在项目跟目录创建Pipeline脚本jenkins_scripts\Pipeline\android_master_pipeline脚本如下//AndroidMaster打包apkpipeline{agentanystages{stage('TestParameter'){steps{script{//shell脚本目录ANDR
- LINUX 安装mysql5.6.50 RPM
a21768541
数据库mysql
今天要做一个MySql数据库的主从备份,由于现有的数据库,是使用宝塔安装的5.6.50版本,因此需要在新购买的服务器上安装MySql5.6.50版本,记录一下安装过程的碰见的各种问题1.下载安装包抖店云上的系统是CentOS7.964位,因此下载Redhat7系统下面的安装包下载地址:https://downloads.mysql.com/archives/community/只需要下载这两个安装
- 项目术语汇总
LVXIANGAN
转型之路职场和发展
什么是L2O?L2O:即LeadstoOpportunity,也就是从线索管理>>客户管理>>商机管理的业务流程SRM(SupplierRelationshipManagement)供应商关系管理CRM(CustomerRelationshipManagement)客户关系管理侧重点不同:SRM更关注供应商管理,如管理供应商、供应商绩效评估、材料信息管理、询价/报价、战略寻源、电子招投标、产品定价
- Unity 权限 之 Android 【权限 动态申请】功能的简单封装
仙魁XAN
Unity进阶unityandroid权限申请动态权限申请permission
Unity权限之Android【权限动态申请】功能的简单封装目录Unity权限之Android【权限动态申请】功能的简单封装一、简单介绍二、Android权限动态申请三、实现原理四、注意事项五、案例实现简单步骤附录:一、进一步优化二、多个权限申请代码参考一、简单介绍Unity是一个功能强大的跨平台游戏引擎,广泛用于开发视频游戏和其他实时3D互动内容,如模拟器和虚拟现实应用。游戏引擎:Unity:U
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "13241153187@163.com" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多





![]() ();
this.dragImg = transform.GetChild(0).GetChild(0).GetComponent
();
this.dragImg = transform.GetChild(0).GetChild(0).GetComponent![]() ();
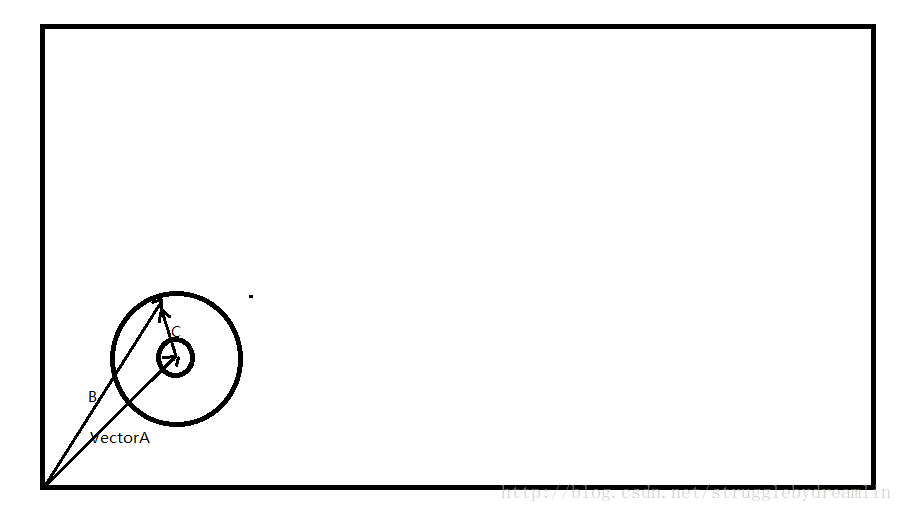
m_Radius = stickImg.rectTransform.rect.size.x / 2;
Debug.Log(m_Radius);
//Debug.Log(Camera.main.WorldToScreenPoint(transform.position));
///RectTransformUtility.WorldToScreenPoint(Camera camera, Vector3 worldPostion)
///这里的Camera是UICamera.和Camera.main是不同的.
this.stickOrigin = RectTransformUtility.WorldToScreenPoint(canvas.GetComponent
();
m_Radius = stickImg.rectTransform.rect.size.x / 2;
Debug.Log(m_Radius);
//Debug.Log(Camera.main.WorldToScreenPoint(transform.position));
///RectTransformUtility.WorldToScreenPoint(Camera camera, Vector3 worldPostion)
///这里的Camera是UICamera.和Camera.main是不同的.
this.stickOrigin = RectTransformUtility.WorldToScreenPoint(canvas.GetComponent