WebRTC(二)获取用户的媒体流
本文要介绍两个API:getUserMedia 与 getDisplayMedia
getUserMedia
MediaStream 接口用于表示媒体数据流。(流可以是输入或输出,也可以是本地或远程)
单个 MediaStream 可以包含零个或多个轨道。(每个轨道都有一个对应的 MediaStreamTrack 对象)
MediaStreamTrack 表示包含一个或多个通道的内容,其中,通道之间具有定义的已知的关系。
MediaStream 中的所有轨道在渲染时是同步的。
下图显示了由单个视频轨道和两个不同的音频(左声道和右声道)轨道组成的 MediaStream。

平时我们在开发时总是习惯性地定义 {video: true, audio: true} 这两个参数,然后通过写css样式控制展示视频窗口。
但其实API本来带有一种约束,可以初始化视频的宽高比,面向照相机的模式(正面或背面),音频和视频帧率等等。
navigator.mediaDevices
.getUserMedia({
audio: true,
video: {
width: 1280,
height: 720
}
})
.then(stream => {
console.log(stream);
});
如果想实现录屏(屏幕共享)的话,就是获取媒体的参数改一下,比如将摄像头改成屏幕:
navigator.mediaDevices
.getUserMedia({
video: {
mediaSource: 'screen'
}
})
.then(stream => {
console.log(stream);
});
这个目前只有火狐浏览器支持,(而Chrome和Edge是采用另外的方式,见下文)
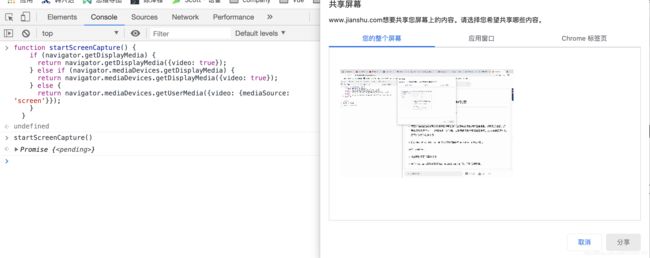
然后就会弹一个框询问要录制的应用窗口,如下图所示:
约束的详细用法可以看这篇博客: getUserMedia() Video Constraints
Ok~ 这部分内容非常简单,下面是一个简单的Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1><code>getUserMedia()</code> very simple demo</h1>
<video></video>
<script>
navigator.getUserMedia =
navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia;
const localVideo = document.querySelector('video');
// MediaStreamConstraints 用于指定请求哪种轨道(音频,视频或两者)
const constraints = { audio: false, video: true };
function successCallback(stream) {
localVideo.srcObject = stream;
localVideo.play();
}
function errorCallback(error) {
console.error('navigator.getUserMedia error: ', error);
}
if (navigator.mediaDevices.getUserMedia) {
navigator.mediaDevices
.getUserMedia(constraints)
.then(successCallback)
.catch(errorCallback);
} else {
navigator.getUserMedia(constraints, successCallback, errorCallback);
}
</script>
</body>
</html>
getDisplayMedia
getDisplayMedia 与 getUserMedia类似,但又不完全相同,区别表现在:
- 只返回视频轨道,不支持音频轨道。
- 使用许可不能重复使用,每次都必须提示用户许可。
在Chrome和Edge浏览器中使用屏幕分享可用getDisplayMedia,而Firefox用getUserMedia。
function startScreenCapture() {
if (navigator.getDisplayMedia) {
return navigator.getDisplayMedia({video: true});
} else if (navigator.mediaDevices.getDisplayMedia) {
return navigator.mediaDevices.getDisplayMedia({video: true});
} else {
return navigator.mediaDevices.getUserMedia({video: {mediaSource: 'screen'}});
}
}