手绘VS码绘-1
这系列文章主要是记录博主在互动媒体课程中的收获和体会
这篇我们先来看看,用代码和手绘在创作静态绘画作品时的异同。
这里我们要尝试用绘图函数画一幅静态作品,然后用手绘方式来画相近的内容,尽量将绘图的图形基元限定于自己程序中用到的类型。最后我会从从思路、技术、创作体验、创作偏好等方面来比较二者的异同。
使用的工具为VSCode编辑器和 p5.js库,关于此语言的一些具体信息和使用说明可以到文后附上的链接中学习。
首先 这是我们在纸上手绘的初步想法
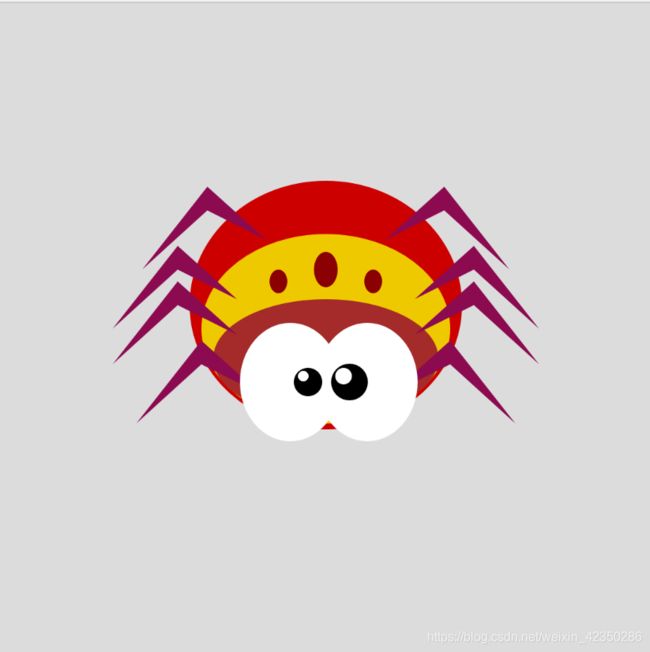
接下来使用代码来画出相同的作品
先建立一张画布
function setup() {
createCanvas(550, 550);
}然后写具体的绘画函数
function draw() {
background(220);
//translate(p5.Vector.fromAngle(millis()/ 1000, 80));//可以让它动起来
noStroke();
fill('#CD0000');
ellipse(275,255,230,210);
//身体
fill('#EEC900');
ellipse(275,275,210,160);
fill('#A52A2A');
ellipse(275,300,190,100);
fill('#8B0000');
ellipse(275,225,20,30);
ellipse(235,235,15,20);
ellipse(315,235,15,20);
//腿
fill('#8B0A50');
beginShape();//左上
vertex(225,200)
vertex(175,155);
vertex(120,225);
vertex(175,175);
vertex(225,200);
endShape();
beginShape();//左中上
vertex(200,250)
vertex(150,205);
vertex(95,275);
vertex(150,225);
vertex(200,250);
endShape();
beginShape();//左中下
vertex(200,280);
vertex(150,235);
vertex(95,305);
vertex(150,255);
vertex(200,280);
endShape();
beginShape();//左下
vertex(220,330)
vertex(170,285);
vertex(115,355);
vertex(170,305);
vertex(220,330);
endShape();
beginShape();//右上
vertex(325,200)
vertex(375,155);
vertex(430,225);
vertex(375,175);
vertex(325,200);
endShape();
beginShape();//右中上
vertex(350,250)
vertex(400,205);
vertex(455,275);
vertex(400,225);
vertex(350,250);
endShape();
beginShape();//右中下
vertex(350,280)
vertex(400,235);
vertex(455,305);
vertex(400,255);
vertex(350,280);
endShape();
beginShape();//右下
vertex(330,330)
vertex(380,285);
vertex(435,355);
vertex(380,305);
vertex(330,330);
endShape();
//眼睛
fill(255);
ellipse(245,320,85,100);
ellipse(310,320,85,100);
noStroke();
ellipse(280,320,55,55);
stroke(0);
//眼珠
fill(0);
ellipse(260,320,23,23);
ellipse(295,320,30,30);
fill(255);
ellipse(256,315,10,10);
ellipse(290,315,15,15);
}
可以看出 我们在码绘中的主要方法是吧画分解成基本图形,例如圆、椭圆和多边形,然后再计算出坐标和设置好颜色、样式之后用自带的函数库“绘画”。
不难看出,手绘更加自由、方便快捷,且有创造力和无限可能;编程则更加规范,对称和圆形等操作都很标准,填色比较好填;
思路上手绘会比较灵活,毕竟脑中所想可以直接在纸上绘制出来;编程则会更加程序化,需要写完整段代码之后才能看到效果;
技术上双方都有自己的独特之处,没有可比性;
体验上手绘会感觉更加的惬意换了,编程则需要不断地调试参数,稍显枯燥乏味;
就我个人而言,我觉得手绘的体验会比码绘要更加讨人喜欢,码绘偶尔作为开拓思路是一个不错的选择,但是日常绘图我还是会选择手绘。
参考链接:
1.p5.js的在线主页,包括下载和各方面基础教程.
2.使用p5.js进行码绘的基础教程.