刮刮乐 和 划动打码实现
实现思路:将一个UIImageVIew 覆盖到一个label上 通过获取滑动轨迹 擦除图片
CGContextClearRect(ref, rect);
-(void)createSubViews {
/**
注意:
1. 这两个控件的位置要相同
2. 一定要先创建下面的label, 再创建图片
*/
// 展示刮出来的效果的view
UILabel *labelL = [[UILabel alloc] initWithFrame:CGRectMake(20, 100, 280, 200)];
labelL.text = @"特等奖:一亿";
labelL.numberOfLines = 0;
labelL.backgroundColor = [UIColor brownColor];
labelL.font = [UIFont systemFontOfSize:30];
labelL.textAlignment = NSTextAlignmentCenter;
[self.view addSubview:labelL];
// 被刮的图片
self.imageView = [[UIImageView alloc] initWithFrame:labelL.frame];
self.imageView.image = [UIImage imageNamed:@"1.jpg"];
[self.view addSubview:self.imageView];
}
-(void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
// 触摸任意位置
UITouch *touch = touches.anyObject;
// 触摸位置在图片上的坐标
CGPoint cententPoint = [touch locationInView:self.imageView];
// 设置清除点的大小
CGRect rect = CGRectMake(cententPoint.x, cententPoint.y, 10, 10);
// 默认是去创建一个透明的视图
UIGraphicsBeginImageContextWithOptions(self.imageView.bounds.size, NO, 0);
// 获取上下文(画板)
CGContextRef ref = UIGraphicsGetCurrentContext();
// 把imageView的layer映射到上下文中
[self.imageView.layer renderInContext:ref];
// 清除划过的区域
CGContextClearRect(ref, rect);
// 获取图片
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
// 结束图片的画板, (意味着图片在上下文中消失)
UIGraphicsEndImageContext();
self.imageView.image = image;
}
//链接:http://www.jianshu.com/p/7c2042764e0c
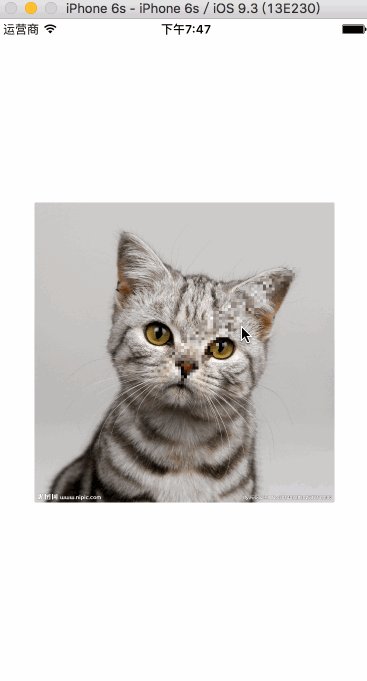
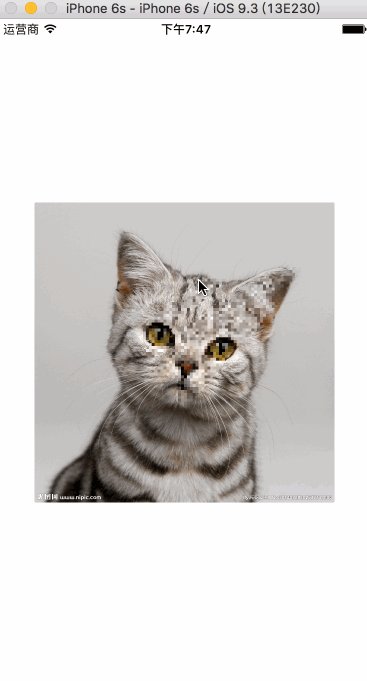
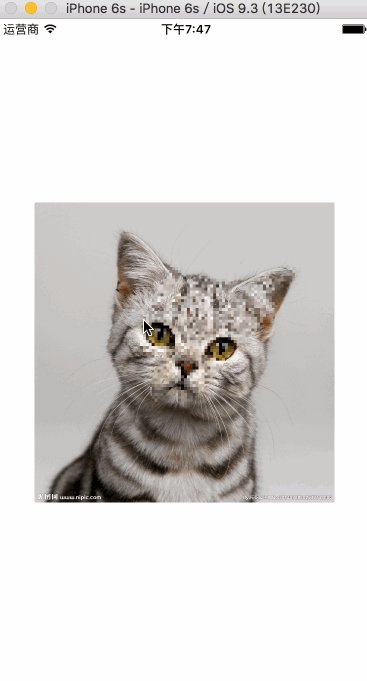
马赛克大概是最糟糕的发明之一 ,如何打码呢? 如下:
本文简单介绍下实现手指涂抹的位置变成马赛克的效果。
其实原理比较简单,和刮刮卡效果的原理差不多。放两张bounds相同的图片叠加在一起。顶部的图片为原图,底部的图片为原图处理后的马赛克图片。
1)创建一个ScratchCardView的类,这里借用一下前人写过刮刮卡demo的一个类HYScratchCardView:
#import #import "HYScratchCardView.h"
@interface HYScratchCardView ()
@property (nonatomic, strong) UIImageView *surfaceImageView;
@property (nonatomic, strong) CALayer *imageLayer;
@property (nonatomic, strong) CAShapeLayer *shapeLayer;
//设置手指的涂抹路径
@property (nonatomic, assign) CGMutablePathRef path;
@end
@implementation HYScratchCardView
- (void)dealloc
{
if (self.path) {
CGPathRelease(self.path);
}
}
-(instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
//添加imageview(surfaceImageView)到self上
self.surfaceImageView = [[UIImageView alloc]initWithFrame:self.bounds];
[self addSubview:self.surfaceImageView];
//添加layer(imageLayer)到self上
self.imageLayer = [CALayer layer];
self.imageLayer.frame = self.bounds;
[self.layer addSublayer:self.imageLayer];
self.shapeLayer = [CAShapeLayer layer];
self.shapeLayer.frame = self.bounds;
self.shapeLayer.lineCap = kCALineCapRound;
self.shapeLayer.lineJoin = kCALineJoinRound;
self.shapeLayer.lineWidth = 10.f;
self.shapeLayer.strokeColor = [UIColor blueColor].CGColor;
self.shapeLayer.fillColor = nil;//此处设置颜色有异常效果,可以自己试试
[self.layer addSublayer:self.shapeLayer];
self.imageLayer.mask = self.shapeLayer;
self.path = CGPathCreateMutable();
}
return self;
}
- (void)setImage:(UIImage *)image
{
//底图
_image = image;
self.imageLayer.contents = (id)image.CGImage;
}
- (void)setSurfaceImage:(UIImage *)surfaceImage
{
//顶图
_surfaceImage = surfaceImage;
self.surfaceImageView.image = surfaceImage;
}2)在添加完surfaceImageView和imageLayer之后再添加CAShapeLayer(CAShapeLayer是一个通过矢量图形来绘制的图层子类。用CGPath来定义想要绘制的图形),由于马赛克图片(imageLayer)在下面而原图在(surfaceImageView)所以需要将imagLayer的mask(面罩属性)赋值给 self.shapeLayer,使self.shapeLayer能显示在surfaceImageView之上。之后再创建路径self.path = CGPathCreateMutable();
3)接下来就是确定touch经过的路径了,CGPathMoveToPoint为开始一条可变路径, CGPathAddLineToPoint为路径追加,这两个函数都是通过点的添加来实现路径。讲touch所得的路径copy给self.path。再讲path赋给shapeLayer.path
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[super touchesBegan:touches withEvent:event];
UITouch *touch = [touches anyObject];
CGPoint point = [touch locationInView:self];
CGPathMoveToPoint(self.path, NULL, point.x, point.y);
CGMutablePathRef path = CGPathCreateMutableCopy(self.path);
self.shapeLayer.path = path;
CGPathRelease(path);
}
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event
{
[super touchesMoved:touches withEvent:event];
UITouch *touch = [touches anyObject];
CGPoint point = [touch locationInView:self];
CGPathAddLineToPoint(self.path, NULL, point.x, point.y);
CGMutablePathRef path = CGPathCreateMutableCopy(self.path);
self.shapeLayer.path = path;
CGPathRelease(path);
}
- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event
{
[super touchesEnded:touches withEvent:event];
}4)之后就是添加到viewcontroller上
#import "ViewController.h"
#import "HYScratchCardView.h"
@interface ViewController ()
@property (nonatomic,strong)HYScratchCardView * hys;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
_hys = [[HYScratchCardView alloc]initWithFrame:CGRectMake(CGRectGetMaxX(self.view.bounds)/2-150, CGRectGetMaxY(self.view.bounds)/2-150, 300, 300)];
UIImage * image = [UIImage imageNamed:@"p2.jpg"];
//顶图
_hys.surfaceImage = image;
//低图,此函数为马赛克算法
_hys.image = [self transToMosaicImage:image blockLevel:10];
[self.view addSubview:_hys];
}链接:http://www.jianshu.com/p/e4bebae1b36f