Android通用标题栏组合控件
Android通用标题栏组合控件
快,点击蓝色 “字体” 关注这个公众号,一起涨姿势
由于项目中经常用到此种组合控件,就封装了下,具体效果看下图,老司机可以绕道哈!
一、主要功能
-
支持左右图标动态设置
-
支持左右、中间文字动态修改
-
支持字体大小、颜色修改
-
支持左右图标,左中右文字隐藏显示
-
支持左右图标和文案的点击监听
二、基本使用方式
android:id="@+id/customView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:leftImage="@drawable/leftarrow"
app:rightImage="@drawable/rightarrow"
app:leftImageVisiable="true"
app:rightImageVisible="true"
app:leftText="左边"
app:rightText="右边"
app:midText="标题"
app:midTextFontColor="#ffffff"
app:leftTextColor="#ffffff"
app:rightTextColor="@color/colorAccent"
app:titleBarBackground="@color/colorPrimary"
app:midTextFontSize="18px"
app:leftTextVisibale="true"
app:rightTextVisible="true"
app:leftTextFontSize="16px"
app:rightTextFontSize="16px"
/>
三、基本属性介绍
| 属性名 | 属性说明 | 属性值 |
| titleBarBackground | 标题栏背景色 | color,reference,默认为white |
| leftImage | 左边图片 | reference |
| leftImageVisiable | 左边图片是否可见 | boolean,默认为true,显示控件 |
| leftText | 左边文案 | string,reference |
| leftTextVisibale | 左边文案是否可见 | boolean,默认为true,显示控件 |
| leftTextFontSize | 左边文案字体大小 | dimension,reference,默认为16sp |
| leftTextColor | 左边文案字体颜色 | color,reference |
| midText | 中间文案 | string,reference |
| midTextVisiable | 中间文案是否可见 | boolean,默认为true,显示控件 |
| midTextFontSize | 中间文案字体大小 | dimension,reference,默认为18sp |
| midTextFontColor | 中间文案字体颜色 | color,reference |
| rightText | 右边文案 | color,reference |
| rightTextVisible | 右边文案是否可见 | boolean,默认为true,显示控件 |
| rightTextFontSize | 右边文案字体大小 | dimension,reference,默认为16sp |
| rightTextColor | 右边文案字体颜色 | color,reference |
| rightImage | 右边图片 | reference |
| rightImageVisible | 右边图片是否可见 | boolean,默认为true,显示控件 |
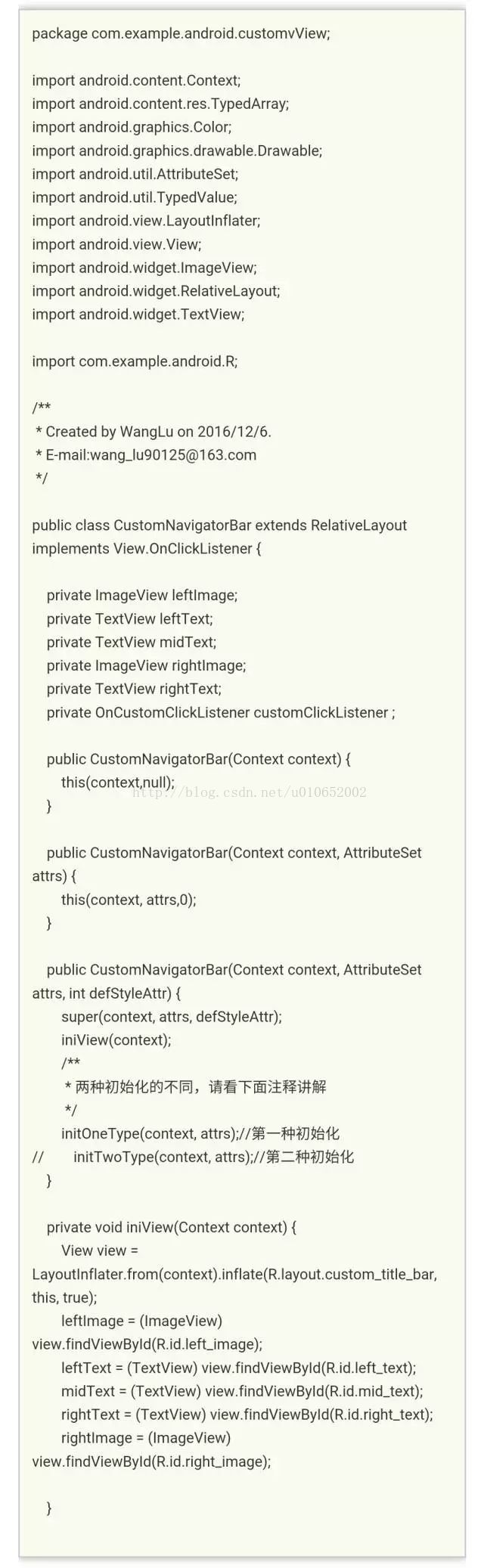
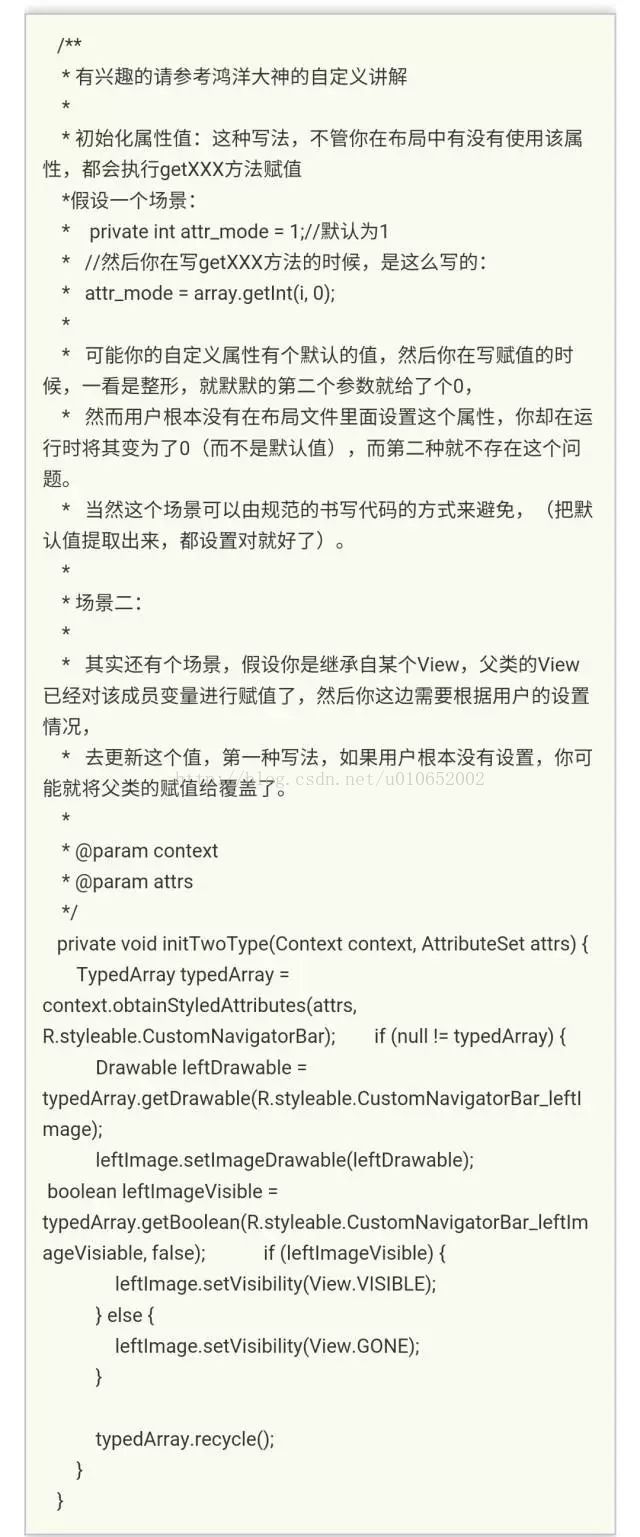
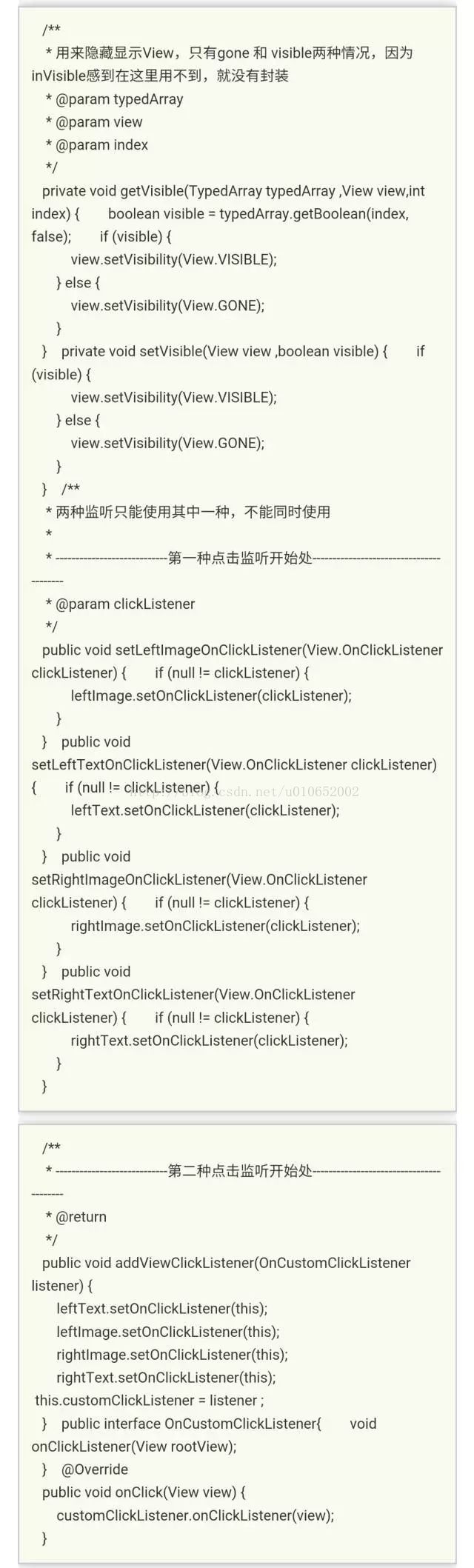
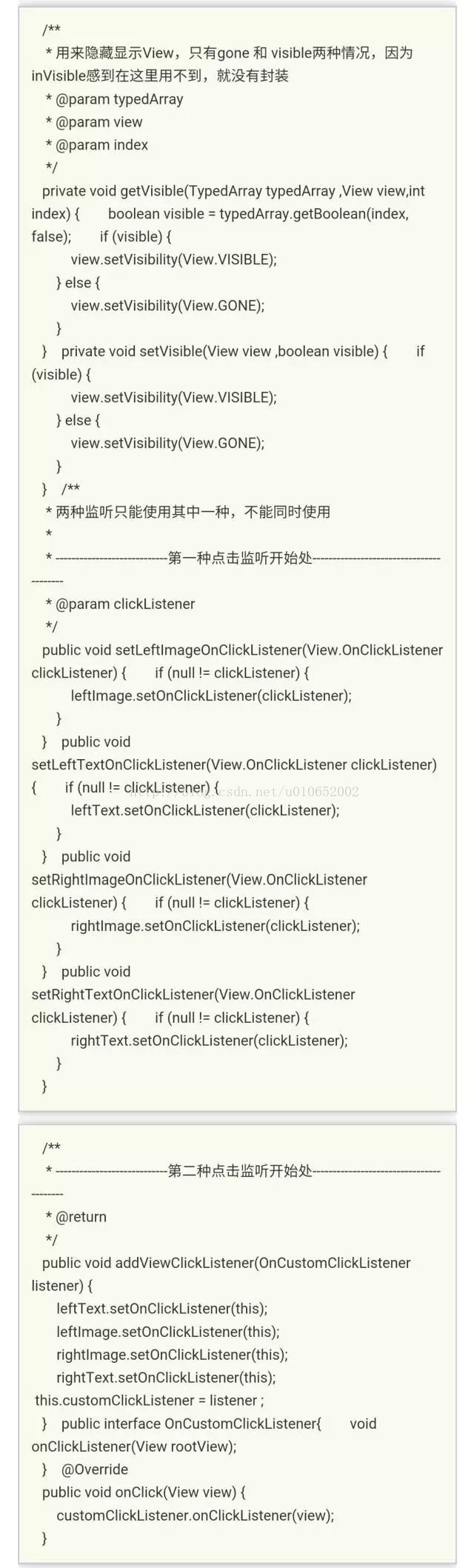
四、组合控件类
五、attrs.xml
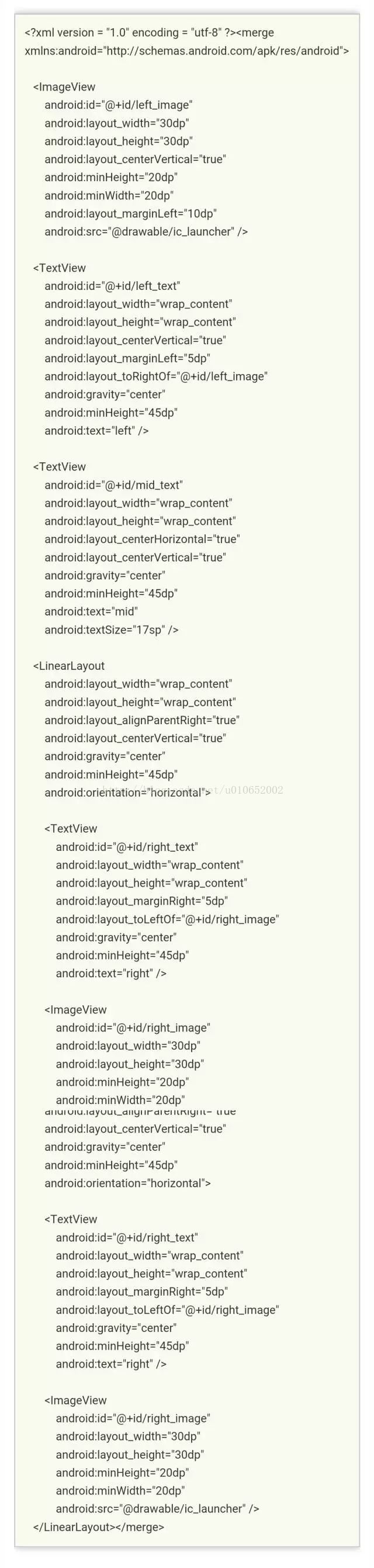
六、组合控件布局(custom_title_bar.xml)
为什么使用merge,因为组合控件已经extends RelativeLayout,如果根布局还是用viewGroup的话,会使布局重复嵌套,影响View的绘制性能;
七、具体使用
CustomNavigatorBar customNavigatorBar = (CustomNavigatorBar) findViewById(R.id.customView);
/**
* 第一种监听的具体实现
*/
customNavigatorBar.setLeftImageOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this,"left",Toast.LENGTH_SHORT).show();
}
});
/**
* 第二种监听的具体实现
*/
customNavigatorBar.addViewClickListener(new CustomNavigatorBar.OnCustomClickListener() {
@Override
public void onClickListener(View rootView) {
switch (rootView.getId()) {
case R.id.right_image:
Toast.makeText(MainActivity.this,"right_image is clicked",Toast.LENGTH_SHORT).show();
break ;
case R.id.left_image:
Toast.makeText(MainActivity.this,"left_image is clicked",Toast.LENGTH_SHORT).show();
break ;
}
}
});
感谢 王露 同学投稿,Github地址:
https://github.com/wangluAndroid/CustomNavigatorBar
如有什么问题,敬请提出!欢迎在作者的 Github 给个Star 也可以分享给小伙伴哦; 小编每天都兢兢业业的为整理干货,支持小编在下方给鼓励+1,需要投稿与及有疑问的小伙伴可以在下方留言,小编会第一时间与您联系!