2019独角兽企业重金招聘Python工程师标准>>> ![]()
实现Material Design指南的视觉,行为和运动丰富的小部件。
- 应用程序结构和导航
- 按钮
- 输入和选择
- 对话框,弹出框和面板
- 信息显示
- 布局
查看Flutter窗口小部件目录中的更多小部件。
应用程序结构和导航
Scaffold
Appbar
上面两个在基本部件中已经讲过。
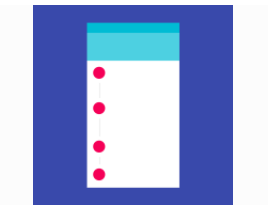
BottomNavigationBar
底部导航栏可轻松浏览并在单次点击之间在顶层视图之间切换。 BottomNavigationBar小部件实现此组件。
一个显示在应用底部的材质小部件,用于在少量视图中进行选择,通常介于3到5之间。
底部导航栏由文本标签,图标或两者的多个项目组成,并放置在一块材料的顶部。 它提供了应用程序顶级视图之间的快速导航。 对于更大的屏幕,侧面导航可能更适合。
底部导航栏通常与Scaffold结合使用,在Scaffold.bottomNavigationBar参数中提供它。
底部导航栏的type会更改其条目的显示方式。如果未指定,则在少于四个项目时自动设置为BottomNavigationBarType.fixed,否则为BottomNavigationBarType.shifting。
- BottomNavigationBarType.fixed,缺省情况下,当少于四个条目时。 如果选择的项目非空,则使用fixedColor呈现所选项目,否则将使用主题的ThemeData.primaryColor。 导航栏的背景色是默认的材质背景色ThemeData.canvasColor(实质上是不透明的白色)。
- BottomNavigationBarType.shifting,有四个或更多项目时的默认值。 所有项目均以白色呈现,并且导航栏的背景色与所选项目的BottomNavigationBarItem.backgroundColor相同。 在这种情况下,假定每个项目将具有不同的背景色,并且背景色将与白色形成鲜明对比。
也可以看看:
- BottomNavigationBarItem
- Scaffold
- material.google.com/components/bottom-navigation.html
继承结构
Object>Diagnosticable>DiagnosticableTree>Widget>StatefulWidget>BottomNavigationBar
构造函数
BottomNavigationBar({Key key, @required List
创建一个底部导航栏,通常用在Scaffold中,作为Scaffold.bottomNavigationBar参数提供. [...]
属性
currentIndex → int
指向当前活动条目的索引.
final
fixedColor → Color
底部导航栏为BottomNavigationBarType.fixed时所选项目的颜色. [...]
final
iconSize → double
所有BottomNavigationBarItem图标的大小. [...]
final
items → List
放置在底部的导航栏内的互动条目.
final
onTap → ValueChanged
点击条目时调用的回调. [...]
final
type → BottomNavigationBarType
定义BottomNavigationBar的布局和行为. [...]
final
hashCode → int read-only, inherited
key → Key final, inherited
runtimeType → Type read-only, inherited
方法
createState() → _BottomNavigationBarState
在树中的给定位置为此小部件创建可变状态. [...]
createElement() → StatefulElement inherited
debugDescribeChildren() → List
@protected, inherited debugFillProperties(DiagnosticPropertiesBuilder description) → void inherited
noSuchMethod(Invocation invocation) → dynamic inherited
toDiagnosticsNode({String name, DiagnosticsTreeStyle style }) → DiagnosticsNode inherited
toString({DiagnosticLevel minLevel: DiagnosticLevel.debug }) → String inherited
toStringDeep({String prefixLineOne: '', String prefixOtherLines, DiagnosticLevel minLevel: DiagnosticLevel.debug }) → String inherited
toStringShallow({String joiner: ', ', DiagnosticLevel minLevel: DiagnosticLevel.debug }) → String
inherited
toStringShort() → String inherited
操作符
operator ==(other) → bool inherited
TabBar
一个Material Design小部件,显示水平的一行标签。
TabBarView
显示与当前选定选项卡相对应的部件的页面视图。 通常与TabBar结合使用。
MaterialApp
一个方便的小部件,它包装了许多实现Material Design的应用程序通常需要的小部件。
WidgetsApp
一个便利的类,它包装了应用程序通常需要的许多小部件。
Drawer
Material Design面板,从展示台的边缘水平滑动,以在应用程序中显示导航链接。
按钮
RaisedButton
材质设计凸起按钮。 一个凸起的按钮由一个矩形的材料悬停在界面上。
FloatingActionButton
浮动操作按钮是一个圆形图标按钮,它悬停在内容上以提升应用程序中的主要操作。 浮动动作按钮最常用于Scaffold.floatingActionButton字段。
FlatButton
平面按钮是在材料组件部件上打印的部分,通过填充颜色对触摸作出反应。
IconButton
图标按钮是一个打印在材质小部件上的图片,通过填充颜色(墨水)对触摸作出反应。
PopupMenuButton
按下时显示菜单并且当菜单因选择项目而被解除时调用onSelected。
ButtonBar
按钮的水平排列。
输入和选择
TextField
触摸文本字段将放置光标并显示键盘。 TextField部件实现了这个组件。
Checkbox
复选框允许用户从一组中选择多个选项。 Checkbox部件实现了这个组件
Radio
单选按钮允许用户从一组中选择一个选项。 如果您认为用户需要并排查看所有可用选项,请使用单选按钮进行排他选择。
Switch
On/off开关切换单个设置选项的状态。 Switch小部件实现这个组件。
Slider
通过移动滑块,滑块可让用户从一系列值中进行选择。
Date & Time Pickers
日期选择器使用对话窗口在移动设备上选择一个日期。 时间选择器使用对话框在移动设备上选择单个时间(以小时:分钟格式)。
对话框,弹出框和面板
SimpleDialog
简单的对话框可以提供有关列表项的其他详细信息或操作。 例如,他们可以显示头像图标,以阐明潜台词或正交行为(如添加帐户)。
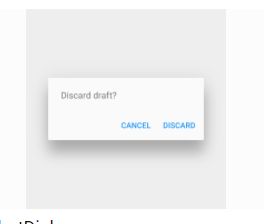
AlertDialog
警报是需要确认的紧急中断,通知用户有关情况。 AlertDialog小部件实现了这个组件。
BottomSheet
底部工作表从屏幕底部向上滑动以显示更多内容。 您可以调用showBottomSheet()来实现持久性底部工作表或showModalBottomSheet()来实现模态底部工作表。
ExpansionPanel
扩展面板包含创建流并允许轻量级地编辑元素。 ExpansionPanel小部件实现了这个组件。
SnackBar
带有可选操作的轻量级消息,简要显示在屏幕底部。
信息显示
Image
一个显示图像的小部件。
Icon
材质设计图标。
Chip
一个Material Design芯片。 芯片代表小块中的复杂实体,如联系人。
Tooltip
工具提示提供的文本标签可帮助解释按钮或其他用户界面操作的功能。 将按钮封装在工具提示窗口小部件中,以便在按下窗口小部件时(或者当用户采取其他适当的操作时)显示标签。
DataTable
数据表显示一组原始数据。 它们通常出现在桌面企业产品中。 DataTable小部件实现了这个组件。
Card
材料设计卡片。 卡片有稍微圆角和阴影。
LinearProgressIndicator
进度和活动指标是应用程序加载内容的可视化指示。 LinearProgressIndicator小部件实现了这个组件。 此外,您还可以使用CircularProgressIndicator小部件。
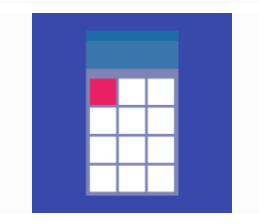
GridView
网格列表由以垂直和水平布局排列的单元格的重复模式组成。 GridView小部件实现了这个组件。

布局
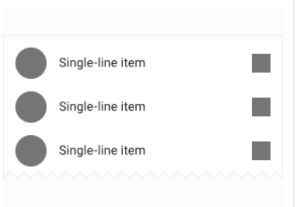
ListTile
单个固定高度的行,通常包含一些文本以及前导或尾随图标。
Stepper
材质设计步骤部件,通过一系列步骤显示进度。
Divider
一个逻辑像素粗横线,两边都有填充。