mpvue使用vuex基本步骤以及如何使用
第一步,肯定先加载VUEX呀
在根目录创建store.js在里面引入vue vuex
从'vue'导入Vue
从'vuex'导入Vuex
Vue.use(Vuex);
开始工作已经完成
我们先来了解一下Vuex的核心Vuex用来状态管理。
Vuex的五大核心就是state, getters, mutations, actions, modules
下面进行一一讲解。
store.js的源码在最下面,最好不要看,一步一步来
第二步:创建一个状态,需要用到的字符串,数组,布尔值,都可以放在里面用的时候获取里面的值。
例如:在store.js里面创建一个状态,定义一个NUM为521,STR为姚辉乾的字符串。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
str:'姚辉乾',
num:521
}
});
export default store声明:只有在状态里面定义后,才能在Vuex中获取这个状态,如果什么都没有,你获取个锤子啊。
接下来,先看一下怎么在另一个Vue的页面里面如何获取到状态里面的str: “姚辉乾” 呢
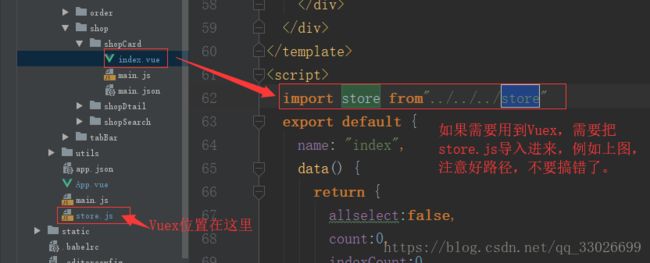
第三步:随便打开一个页面,需要把store.js导入进去从“../../../ store”进口商店
在index.vue里面用store.state.str就可以获取到储存在状态里面STR的值,注意一定要导入进来。
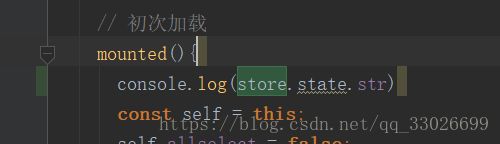
。例如我在mouted里面获取一下海峡的值如下图:
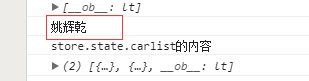
在控制台中已经打印出来了str.Vuex就是这样获取的。
记住状态里面的状态值是不能直接修改的,也就是里面的状态无法直接修改。要想改变里面的值需要用到突变。接下来就写一下突变。看一下怎么才能修改海峡
第四步:
const store = new Vuex.Store({
state: {
str:'姚辉乾',
num:521
},
mutations: {
changeNum(state,value){
state.num=value
},
changStr(state,value){
state.str=value
}
},
getters:{
}
});
export default store我们写了一个突变,在这里面写了两个方法,用来修改NUM和海峡,写一个感觉说不明白,写两个吧。
那写完mutatios以后怎么用呢?我们需要用到store.commit来进行STR和NUM的状态修改。
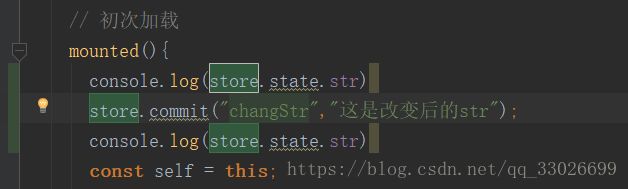
如下图:
用store.commit( 'changStr' “这是改变后的str”)这串代码来修改Vuex里面的STR。
store.commit(a,b)里面传入两个参数一个a一个b
其中里面的一个对应的就是突变里面你需要执行的方法
其中里面的b对应的就是改变后的数据。
第一个的console.log(store.state.str)是原始状态的str控制台输出应该是姚辉乾
第二个的console.log(store.state.str)是修改后状态的str控制台输出应该是这是改变后的str
我们在控制台输入一下看看到底对不对
修改成功。还有一个修改NUM的方法,自己去测试一下吧。
以上是简单的Vuex存储,获取,修改方法。
Vuex的五大核心state, getters, mutations, actions, modules。
在80%的项目里面只需要用到state, mutations,就可以了。
如果还想继续了解其他的三大组件,就看一下篇文章吧。
上面store.js的源码如下